
Il existe de nombreuses façons d'implémenter la liste déroulante des options de sélection. Cet article présente principalement la méthode d'implémentation de jQuery générant dynamiquement la liste déroulante des options de sélection. Les amis qui en ont besoin peuvent s'y référer. tout le monde.
Mais il n'y a aucune implémentation de génération dynamique de la liste déroulante des options de sélection.
Il est très pratique de créer des objets jQuery dans l'environnement jQuery pour réaliser une génération dynamique.
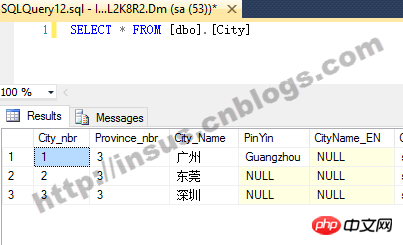
Préparer quelques données dans la base de données :

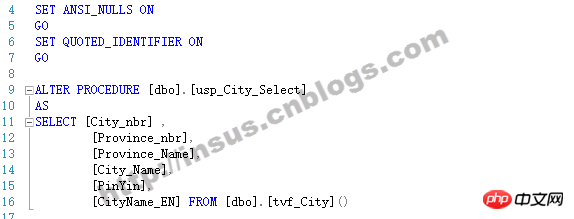
Procédure stockée :

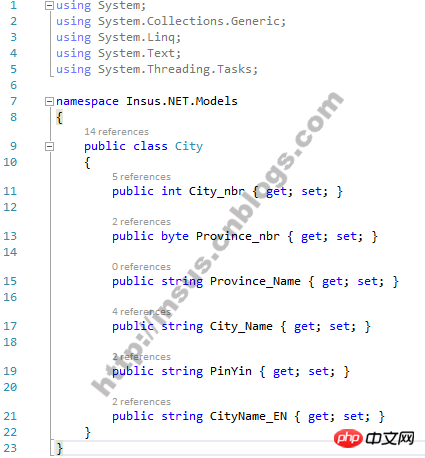
Développer ASP.NET MVC, pour implémenter le programme, nécessite le modèle :

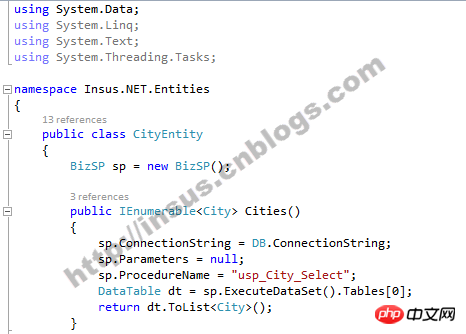
Créez maintenant une entité qui doit communiquer avec la base de données :

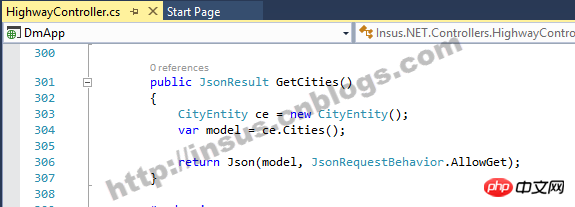
Ensuite, vous pouvez créer une méthode pour obtenir l'ensemble de données et laisser le jQuery front-end exécuter la méthode :

ok, tout est prêt.
Créez un objet de sélection :
$selectCity = $('').attr({ name: 'city', class: 'selectcity' });
Vous pouvez créer une option vide :
$("", { value: "", text: "" }).appendTo($selectCity ) ;
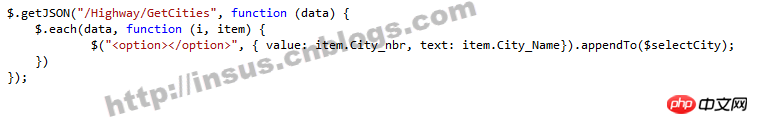
Les données lues dans la base de données peuvent désormais générer dynamiquement l'option :

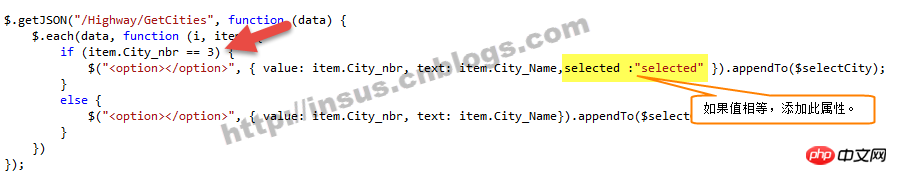
Si vous devez lier une valeur de sélection lors de l'affichage, alors comment y parvenir ? C'est très simple. Quand $.each, jugez :

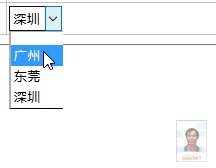
Le "3" ci-dessus est une variable, qui est la valeur que vous devez lier. Ce qui suit est une démonstration de l'effet :

Recommandations associées :
Description détaillée de l'option de sélection HTML
Explication détaillée de la façon dont l'option Html Select effectue la sélection par défaut
JS et JQuery ajoutent dynamiquement l'option de sélection
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment utiliser aspose
Comment utiliser aspose
 Que faire si le changement de nom du fichier temporaire échoue
Que faire si le changement de nom du fichier temporaire échoue