
La surimpression signifie ne pas imprimer la structure du tableau et le chinois classique fixe sur le formulaire, mais uniquement imprimer les données changeantes. Cet article vous propose principalement une PrintArea jquery pour implémenter la fonction de surimpression (code) des factures. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
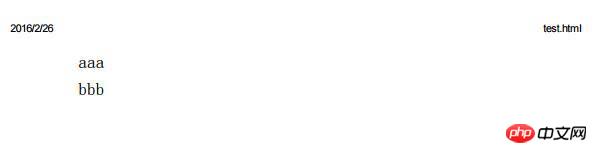
L'exemple suivant n'imprime pas le nom et le nom2, mais imprime uniquement aaa et bbb.
1. Code
<html>
<head>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="jquery.PrintArea.js"></script>
</head>
<body>
<table>
<tr>
<td>
name:
</td>
<td></td>
</tr>
<tr>
<td>
name2:
</td>
</tr>
</table>
<p class="my_show">
<p style="position: absolute; left: 60px; top: 10px;">
aaa
</p>
<p style="position: absolute; left: 60px; top: 35px;">
bbb
</p>
</p>
<a href="javascript:;" rel="external nofollow" id="print" />打印</a>
<script type="text/javascript">
$(document).ready(function() {
$("#print").click(function() {
$(".my_show").printArea()
})
});
</script>
</body>
</html>2. Affichage de l'écran

3.
Recommandations associées : 
Plug-in d'impression Jquery PrintArea pour implémenter la page Web Printing_jquery
Exemple de partage de l'implémentation de jQuery de effets dynamiques d'impression de texte
Explication détaillée du code de fonction de js pour l'impression des reçus de supermarché
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que signifie le réseau Apple LTE ?
Que signifie le réseau Apple LTE ?