
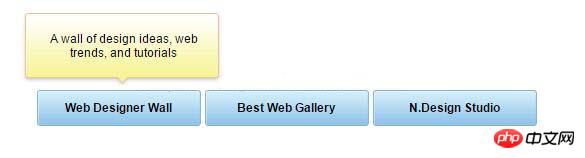
Les effets spéciaux de souris apparaissent désormais à l'infini. Cet article vous apporte principalement un exemple simple d'une boîte à bulles apparaissant lorsque la souris passe dessus. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et vous le donner. comme référence. Suivons l'éditeur pour y jeter un œil, en espérant mieux maîtriser les effets de la souris.
Aujourd'hui, j'ai vu un CSS avec un bon effet, veuillez le transférer
1 html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Animated Menu Hover 1</title>
<script type="text/javascript" src="http://www.webdesignerwall.com/demo/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".menu li").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
</script>
<style type="text/css">
body {
margin: 10px auto;
width: 570px;
font: 75%/120% Arial, Helvetica, sans-serif;
}
.menu {
margin: 100px 0 0;
padding: 0;
list-style: none;
}
.menu li {
padding: 0;
margin: 0 2px;
float: left;
position: relative;
text-align: center;
}
.menu a {
padding: 14px 10px;
display: block;
color: #000000;
width: 144px;
text-decoration: none;
font-weight: bold;
background: url('http://files.jb51.net/file_images/article/201703/button.gif') no-repeat center center;
}
.menu li em {
background: url('http://files.jb51.net/file_images/article/201703/hover.jpg') no-repeat;
width: 180px;
height: 45px;
position: absolute;
top: -85px;
left: -15px;
text-align: center;
padding: 20px 12px 10px;
font-style: normal;
z-index: 2;
display: none;
}
</style>
</head>
<body>
<ul class="menu">
<li>
<a href=http://www.jb51.net rel="external nofollow" >Web Designer Wall</a>
<em>A wall of design ideas, web trends, and tutorials</em>
</li>
<li>
<a href="http://www.jb51.net" rel="external nofollow" >Best Web Gallery</a>
<em>Featuring the best CSS and Flash web sites</em>
</li>
<li>
<a href="http://www.jb51.net" rel="external nofollow" >N.Design Studio</a>
<em>Blog and design portfolio of WDW designer, Nick La</em>
</li>
</ul>
</body>
</html><script type="text/javascript">
$(document).ready(function(){
$(".menu li").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
</script>
Explication détaillée de la façon d'implémenter la boîte à bulles en utilisant CSS
css pour obtenir l'effet boîte à bulles (exemples plus illustrations)_CSS/HTML
jQuery implémente l'effet d'aperçu au survol de la souris
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment flasher le téléphone Xiaomi
Comment flasher le téléphone Xiaomi
 Comment centrer un div en CSS
Comment centrer un div en CSS
 Comment ouvrir un fichier rar
Comment ouvrir un fichier rar
 Méthodes de lecture et d'écriture de fichiers Java DBF
Méthodes de lecture et d'écriture de fichiers Java DBF
 Comment résoudre le problème de l'absence du fichier msxml6.dll
Comment résoudre le problème de l'absence du fichier msxml6.dll
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées
 Numéro de téléphone mobile virtuel pour recevoir le code de vérification
Numéro de téléphone mobile virtuel pour recevoir le code de vérification
 album photo dynamique
album photo dynamique