 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse détaillée de l'icône personnalisée ContextMenu du plug-in jQuery
Analyse détaillée de l'icône personnalisée ContextMenu du plug-in jQuery
Analyse détaillée de l'icône personnalisée ContextMenu du plug-in jQuery
Cet article présente principalement en détail le code pertinent de l'icône personnalisée ContextMenu du plug-in jQuery. Les amis intéressés peuvent s'y référer. J'espère qu'il pourra vous aider.
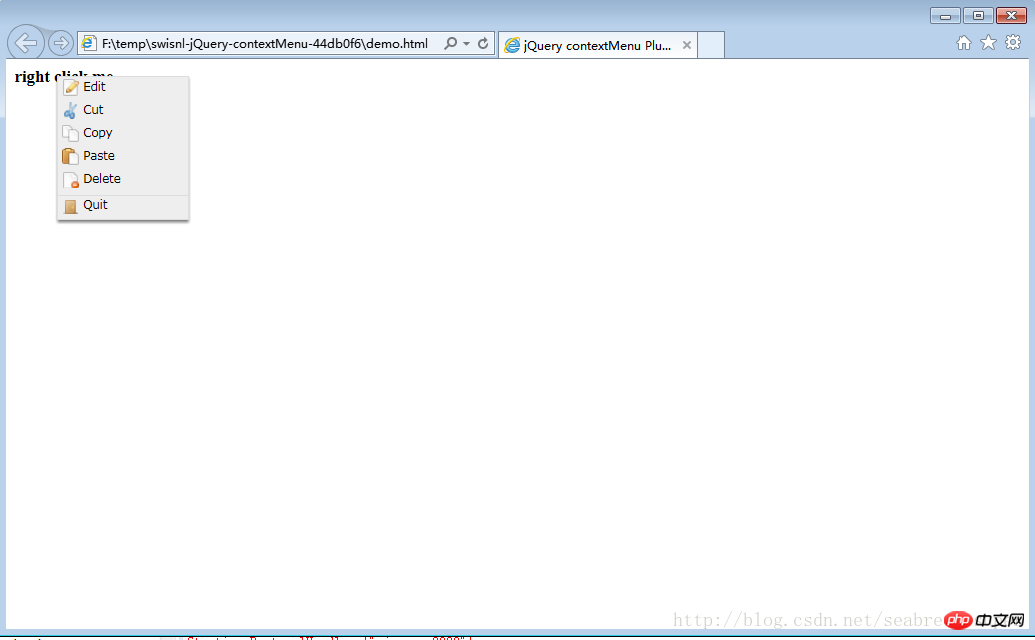
Le plug-in ContextMenu de jQuery est très simple à utiliser (le principe actuel est de lire mon dernier message sur Weibo, haha), mais si vous souhaitez changer l'icône du menu, beaucoup de gens sont à nouveau confus. Parce que le plug-in ContextMenu ne fournit qu'un nombre limité d'icônes, telles que couper, copier, supprimer, etc.
Modifier le code pertinent de l'icône :
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: "quit"}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
});Effet d'icône :


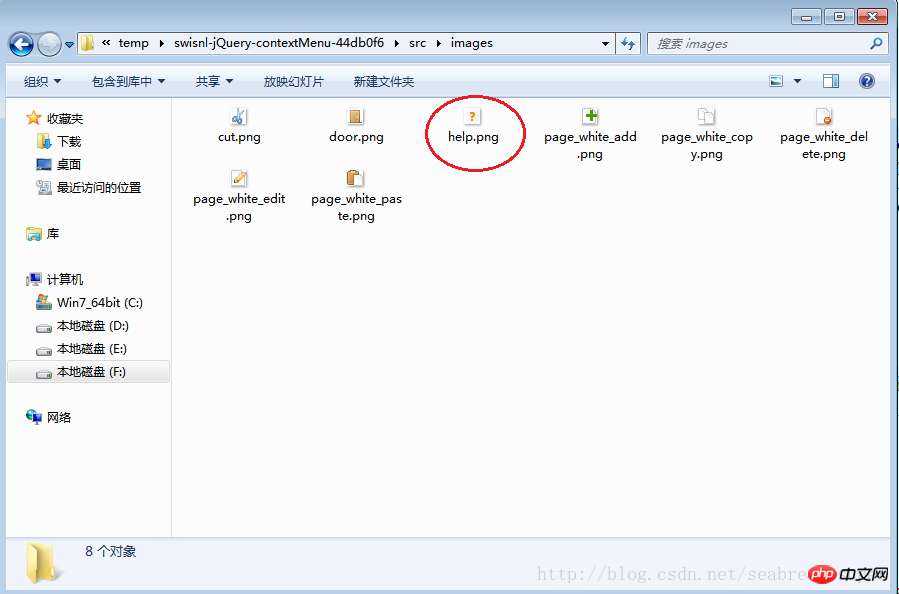
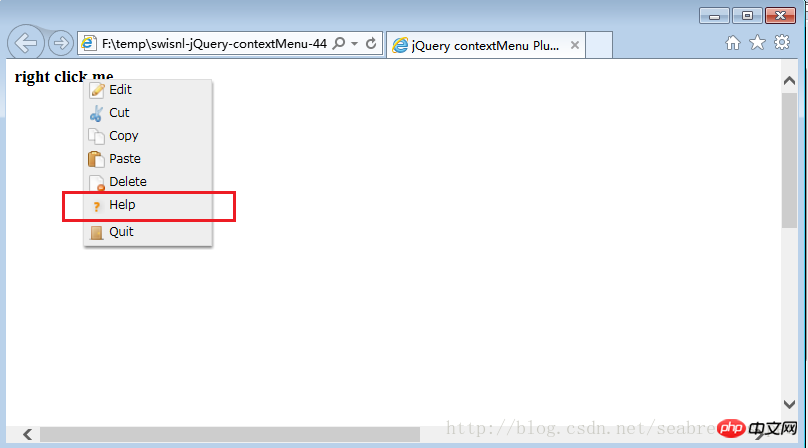
"help": {nom: "Aide", icône : "help"}
.context-menu-item.icon-help { background-image: url(images/help.png); }

jQuery menu contextuel contextuelUtilisation du menu example_jquery
Développer le menu contextuel d'Internet Explorer (ContextMenu)_javascript skills
html5 spécifie l'attribut de menu contextuel contextmenu de l'élément
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
1. L'image ci-dessous est la disposition d'écran par défaut d'edius. La disposition par défaut de la fenêtre EDIUS est une disposition horizontale. Par conséquent, dans un environnement à moniteur unique, de nombreuses fenêtres se chevauchent et la fenêtre d'aperçu est en mode fenêtre unique. 2. Vous pouvez activer le [Mode double fenêtre] via la barre de menu [Affichage] pour que la fenêtre d'aperçu affiche simultanément la fenêtre de lecture et la fenêtre d'enregistrement. 3. Vous pouvez restaurer la disposition d'écran par défaut via [Barre de menu Affichage> Disposition des fenêtres> Général]. De plus, vous pouvez également personnaliser la disposition qui vous convient et l'enregistrer comme disposition d'écran couramment utilisée : faites glisser la fenêtre vers une disposition qui vous convient, puis cliquez sur [Affichage > Disposition de la fenêtre > Enregistrer la disposition actuelle > Nouveau], et dans le pop-up [Enregistrer la mise en page actuelle] Mise en page] entrez le nom de la mise en page dans la petite fenêtre et cliquez sur OK
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment personnaliser l'axe X et l'axe Y dans Excel ? (Comment personnaliser l'échelle des axes Excel)
Mar 14, 2024 pm 02:10 PM
Comment personnaliser l'axe X et l'axe Y dans Excel ? (Comment personnaliser l'échelle des axes Excel)
Mar 14, 2024 pm 02:10 PM
Dans un tableau Excel, vous devrez parfois insérer des axes de coordonnées pour voir l'évolution des données de manière plus intuitive. Certains amis ne savent toujours pas comment insérer les axes de coordonnées dans le tableau. Ensuite, je partagerai avec vous comment personnaliser l'échelle des axes de coordonnées dans Excel. Méthode d'insertion de l'axe des coordonnées : 1. Dans l'interface Excel, sélectionnez les données. 2. Dans l'interface d'insertion, cliquez pour insérer un histogramme ou un histogramme. 3. Dans l'interface développée, sélectionnez le type de graphique. 4. Dans l'interface contextuelle du tableau, cliquez sur Sélectionner les données. 5. Dans l'interface étendue, vous pouvez la personnaliser.
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique





