 interface Web
interface Web
 js tutoriel
js tutoriel
 Vous amène à comprendre rapidement le modèle d'événement en JavaScript
Vous amène à comprendre rapidement le modèle d'événement en JavaScript
Vous amène à comprendre rapidement le modèle d'événement en JavaScript
Cet article présente principalement le modèle d'événement en javascript, qui comprend le modèle d'événement de niveau DOM0 et le modèle d'événement de niveau DOM2 (capture d'événement et bouillonnement d'événement et événements d'enregistrement et de désactivation de niveau DOM2) Amis qui Si vous êtes familier avec JavaScript, vous pouvez vous référer à cet article
Il existe deux modèles d'événements en JavaScript : DOM0 et DOM2. Quant à ces deux modèles temporels, je n'ai jamais été très clair à leur sujet. Maintenant, je comprends enfin un peu plus en recherchant des informations en ligne.
1. Modèle d'événement DOM niveau 0
Le modèle d'événement DOM niveau 0 est un modèle d'événement précoce et est pris en charge par tous les navigateurs. la mise en œuvre est également relativement simple. Le code est le suivant :
<p id = 'click'>click me</p>
<script>
document.getElementById('click').onclick = function(event){
alert(event.target);
}
</script>Ce modèle d'événement consiste à enregistrer le nom de l'événement directement sur l'objet dom . Ce code enregistre un événement onclick sur la balise p. function Affiche en interne la cible cliquée. Supprimer l'événement est encore plus simple, copiez simplement null dans la fonction événement, comme suit :
document.getElementById('click'_).onclick = null;
De là, nous pouvons savoir que dans dom0, un objet dom ne peut enregistrer qu'une seule fonction du même tapez, car si vous enregistrez plusieurs fonctions du même type, un écrasement se produira et les fonctions précédemment enregistrées seront invalides.
var click = document.getElementById('click');
click.onclick = function(){
alert('you click the first function');
};
click.onclick = function(){
alert('you click the second function')
}Dans ce code, nous avons enregistré deux fonctions onclick pour l'objet DOM, mais par conséquent, seule la deuxième fonction enregistrée a été exécutée et la fonction précédemment enregistrée a été écrasée.
2. Modèle d'événement au niveau DOM2
1. Capture d'événement et bouillonnement d'événement (capture, bulle)
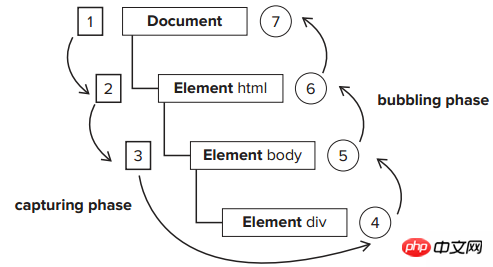
Tout d'abord, IE8 et versions antérieures ne prennent pas en charge ce modèle d'événement. Le mécanisme de capture d'événement et de bouillonnement d'événement est le suivant :

Comme le montre la figure ci-dessus, 123 représente la capture d'événement et 4567 représente le bouillonnement d'événement. Nous utilisons d'abord le code suivant :
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'> <p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p> </p>
Supposons que nous cliquions sur p avec l'ID interne, alors le flux d'événements à ce moment consiste à exécuter d'abord la phase de capture : document-html-body- p (extérieur). Exécutez ensuite la phase de bouillonnement : p(inner)-p(outer)-body-html-document.
2. Événements d'enregistrement et événements de désactivation au niveau DOM2
Utilisez addEventListener et RemoveEventListener au niveau DOM2 pour enregistrer et désactiver les événements (IE8 et Not pris en charge dans les versions précédentes). L'avantage de cette fonction par rapport à la méthode précédente est qu'un objet DOM peut enregistrer plusieurs événements du même type, et l'écrasement des événements ne se produira pas et chaque fonction d'événement sera exécutée dans l'ordre.
addEventListener('nom de l'événement', 'rappel de l'événement', 'capture/bulle'). Un exemple est le suivant :
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
click.addEventListener('click',function(){
alert('click one');
},false);
click.addEventListener('click',function(){
alert('click two');
},false);
</script>Nous devons d'abord savoir que le premier paramètre de addEventListenr est le nom de l'événement. Différent du niveau 0 du DOM, il n'y a pas de "on" de plus. représente la capture ou le bouillonnement, et true représente les événements de capture, false représente les événements de bouillonnement.
Dans ce code, nous avons enregistré deux fonctions d'événement de clic pour p interne. Le résultat est que le navigateur exécutera ces deux fonctions dans l'ordre.
Nous montrons ensuite comment utiliser le mécanisme de génération de flux d'événements.
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('inner show');
},true);
clickouter.addEventListener('click',function(){
alert('outer show');
},true);
</script> Dans ce code, nous utilisons l'événement capture. Puisque inner est imbriqué dans external, nous savons que lors de l'utilisation de capture, external doit d'abord capturer l'événement, puis inner peut le capturer. . Le résultat est alors que l'extérieur est exécuté en premier, suivi de l'intérieur.
Et si je change le timing d'exécution de l'extérieur en étape bouillonnante ?
alickouter.addEventListener('click',function(){
alert('outer show');
},false);Dans ce cas, l'intérieur est exécuté en premier, puis l'extérieur. De la même manière, si nous modifions le timing d’exécution des deux événements vers l’étape bouillonnante, l’intérieur sera toujours exécuté en premier, puis l’extérieur. Ensuite, il y a un autre problème, c'est-à-dire que si nous enregistrons deux événements de clic en interne, l'un est en phase de capture et l'autre en phase de bouillonnement, c'est-à-dire que le troisième paramètre de addEventListenter est respectivement défini sur false et true. ,Puis exécutezQuel est l'ordre de.
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('capture show');
},true);
click.addEventListener('click',function(){
alert('bubble show');
},false);
</script> Dans ce cas, la première chose à faire est le spectacle de capture, suivi du spectacle de bulles. Cependant, ce résultat est lié à l'ordre d'enregistrement. Le premier à s'inscrire sera exécuté en premier. Parce que nous examinons le diagramme de capture d'événements et de bouillonnement d'événements, nous constatons qu'il n'y a finalement qu'un seul objet DOM spécifique.
Alors, que se passe-t-il si nous enregistrons des événements de clic pour l'extérieur et l'intérieur mais que je ne veux pas que l'extérieur s'exécute ? À ce stade, nous devons utiliser la fonction stopPropagation.Cette fonction est utilisée pour empêcher le bouillonnement, ce qui implique que l'événement ne continuera plus à bouillonner, de sorte que l'objet DOM qui enregistre le même type d'événement ne sera pas exécuté.
Par exemple, lors de la création d'une liste déroulante personnalisée, nous cliquons ailleurs dans le navigateur et nous avons besoin que les options de la liste déroulante soient masquées. Dans ce cas, nous devons utiliser stopPropagation. Comme suit :
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(event){
alert('inner show');
event.stopPropagation();
},false);
clickouter.addEventListener('click',function(){
alert('outer show');
},false);
</script> 正常的情况下,我们在不添加stopPropagation函数时,首先应该执行inner,然后执行outer,但是当我们在inner的事件函数中添加了stopPropagation函数之后,执行完inner的事件函数之后,就不会在执行outer的事件函数了,也可以理解为事件冒泡到inner之后就消失了,因此也就不会在执行接下来的事件函数了。
由于事件捕获阶段没有可以阻止事件的函数,所以一般都是设置为事件冒泡。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
jQuery est une bibliothèque JavaScript populaire qui peut être utilisée pour simplifier la manipulation du DOM, la gestion des événements, les effets d'animation, etc. Dans le développement Web, nous rencontrons souvent des situations dans lesquelles nous devons modifier la liaison d'événements sur des éléments sélectionnés. Cet article explique comment utiliser jQuery pour lier des événements de modification d'éléments sélectionnés et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un menu déroulant avec des options utilisant des étiquettes :
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment créer des applications basées sur des événements en utilisant PHP
May 04, 2024 pm 02:24 PM
Comment créer des applications basées sur des événements en utilisant PHP
May 04, 2024 pm 02:24 PM
Les méthodes de création d'applications basées sur des événements en PHP incluent l'utilisation d'EventSourceAPI pour créer une source d'événements et l'utilisation de l'objet EventSource pour écouter les événements côté client. Envoyez des événements à l'aide de Server Sent Events (SSE) et écoutez les événements côté client à l'aide d'un objet XMLHttpRequest. Un exemple pratique consiste à utiliser EventSource pour mettre à jour les inventaires en temps réel sur un site Web de commerce électronique. Ceci est réalisé côté serveur en modifiant l'inventaire de manière aléatoire et en envoyant des mises à jour, et le client écoute les mises à jour d'inventaire via EventSource et les affiche dans. temps réel.
 Une plongée approfondie dans les événements du bouton de fermeture dans jQuery
Feb 24, 2024 pm 05:09 PM
Une plongée approfondie dans les événements du bouton de fermeture dans jQuery
Feb 24, 2024 pm 05:09 PM
Compréhension approfondie de l'événement du bouton de fermeture dans jQuery Au cours du processus de développement front-end, nous rencontrons souvent des situations où nous devons implémenter la fonction du bouton de fermeture, comme la fermeture des fenêtres contextuelles, la fermeture des boîtes de dialogue, etc. Lorsque vous utilisez jQuery, une bibliothèque JavaScript populaire, il devient extrêmement simple et pratique d'implémenter l'événement du bouton de fermeture. Cet article expliquera comment utiliser jQuery pour implémenter des événements de bouton de fermeture et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et maîtriser cette technologie. Tout d’abord, nous devons comprendre comment définir





