
Cet article présente principalement le plug-in jQuery HighCharts pour dessiner un camembert 2D avec Legend. Il analyse les techniques d'implémentation de jQuery utilisant HighCharts pour dessiner un camembert avec affichage détaillé sous forme d'exemples. code source de démonstration que les lecteurs peuvent télécharger pour référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela pourra aider tout le monde.
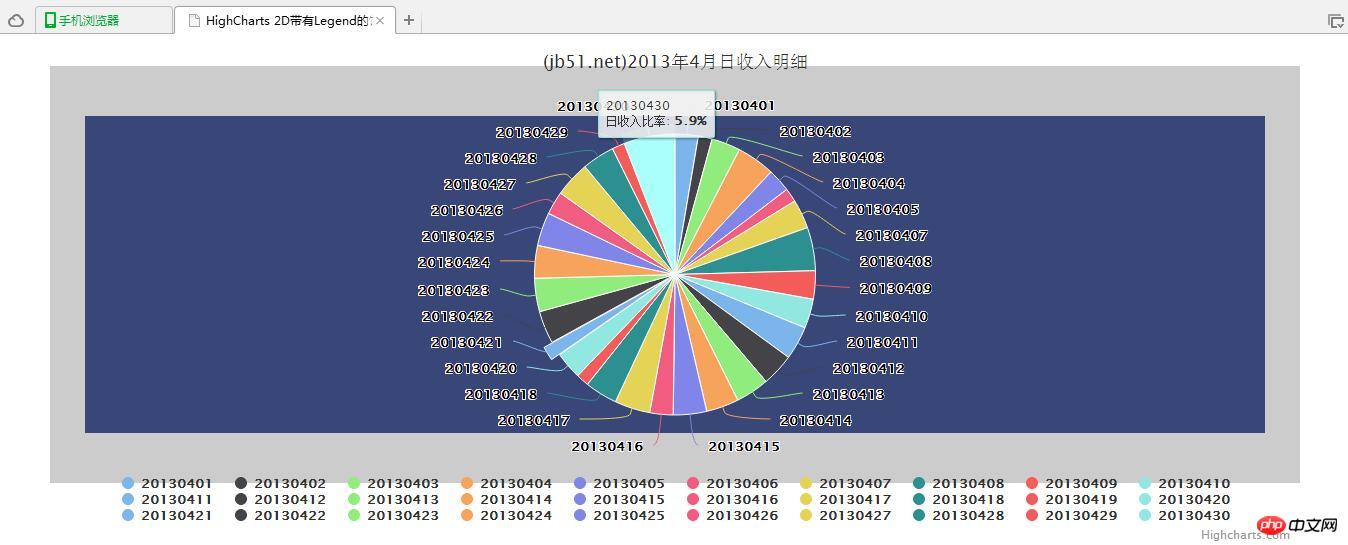
L'exemple de cet article décrit comment le plug-in jQuery HighCharts dessine un effet de diagramme circulaire 2D avec Legend. Partagez-le avec tout le monde pour votre référence, comme suit :
1. Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D带有Legend的饼图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
// 构建饼图
$('#pieChart').highcharts({
chart: {
plotBackgroundColor: '#384778',
plotBorderWidth: '50px',
plotShadow: true
},
title: {
text: '(jb51.net)2013年4月日收入明细'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true
},
showInLegend: true
}
},
series: [{
type: 'pie',
name: '日收入比率',
data: [
['20130401', 45.0],
['20130402', 26.8],
['20130403', 56.3],
['20130404', 74.1],
['20130405', 45.0],
['20130406', 26.8],
['20130407', 56.4],
['20130408', 84.1],
['20130409', 55.0],
['20130410', 56.8],
['20130411', 64.8],
['20130412', 63.2],
['20130413', 64.8],
['20130414', 63.2],
['20130415', 64.8],
['20130416', 45.2],
['20130417', 68.8],
['20130418', 63.2],
['20130419', 24.8],
['20130420', 53.2],
{
name: '20130421',
y: 27.8,
sliced: true,
selected: true
},
['20130422', 63.2],
['20130423', 64.8],
['20130424', 63.2],
['20130425', 64.8],
['20130426', 45.2],
['20130427', 68.8],
['20130428', 63.2],
['20130429', 24.8],
['20130430', 98.8]
]
}]
});
});
</script>
</head>
<body>
<p id="pieChart" style="width: 1250px; height: 500px; margin: 0 auto"></p>
</body>
</html>2. >
 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Apprenez le C# à partir de zéro
Apprenez le C# à partir de zéro
 Comment résoudre les caractères tronqués de Filezilla
Comment résoudre les caractères tronqués de Filezilla
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin
 Historique des opérations de la table de vue Oracle
Historique des opérations de la table de vue Oracle
 Liste de prix du niveau Douyin 1-75
Liste de prix du niveau Douyin 1-75
 Comment additionner des tableaux tridimensionnels en php
Comment additionner des tableaux tridimensionnels en php
 Méthode d'enregistrement du compte Google
Méthode d'enregistrement du compte Google
 Comment lire des fichiers et les convertir en chaînes en Java
Comment lire des fichiers et les convertir en chaînes en Java
 Le rôle du système d'exploitation Linux
Le rôle du système d'exploitation Linux