
Cet article présente principalement l'implémentation jQuery de la table d'informations utilisateur d'ajout et de suppression de fonctions Le code est simple et facile à comprendre, très bon, avec référence et jquery Les amis intéressés par jquery peuvent se référer à cet article
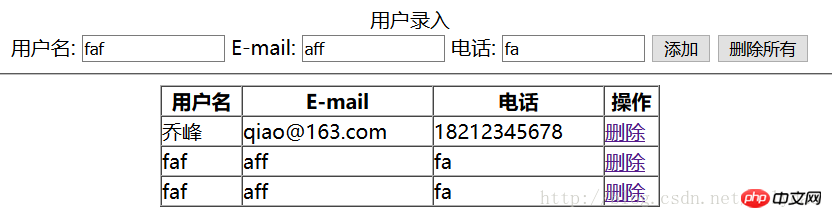
1. Interface du navigateur

Une simple information utilisateur opération
2. Code HTML
<body>
<form name="userForm">
<center>
用户录入
<br />
用户名:
<input id="username" name="username" type="text" size=15 />
E-mail:
<input id="email" name="email" type="text" size=15 />
电话:
<input id="tel" name="tel" type="text" size=15 />
<input type="button" value="添加" id="btn_submit" />
<input type="button" value="删除所有" id="btn_removeAll" />
</center>
</form>
----------------------------
<hr />
<table border="1" align="center" cellpadding=0 cellspacing=0 width=400>
<thead>
<tr>
<th>用户名</th>
<th>E-mail</th>
<th>电话</th>
<th>操作</th>
</tr>
</thead>
----------------------------
<tbody id="userTbody">
<tr>
<td>乔峰</td>
<td>qiao@163.com</td>
<td>18212345678</td>
<td>
<a href='#' class='myClz'>删除</a>
</td>
</tr>
</tbody>
----------------------------
</table>
</body>3. Implémentation de jQuery :
$(function () {
$("#btn_submit").click(function () {
// 获取用户输入的值
var usernameVal = $("#username").val();
var emailVal = $("#email").val();
var telVal = $("#tel").val();
var tr = "<tr><td>" + usernameVal + "</td><td>" + emailVal
+ "</td><td>" + telVal
+ "</td><td><a href='#' class='myClz'>删除</a></td></tr>";
$("#userTbody").append(tr);
});
// 全部删除
$("#btn_removeAll").click(function () {
$("#userTbody").empty();
});
//删除一行数据
/*click只对本身页面有的元素有作用,对于后面新加的元素,不起作用
$(".myClz").click(function() {
console.log(123);
});
*/
/*选择id=userTbody元素下所有样式名含有myClz的标签,并添加click事件
*当点击后,向上一级找到tr元素,然后删除
*/
$('#userTbody').on('click', ".myClz", function () {
$(this).closest('tr').remove();
});
});Tout ce qui précède. Ce qui suit est le jQuery introduit par l'éditeur pour implémenter les fonctions d'ajout et de suppression des tableaux d'informations utilisateur. J'espère qu'il sera utile à tout le monde ! !
Recommandations associées :
Explication détaillée du modèle de module JavaScript
Vous permet de comprendre rapidement le modèle d'événement en javascript
Explication détaillée des exemples de modèles d'observateur JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!