 interface Web
interface Web
 js tutoriel
js tutoriel
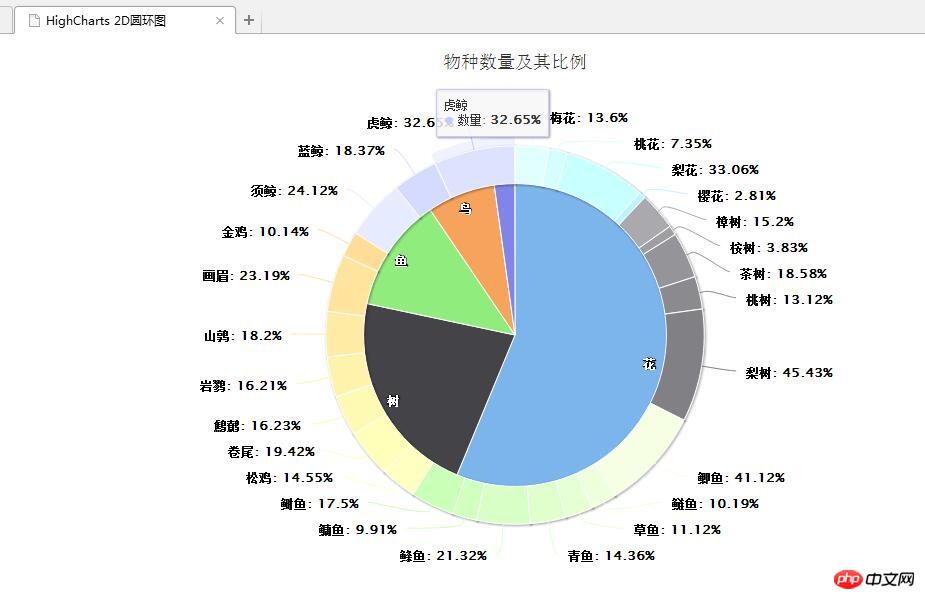
 HighCharts dessinant un exemple d'effet de graphique en anneau 2D partageant
HighCharts dessinant un exemple d'effet de graphique en anneau 2D partageant
HighCharts dessinant un exemple d'effet de graphique en anneau 2D partageant
Cet article présente principalement l'effet du plug-in jQuery HighCharts pour dessiner un graphique en anneau 2D. Il analyse les étapes de mise en œuvre et les techniques de fonctionnement associées de jQuery à l'aide du plug-in HighCharts pour dessiner un graphique en anneau sous forme d'exemples. Il est également livré avec un code source de démonstration que les lecteurs peuvent télécharger pour référence. Amis qui en ont besoin. Vous pouvez vous y référer, j'espère que cela pourra aider tout le monde.
L'exemple de cet article décrit l'effet du dessin d'un graphique en anneau 2D avec le plug-in jQuery HighCharts. Partagez-le avec tout le monde pour votre référence, comme suit :
1. Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D圆环图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
var colors = Highcharts.getOptions().colors,
categories = ['花', '树', '鱼', '鸟', '鲸'],
name = 'Browser brands',
data = [{
y: 55.11,
color: colors[0],
drilldown: {
name: '花的种类',
categories: ['梅花', '桃花', '梨花', '樱花'],
data: [13.6, 7.35, 33.06, 2.81],
color: colors[0]
}
}, {
y: 21.63,
color: colors[1],
drilldown: {
name: '树的种类',
categories: ['樟树', '桉树', '茶树', '桃树', '梨树'],
data: [15.20, 3.83, 18.58, 13.12, 45.43],
color: colors[1]
}
}, {
y: 11.94,
color: colors[2],
drilldown: {
name: '鱼的种类',
categories: ['鲫鱼', '鲢鱼', '草鱼', '青鱼', '鲦鱼','鳙鱼', '鲥鱼'],
data: [41.12, 10.19, 11.12, 14.36, 21.32, 9.91, 17.50],
color: colors[2]
}
}, {
y: 7.15,
color: colors[3],
drilldown: {
name: '鸟的种类',
categories: ['松鸡', '卷尾', '鹪鹩', '岩鹨', '山鹑','画眉', '金鸡'],
data: [14.55, 19.42, 16.23, 16.21, 18.20, 23.19, 10.14],
color: colors[3]
}
}, {
y: 2.14,
color: colors[4],
drilldown: {
name: '鲸的种类',
categories: ['须鲸', '蓝鲸', '虎鲸'],
data: [ 24.12, 18.37, 32.65],
color: colors[4]
}
}];
// 构建物种数据
var speciesData = [];
var speData = [];
for (var i = 0; i < data.length; i++) {
// 添加物种数据
speciesData.push({
name: categories[i],
y: data[i].y,
color: data[i].color
});
for (var j = 0; j < data[i].drilldown.data.length; j++) {
var brightness = 0.4 - (j / data[i].drilldown.data.length) / 5 ;
speData.push({
name: data[i].drilldown.categories[j],
y: data[i].drilldown.data[j],
color: Highcharts.Color(data[i].color).brighten(brightness).get()
});
}
}
// 创建圆环图
$('#donutChart').highcharts({
chart: {
type: 'pie'
},
title: {
text: '物种数量及其比例'
},
yAxis: {
title: {
text: '比例'
}
},
plotOptions: {
pie: {
shadow: true,
center: ['50%', '50%']
}
},
tooltip: {
valueSuffix: '%'
},
series: [{
name: '物种',
data: speciesData,
size: '70%',
dataLabels: {
formatter: function() {
return this.y > 5 ? this.point.name : null;
},
color: 'white',
distance: -30
}
}, {
name: '数量',
data: speData,
size: '80%',
innerSize: '80%',
dataLabels: {
formatter: function() {
return this.y > 1 ? '<b>'+ this.point.name +':</b> '+ this.y +'%' : null;
}
}
}]
});
});
</script>
</head>
<body>
<p id="donutChart" style="width: 1250px; height: 550px; margin: 0 auto"></p>
</body>
</html>2. >
 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Exemples SVM en Python
Jun 11, 2023 pm 08:42 PM
Exemples SVM en Python
Jun 11, 2023 pm 08:42 PM
Support Vector Machine (SVM) en Python est un puissant algorithme d'apprentissage supervisé qui peut être utilisé pour résoudre des problèmes de classification et de régression. SVM fonctionne bien lorsqu'il s'agit de données de grande dimension et de problèmes non linéaires, et est largement utilisé dans l'exploration de données, la classification d'images, la classification de textes, la bioinformatique et d'autres domaines. Dans cet article, nous présenterons un exemple d'utilisation de SVM pour la classification en Python. Nous utiliserons le modèle SVM de la bibliothèque scikit-learn
 Comment utiliser le graphique Sankey pour afficher des données dans Highcharts
Dec 17, 2023 pm 04:41 PM
Comment utiliser le graphique Sankey pour afficher des données dans Highcharts
Dec 17, 2023 pm 04:41 PM
Comment utiliser le diagramme Sankey pour afficher des données dans Highcharts Le diagramme Sankey (SankeyDiagram) est un type de graphique utilisé pour visualiser des processus complexes tels que les flux, l'énergie et les fonds. Il peut afficher clairement la relation et le flux entre les différents nœuds et peut nous aider à mieux comprendre et analyser les données. Dans cet article, nous présenterons comment utiliser Highcharts pour créer et personnaliser un graphique Sankey, avec des exemples de code spécifiques. Tout d'abord, nous devons charger la bibliothèque Highcharts et Sank
 Comment utiliser les données dynamiques dans Highcharts pour afficher des données en temps réel
Dec 17, 2023 pm 06:57 PM
Comment utiliser les données dynamiques dans Highcharts pour afficher des données en temps réel
Dec 17, 2023 pm 06:57 PM
Comment utiliser les données dynamiques dans Highcharts pour afficher des données en temps réel Avec l'avènement de l'ère du Big Data, l'affichage des données en temps réel est devenu de plus en plus important. Highcharts, en tant que bibliothèque de graphiques populaire, offre des fonctions riches et une personnalisation, nous permettant d'afficher de manière flexible des données en temps réel. Cet article expliquera comment utiliser les données dynamiques dans Highcharts pour afficher des données en temps réel et donnera des exemples de code spécifiques. Tout d’abord, nous devons préparer une source de données pouvant fournir des données en temps réel. Dans cet article, je
 Comment créer un diagramme de Gantt à l'aide de Highcharts
Dec 17, 2023 pm 07:23 PM
Comment créer un diagramme de Gantt à l'aide de Highcharts
Dec 17, 2023 pm 07:23 PM
Comment utiliser Highcharts pour créer un diagramme de Gantt nécessite des exemples de code spécifiques. Introduction : Le diagramme de Gantt est un formulaire de diagramme couramment utilisé pour afficher la progression du projet et la gestion du temps. Il peut afficher visuellement l'heure de début, l'heure de fin et la progression de la tâche. Highcharts est une puissante bibliothèque de graphiques JavaScript qui fournit des types de graphiques riches et des options de configuration flexibles. Cet article explique comment utiliser Highcharts pour créer un diagramme de Gantt et donne des exemples de code spécifiques. 1. Tableau haut
 Comment utiliser des graphiques empilés pour afficher des données dans Highcharts
Dec 18, 2023 pm 05:56 PM
Comment utiliser des graphiques empilés pour afficher des données dans Highcharts
Dec 18, 2023 pm 05:56 PM
Comment utiliser des graphiques empilés pour afficher des données dans Highcharts Les graphiques empilés sont un moyen courant de visualiser des données, qui peuvent afficher la somme de plusieurs séries de données en même temps et afficher la contribution de chaque série de données sous la forme d'un graphique à barres. Highcharts est une puissante bibliothèque JavaScript qui fournit une grande variété de graphiques et d'options de configuration flexibles pour répondre à divers besoins de visualisation de données. Dans cet article, nous présenterons comment utiliser Highcharts pour créer un graphique empilé et fournir
 Comment créer une carte thermique à l'aide de Highcharts
Dec 17, 2023 pm 04:06 PM
Comment créer une carte thermique à l'aide de Highcharts
Dec 17, 2023 pm 04:06 PM
Comment utiliser Highcharts pour créer une carte thermique nécessite des exemples de code spécifiques. Une carte thermique est une méthode d'affichage visuel des données qui peut représenter la distribution des données dans chaque zone à travers différentes nuances de couleurs. Dans le domaine de la visualisation de données, Highcharts est une bibliothèque JavaScript très populaire qui fournit des types de graphiques riches et des fonctions interactives. Cet article explique comment utiliser Highcharts pour créer une carte thermique de carte et fournit des exemples de code spécifiques. Tout d'abord, nous devons préparer quelques données
 Exemple de démarrage de VUE3 : création d'un lecteur vidéo simple
Jun 15, 2023 pm 09:42 PM
Exemple de démarrage de VUE3 : création d'un lecteur vidéo simple
Jun 15, 2023 pm 09:42 PM
Alors que la nouvelle génération de frameworks front-end continue d'émerger, VUE3 est apprécié comme un framework front-end rapide, flexible et facile à utiliser. Ensuite, apprenons les bases de VUE3 et créons un simple lecteur vidéo. 1. Installez VUE3 Tout d'abord, nous devons installer VUE3 localement. Ouvrez l'outil de ligne de commande et exécutez la commande suivante : npminstallvue@next. Ensuite, créez un nouveau fichier HTML et introduisez VUE3 : <!doctypehtml>
 Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Golang est un langage de programmation puissant et efficace qui peut être utilisé pour développer diverses applications et services. Dans Golang, les pointeurs sont un concept très important, qui peut nous aider à exploiter les données de manière plus flexible et plus efficace. La conversion de pointeur fait référence au processus d'opérations de pointeur entre différents types. Cet article utilisera des exemples spécifiques pour découvrir les meilleures pratiques de conversion de pointeur dans Golang. 1. Concepts de base Dans Golang, chaque variable a une adresse, et l'adresse est l'emplacement de la variable en mémoire.





