Il est temps pour nous de revenir sur l'évolution et les changements dans le domaine Javascript en 2017. Dans cet article, nous évaluerons le degré d'attention reçu par chaque projet en 2017 en comparant le nombre de nouvelles étoiles sur GitHub au cours des 12 derniers mois, puis sélectionnerons les projets étoiles montantes dans le domaine JavaScript en 2017. .
Le tableau suivant compare le nombre d'étoiles ajoutées par chaque projet sur Github au cours des 12 derniers mois. La source de données pour l'analyse est le site bestof.js.org, un site sélectionné pour des projets exceptionnels dans le domaine WEB. En cliquant sur un élément, vous pouvez afficher plus d'informations.
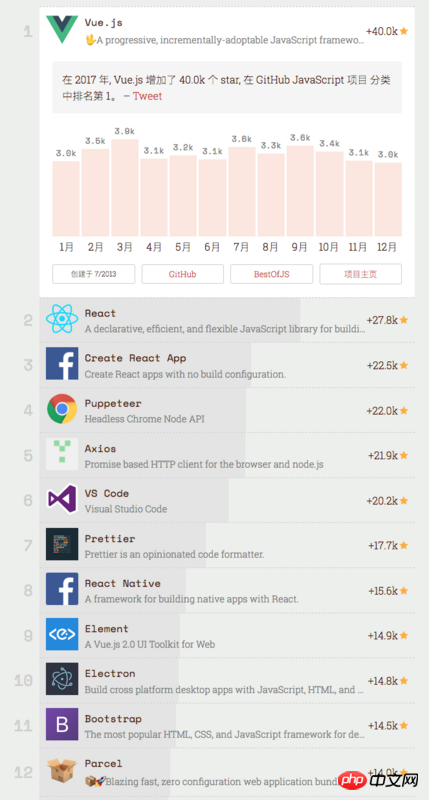
Voici les projets Javascript les plus populaires en 2017, quelle que soit la catégorie. Si vous manquez de temps, lisez simplement cette partie.

Vue.js est une fois de plus en tête du classement annuel et est nouvellement ajouté sur GitHub cette année A reçu plus de 40 000 étoiles. Par rapport à 2016 (26 000 étoiles), Vue.js a cette année un plus grand avantage sur le n°2 (React) du classement.
Alors, qu'est-ce qui rend Vue.js si génial ?
Tout d'abord, il a une courbe d'apprentissage douce et utilise une solution de composants similaire à React en termes de syntaxe et plus familière aux développeurs WEB
Le concept de conception de composant à fichier unique est très familier aujourd'hui lorsque la modularité est la voie à suivre .vue
Ajoutez le nombre d'étoiles de au lieu de le nombre d'étoiles de tous ).
Create React App, classée troisième du classement, est devenue le moyen privilégié pour créer de nouveaux projets React. Son grand succès a fait disparaître lentement de nombreux projets standards de React. Dan Abramov (auteur de Redux, travaillant maintenant sur Facebook) a fait un excellent travail en créant l'application Create React. Il a trouvé un équilibre intelligent entre fonctionnalité et simplicité. Par exemple, il n'intègre pas de solutions de style sophistiquées (en utilisant uniquement). CSS pur) et le rendu côté serveur avec juste ce qu'il faut d'encapsulation pour une excellente expérience de développement. AxiosLa bibliothèque Axios est le client HTTP le plus utilisé. Il peut être utilisé aussi bien côté utilisateur (là où les requêtes Ajax sont effectuées) que côté serveur (dans un environnement Node.js). Le succès d'Axios peut avoir une plus grande relation avec Vue.js, car un grand nombre de tutoriels Vue.js l'utilisent pour lancer des requêtes API afin d'obtenir des données. PuppeteerPuppeteer est l'un des grands événements de cette année. Il s'agit d'un navigateur Chrome sans interface développé par l'équipe Google Chrome, c'est-à-dire un navigateur qui s'exécute en arrière-plan et peut être piloté. et contrôlé par un appareil de code. Il peut être utilisé aux fins suivantes :
Cela peut donner l'impression qu'Angular est plus convivial pour plusieurs personnes travaillant ensemble. De plus, avec l'ajout de TypeScript qui prend en charge le typage statique, Angular ne manquera pas d'attirer l'attention et la faveur d'un plus grand nombre de développeurs back-end familiers avec C# ou Java.
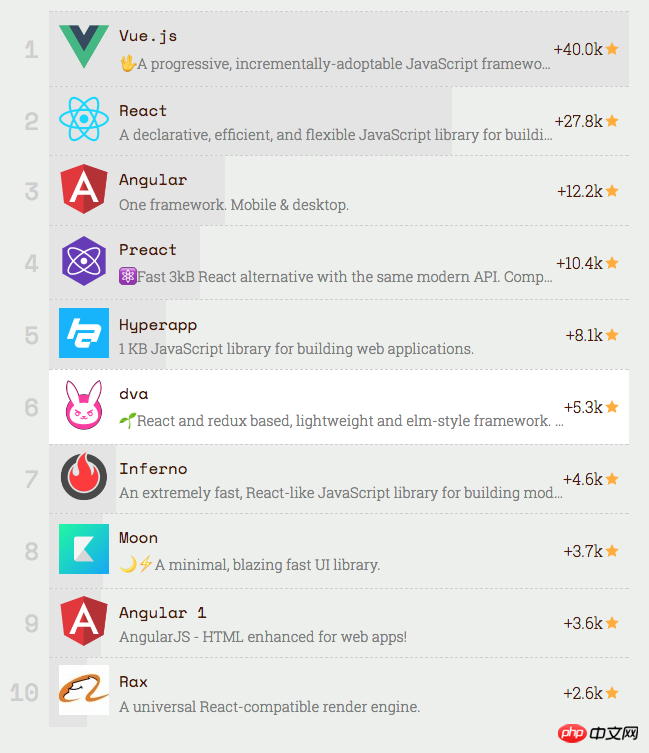
Après les trois grands, il est très intéressant de retrouver le quatrième joueur Preact.
Preact est une petite alternative à React : même API mais seulement 3 Ko.
Il existe de nombreux concurrents similaires. Afin de se distinguer des trois géants, ils travaillent dur sur les performances du navigateur et s'efforcent de créer leurs propres caractéristiques.

JavaScript n'est plus limité aux applications Web frontales, mais est également utilisé par de plus en plus de plus de personnes Développer des applications back-end. Mikeal Rogers, un membre influent de la communauté Node.js, a prédit que Node.js dépasserait Java d'ici un an.
Contrairement à d'autres langages qui ont des frameworks standards de facto (tels que Ruby avec Ruby on Rails, Python avec Django, PHP avec Laravel), il n'existe actuellement aucun langage que tout le monde puisse utiliser pour écrire des programmes côté serveur. basé sur le cadre de normes reconnu par Node.js.
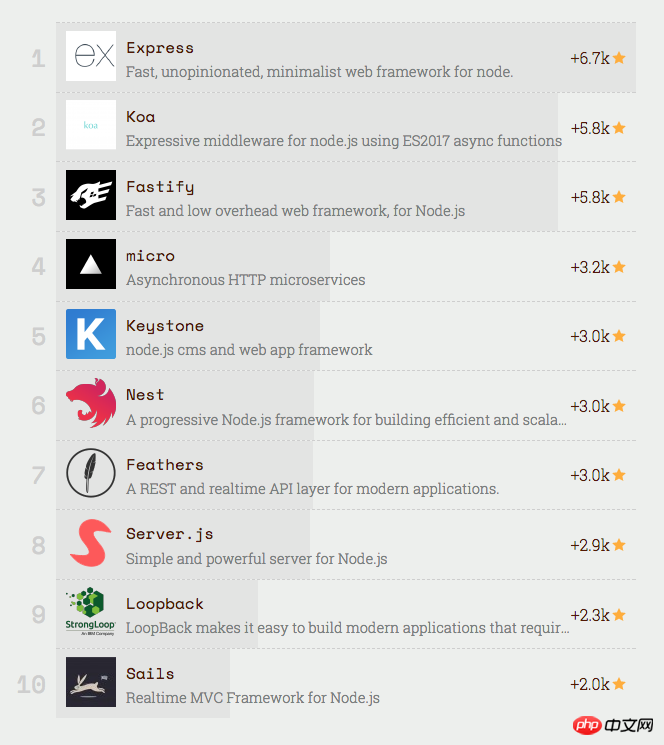
Express n'est pas la première catégorie de framework Node.js en 2017, car le projet existe depuis de nombreuses années, mais il est devenu un composant fondamental pour de nombreux frameworks et CMS, notamment Feathers, Keystone et Nest. .
Le design minimaliste d'Express semble s'inscrire parfaitement dans la tendance de développement du concept de microservice actuel : découpler un grand programme en plusieurs petites applications.
Par rapport à l'année dernière, 3 nouveaux visages sont entrés cette année dans le TOP 10 du classement des frameworks node.js :
Fastify est un framework développé inspiré de Hapi Un framework Web général, également adapté à une utilisation comme serveur API HTTP JSON
Server.js se concentre sur l'expérience de développement « prêt à l'emploi » ;
Nest est un framework écrit en TypeScript. Sa conception architecturale modulaire et combinée à des contrôleurs rend les utilisateurs d'Angular très conviviaux.

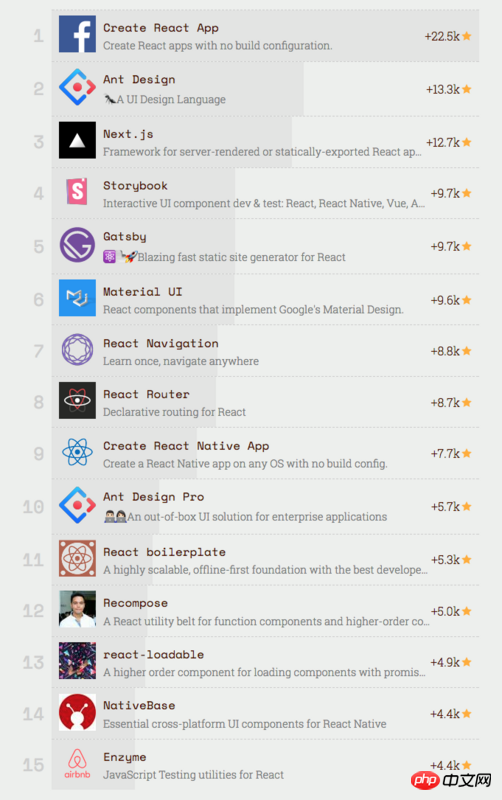
React se concentre uniquement sur la couche View, qui est pendant que l'ensemble de l'écosystème quitte plus d'espace pour le développement, cela crée également des opportunités pour son propre développement rapide. Dans cette catégorie, nous compterons les projets construits sur la base de React et React Native.
Create React App résout le problème de configuration lourd et compliqué lors de la création d'une nouvelle application React en intégrant d'excellents préréglages et packages. Cette année, Facebook a également continué à maintenir un rythme de mises à jour fréquentes, ce qui en fait le projet le plus actif de l'écosystème React.
Comme une réussite de Create React App, nous pouvons examiner StackBlitz, un IDE en ligne qui vous permet de créer une application dans un navigateur en quelques secondes via Create React App.
Même si Create React App a été défini par défaut comme nouvelle boîte à outils pour React, les développeurs peuvent toujours disposer d'autres options, telles que le passe-partout React, qui est également un projet très populaire et hérite de nombreuses fonctions utiles telles que GraphQL.
Ant Design, Ant Design Pro et Material UI sont des ensembles d'outils de style pour les composants React, qui peuvent aider les programmeurs à ne plus se soucier des problèmes de style lors de la création de nouvelles applications.
La popularité du n°10 Recompose prouve aussi la raison pour laquelle les développeurs aiment React : ses caractéristiques « fonctionnelles », tout est une fonction. Recompose fournit un ensemble complet de fonctions pour vous aider à aller plus loin.

Rédacteur : Evan Vous, même si nous apprécions Vue.js, nous ne devons pas sans le reconnaître nous ne connaissons pas très bien son écosystème. Pour cette raison, nous avons trouvé un expert pour commenter le développement de Vue.js cette année. Alors, qui d'autre connaît mieux Vue.js que l'auteur ?
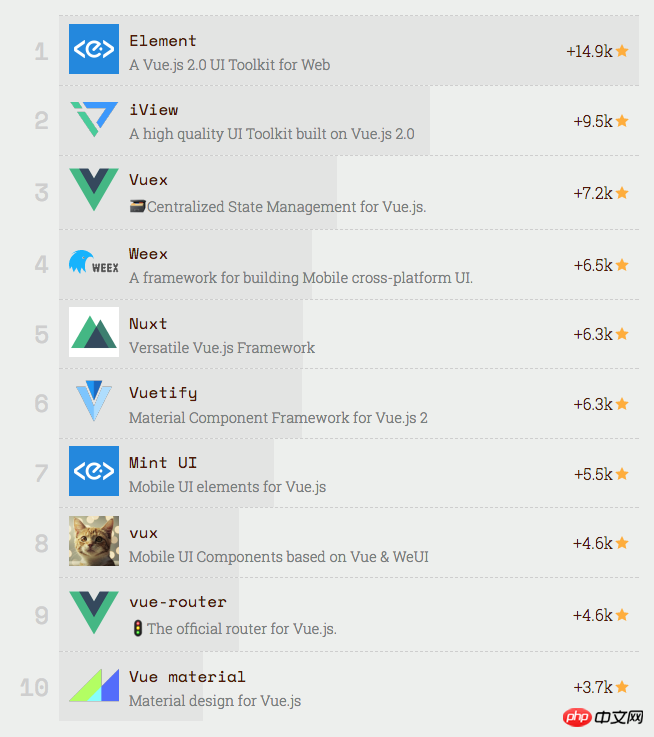
En 2017, avec la croissance du nombre d'utilisateurs de Vue.js, de nombreux projets de l'écosystème Vue.js ont également connu une croissance étonnamment rapide.
Element et iView sont les deux boîtes à outils de composants d'interface utilisateur les plus populaires, se concentrant sur le développement rapide des interfaces d'interface utilisateur de bureau. Mint UI est à l’opposé de vux et constitue la boîte à outils d’interface utilisateur la plus populaire du côté mobile.
Vuetify est le framework de composants Material Design le plus complet, adapté aux mobiles et aux ordinateurs de bureau. Il possède des fonctionnalités intégrées, notamment le rendu côté serveur, la PWA, la prise en charge des modèles CLI et de nombreuses autres fonctionnalités.
Nuxt est un framework plus avancé basé sur Vue.js. Il nous permet de développer en douceur des applications Vue.js avec des capacités de rendu côté serveur, et sa polyvalence nous permet d'utiliser la même bibliothèque de code pour créer une seule page. des références ou même générer des sites Web statiques.
Weex est un développement d'applications de bureau mobiles qui peuvent utiliser la syntaxe et l'API Vue.js pour le rendu natif. Il a été développé par Alibaba et a été utilisé dans certaines des applications mobiles les plus utilisées au monde, en accordant une grande attention à l'optimisation des problèmes de performances.

Le JavaScript tout-puissant peut naturellement être utilisé pour écrire des applications mobiles, ce qui signifie que vous pouvez réutiliser vos composants côté WEB et côté Natif.
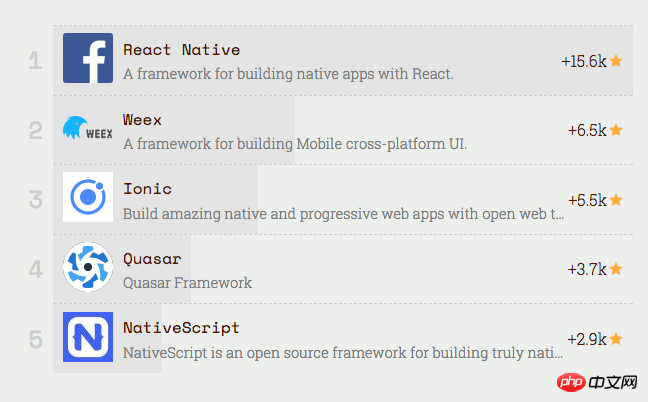
Dans cette catégorie, nous avons trouvé des solutions correspondantes pour les 3 principaux frameworks front-end :
React : React Native
Vue : Weex et Quasar
Angular : Ionic et NativeScript
Comme 2016, React Native est en tête de liste pendant deux ans. nous pour compiler JavaScript dans des applications APP natives pouvant fonctionner sur les systèmes iOS, Android et même Windows.
Comme le souligne la vidéo Utiliser React Native pour compiler des applications sur plusieurs plates-formes : la promesse de « Write One, Run Everywhere » est devenue une réalité.

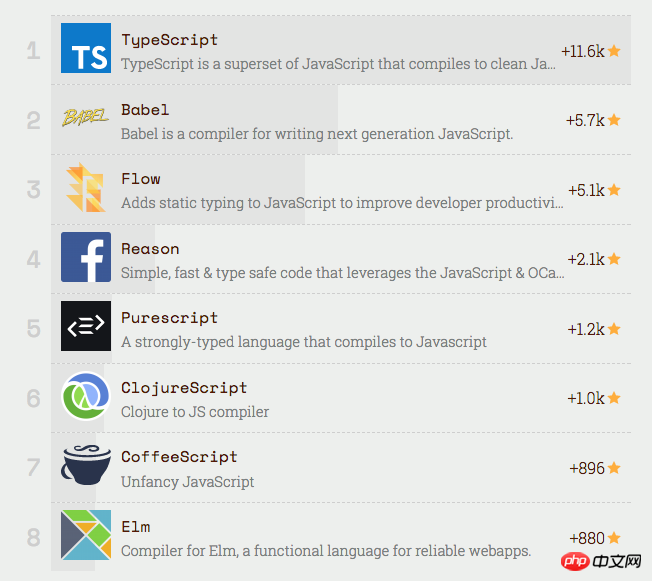
Nous discuterons ici des langages qui compilent en code JavaScript standard.
En général, il peut y avoir 2 raisons pour lesquelles vous avez besoin d'un compilateur lors de la configuration de votre propre flux de travail de build :
Vous souhaitez utiliser immédiatement les dernières fonctionnalités du langage JavaScript, et il est appliqué au plus grand nombre de navigateurs possible. Ce type de demande a fait le succès de Babel, et de nombreux projets en dépendent
Vous souhaitez ajouter de nouvelles fonctionnalités au langage, telles que les "types" ; " Check";
Une question populaire pour classer les programmeurs Javascript est la suivante : utilisez-vous des types ou n'utilisez-vous pas de types ?
JavaScript lui-même est livré avec un typage dynamique de base, mais manque de typage statique. De nombreux développeurs préfèrent utiliser des types dans leur code, en particulier dans les grands projets, car cela rend le code plus robuste et plus facile à lire et à comprendre.
Si vous avez besoin de types, il existe deux options courantes : TypeScript de Microsoft et Flow de Facebook (Facebook les utilise dans ses projets principaux React, React Native et Jest)
Vous, vous pouvez sentir la différence entre les deux de l'article de James Kyle : A Comparison Between Adopting Flow or TypeScript.

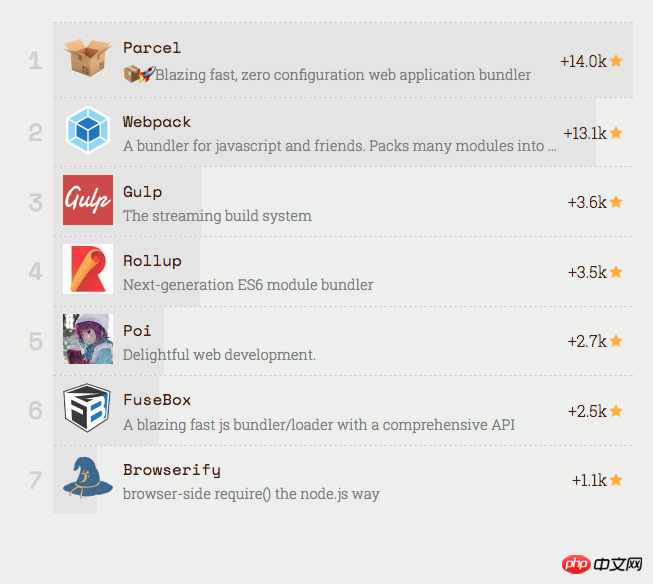
Le premier classement dans la catégorie des outils de construction est Parcel, ce qui est peut-être la plus grande surprise de cette année. année. En tant que nouveau projet publié sur GitHub en août, il a déjà atteint 14 000 étoiles.
Parcel fournit non seulement diverses fonctions requises pour le développement front-end moderne, mais présente également un avantage considérable : aucune configuration ! C'est la plus grande différence avec Webpack qui s'appuie sur un grand nombre de « chargeurs ».
Ne vous méprenez pas sur les chiffres, Webpack reste l'application de création la plus populaire, avec 35 000 étoiles et plus de 500 contributeurs sur GitHub. De nombreux projets l'utilisent actuellement, dont deux des plus populaires cette année : Create React App et Gatsby.
Webpack est constamment mis à jour de manière itérative et la version 2.0 permet aux développeurs d'implémenter facilement la fonction de « fractionnement de code » grâce au chargement dynamique.
Webpack et Parcel sont tous deux positionnés pour créer des applications WEB, tandis que Rollup est positionné pour créer une bibliothèque, qui se concentre sur l'amélioration des performances des modules ES6.
Rollup a été utilisé par certaines bibliothèques grand public. Il convient de mentionner que l'équipe React a également changé son système de build de Browserify à Rollup en 2017.
Mentionné sur le blog React
Rollup peut être précompilé et intégré à l'application, et peut parfaitement fonctionner avec des bibliothèques similaires telles que React.
Poi a le même objectif que Parcel : un outil de création d'applications Web moderne qui par défaut n'a aucune configuration, mais vous pouvez l'étendre en utilisant des préréglages.

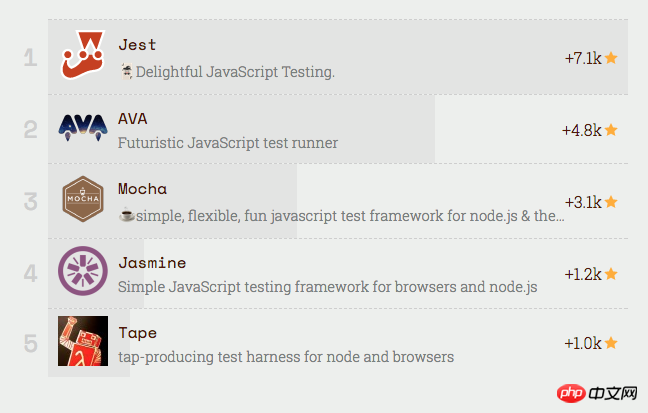
Tout comme nous l'avions prédit l'année dernière (c'est la première fois que notre prédiction réussit !), Jest est devenu Le roi de cette année dans la catégorie des frameworks de tests.
Jest a été initialement développé par Facebook dans le but de tester les composants React, mais des changements de version révolutionnaires ces derniers mois (22 versions majeures publiées) permettent désormais de tester à la fois le code front-end et back-end.
Jest a plusieurs gros points forts :
Aucune configuration requise, les paramètres par défaut répondent déjà aux besoins courants
Puissant ; expérience de développeur (mode d'observation intelligent, rapport d'erreurs intuitif)
La syntaxe est très proche de Mocha, et de nombreux programmeurs sont familiers avec des clés comme describe et it Words

Nous parlons ici d'un éditeur de code open source construit à l'aide de la technologie WEB (les fans de Sublime sont intéressés par Can't arrête ça !).
En 2016, VS Code, dirigé par Microsoft, et Atom, dirigé par GitHub, allaient de pair dans cette catégorie. Cette année, ils sont toujours en tête, mais dans la bataille les uns contre les autres, VS Code a déjà une longueur d'avance sur ses adversaires.
Chaque mois, VS Code publiera une nouvelle version, apportant des fonctions IDE plus pratiques sans trop de perte de performances. Même sans installer de plugins, vous disposez de nombreuses fonctionnalités prêtes à l'emploi :
Intégration Git
Auto-complétion : syntaxe JavaScript ; , chemin d'accès au fichier, nom du package npm, etc.
Intégration de la syntaxe React, etc.; le plug-in Prettier au navigateur pour qu'il formate automatiquement le fichier à chaque fois que vous l'enregistrez. C'est vraiment un plaisir de coder dans un tel environnement de programmation.
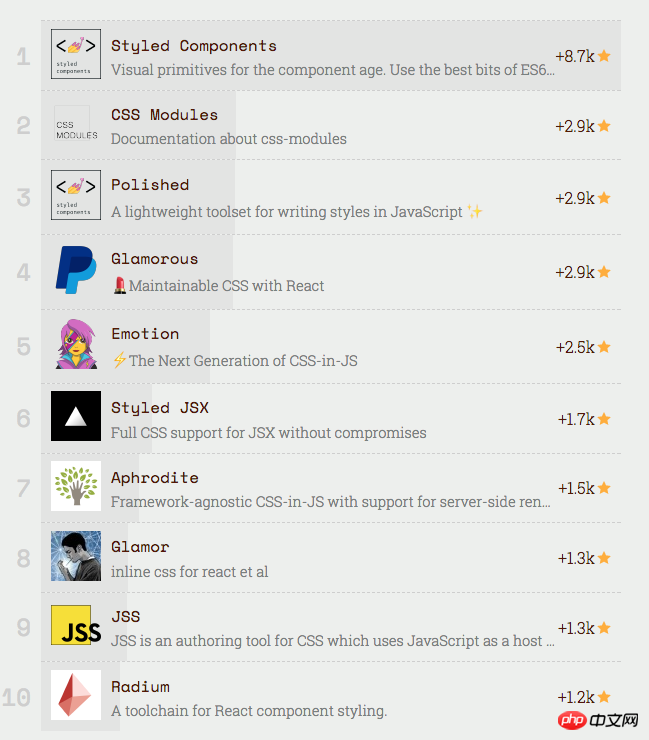
Actuellement, la communauté React n'est toujours pas parvenue à un consensus sur la manière de gérer efficacement les styles de composants, ce qui c'est-à-dire qu'il n'y a pas de solution standard.  Si vous n'avez pas besoin de trop de styles standards personnalisés, vous pouvez utiliser des boîtes à outils de composants prêtes à l'emploi comme Material UI ou Ant Design. Si vous avez besoin d'une personnalisation plus flexible, vous pouvez toujours utiliser la méthode à l'ancienne : utilisez un style CSS global comme Bootstrap ou Bulma et modifiez l'attribut
Si vous n'avez pas besoin de trop de styles standards personnalisés, vous pouvez utiliser des boîtes à outils de composants prêtes à l'emploi comme Material UI ou Ant Design. Si vous avez besoin d'une personnalisation plus flexible, vous pouvez toujours utiliser la méthode à l'ancienne : utilisez un style CSS global comme Bootstrap ou Bulma et modifiez l'attribut
classNameLe concept en lui-même est simple : puisque nous pouvons déjà
CSS Modules, finaliste dans cette catégorie, utilise une solution hybride. Il permet aux développeurs de choisir d'écrire des styles tels que CSS standard, SASS, NO slug Less, NO slug Stylus, etc., puis d'importer dans le composant sous forme de fichier.
Mark Dalgleish, auteur de CSS Modules, a écrit un article intéressant expliquant la solution CSS-in-JavaScript : Un langage de style unifié. Si vous êtes encore sceptique quant aux solutions CSS-in-Javascript, cet article est à ne pas manquer.
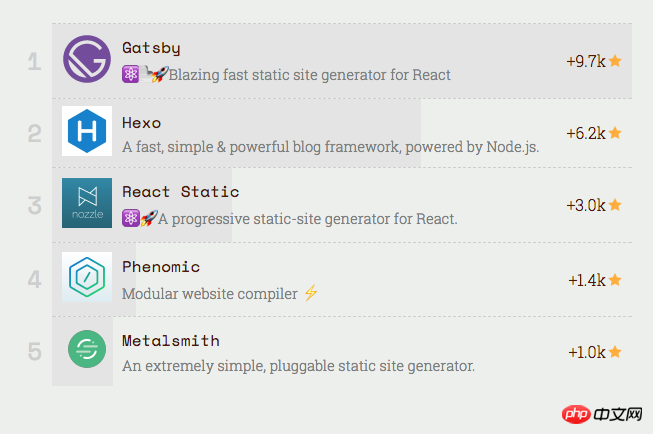
Générateur de site statique
Générateur de site statique (SSG, Static Site Generator) fait référence à la capacité de générer un tas de HTML , CSS et JS vous permettent de déployer rapidement sur le serveur WEB sans avoir besoin d'installer et de configurer des outils de base de données.Les sites Web statiques sont rapides, stables et faciles à maintenir. En tant que finaliste en 2016, Gatsby a réussi à prendre la première place cette année. Il ajoute de nombreuses nouvelles fonctionnalités pour vous aider à optimiser votre site Web statique : 
Vitesse de navigation et d'exportation rapide
React Static est un nouveau visage dans cette catégorie. Il s'inspire du projet Create React App et vise à être une alternative légère à Gatsby, axée sur les performances et la simplicité.
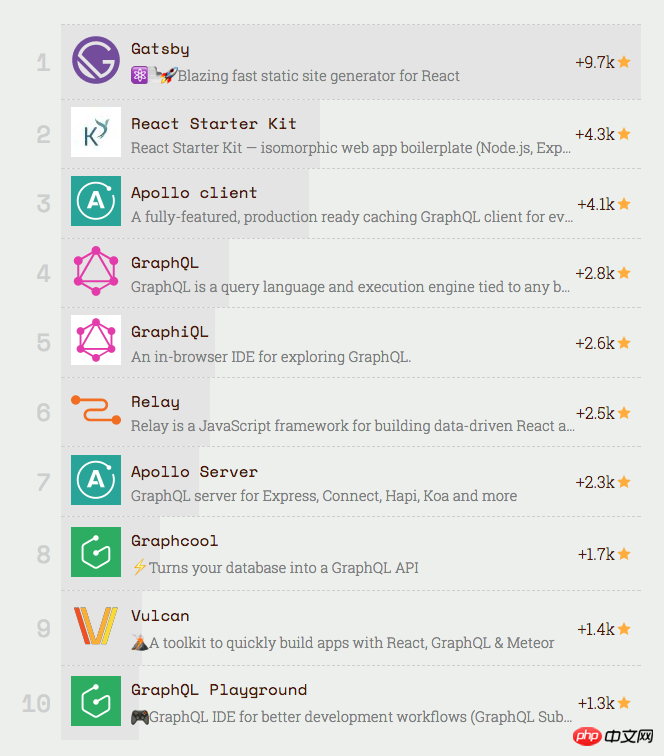
GraphQL
Quand on revient sur l'histoire de GraphQL dans le futur, 2017 sera probablement un tournant.De grandes entreprises comme le New York Times commencent à utiliser GraphQL, et Relay et Apollo (deux frameworks clients GraphQL majeurs) ont également publié deux mises à jour de version importantes cette année.  Derrière ces deux bibliothèques majeures, des sociétés comme Graphcool proposent également un grand nombre d'outils et de bibliothèques, et des frameworks full-stack comme Vulcan ont également commencé à adopter GraphQL.
Derrière ces deux bibliothèques majeures, des sociétés comme Graphcool proposent également un grand nombre d'outils et de bibliothèques, et des frameworks full-stack comme Vulcan ont également commencé à adopter GraphQL.
Il convient de noter que Gatsby, le générateur de sites Web statiques le plus populaire cette année, utilise également GraphQL dans le traitement des données.
Alors que de plus en plus de personnes rejoignent le camp GraphQL, il est prévisible que ce n'est qu'une question de temps avant qu'il ne remplace largement REST dans la technologie.
Résumé
Nous espérons que notre examen du champ JavaScript cette année pourra vous inspirer.
Comme vous pouvez le constater, Vue.js a remporté le championnat pendant deux années consécutives et ne montre aucun signe d'arrêt.
L'écosystème React a enfin résolu le problème des certificats et continue de prospérer et de se développer.
Mais si nous devions choisir une Project Star 2017, elle serait certainement plus jolie. Avec lui, on n’a plus à se soucier des problèmes de format lors de l’écriture du code !
L'enquête State of JavaScript 2017 a collecté et analysé les questionnaires de 23 000 développeurs, ce qui peut vous aider à interpréter la direction de l'évolution de la communauté sous un autre angle.
À votre avis, qui sera finaliste du JavaScript Star Project 2018 à la même époque l'année prochaine ?
Un nouveau framework basé sur GraphQL ?
Une bibliothèque qui utilise pleinement le standard WebAssembly pour créer une expérience de navigateur nouvelle et unique ?
Recommandations associées :
Classement 2018 des cadres de développement PHP populaires
Les développeurs Web 2018 doivent- connaître l'analyse des tendances techniques
Le didacticiel vidéo du mini-programme WeChat le plus complet en 2018