Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Exemple de partage d'une applet WeChat implémentant la fonction de progression du processus
Exemple de partage d'une applet WeChat implémentant la fonction de progression du processus
Exemple de partage d'une applet WeChat implémentant la fonction de progression du processus
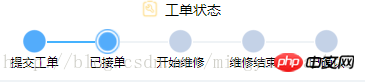
Le mini-programme WeChat peut être considéré comme très populaire. Je travaille actuellement sur un mini-programme WeChat et j'ai besoin d'implémenter une fonction de progression du processus. Cet article partage principalement avec vous la mise en œuvre de la fonction de progression du processus dans le mini-programme WeChat. j'espère que cela pourra aider tout le monde. Le style du diagramme est le suivant Surface :

Exigence :
-
Les points gris inachevés indiquent
Les paramètres terminés sont définis à l'aide de points bleus
-
L'état actuel est représenté par des petits points avec un anneau extérieur
C'est relativement simple à mettre en œuvre. L'idée de mise en œuvre est d'utiliser une mise en œuvre de liste, le style de chaque élément de la liste est comme indiqué ci-dessous

Le dessin avec la planche à dessin Win10 n'est pas bon- regarder
Ce que l'image signifie, c'est qu'il y a quelque chose devant chaque élément. Une ligne a un cercle au milieu et une ligne derrière. La raison en est que le texte ci-dessous doit être centré sous le cercle. Si aucun texte n’est nécessaire, il serait plus simple d’avoir un cercle suivi d’une ligne droite.
D'après l'image ci-dessus, la disposition HTML est la suivante
<view class='order_process'>
<view class='process_wrap' wx:for="{{processData}}" wx:key="">
<view class='process'>
<view class='process_line' style="background:{{item.start}}"></view>
<image class='process_icon' src="{{item.icon}}"></image>
<view class='process_line' style="background:{{item.end}}"></view>
</view>
<text class='process_name'>{{item.name}}</text>
</view>
</view>
OK La liste a définitivement besoin d'un tableau. Le tableau est. comme suit
processData: [{
name: '提交工单',
start: '#fff',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已接单',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '开始维修',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '维修结束',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已确认',
start: '#EFF3F6',
end: '#fff',
icon: '../../img/process_1.png'
}],
},
D'après la photo de l'article ci-dessus, nous verrons que s'il est affiché directement, il y aura deux lignes des deux côtés. Comment supprimer ces deux lignes ? C'est très simple. Laissez la couleur d'arrière-plan du conteneur parent suivre la première.
Changez l'arrière-plan de la mise en page parent en blanc, puis contrôlez la couleur du segment de ligne avant du premier élément de la liste en blanc et la couleur du segment de ligne arrière du dernier élément en blanc. De cette façon, il semble que les segments de ligne des deux côtés ont été supprimés
Lorsque les données changent, il suffit de modifier les attributs des objets dans le tableau. Il est préférable d'utiliser ce qui suit pour référence
//进度条的状态
setPeocessIcon: function () {
var index = 0//记录状态为1的最后的位置
var processArr = this.data.processData
// console.log("progress", this.data.detailData.progress)
for (var i = 0; i < this.data.detailData.progress.length; i++) {
var item = this.data.detailData.progress[i]
processArr[i].name = item.word
if (item.state == 1) {
index = i
processArr[i].icon = "../../img/process_3.png"
processArr[i].start = "#45B2FE"
processArr[i].end = "#45B2FE"
} else {
processArr[i].icon = "../../img/process_1.png"
processArr[i].start = "#EFF3F6"
processArr[i].end = "#EFF3F6"
}
}
processArr[index].icon = "../../img/process_2.png"
processArr[index].end = "#EFF3F6"
processArr[0].start = "#fff"
processArr[this.data.detailData.progress.length - 1].end = "#fff"
this.setData({
processData: processArr
})
},
Dans les données du code ci-dessus, l'état est utilisé pour représenter l'achèvement et l'incomplétude. Nous mettons ceux terminés en bleu et ceux inachevés en gris.
Utilisez l'index pour enregistrer s'il s'agit du point actuel (le point actuel est le dernier complété par l'état).
Le code dans le CSS final est également très simple
.order_process {
display: flex;
flex-wrap: nowrap;
padding: 10rpx 10rpx 20rpx 10rpx;
background-color: #fff;
}
.process_wrap {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.process {
display: flex;
align-items: center;
width: 100%;
}
.process_icon {
width: 50rpx;
height: 50rpx;
}
.process_line {
background: #eff3f6;
flex: 1;
height: 5rpx;
}
.process_name {
font-size: 24rpx;
}Recommandations associées :
Utilisez CSS pour implémenter une barre de progression de processus avec des flèches
Comment implémenter la fonction de barre de progression à l'aide de la minuterie h5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelles sont les fonctions de l'application Doubao ?
Mar 01, 2024 pm 10:04 PM
Quelles sont les fonctions de l'application Doubao ?
Mar 01, 2024 pm 10:04 PM
Il y aura de nombreuses fonctions de création d'IA dans l'application Doubao, alors quelles sont les fonctions de l'application Doubao ? Les utilisateurs peuvent utiliser ce logiciel pour créer des peintures, discuter avec l'IA, générer des articles pour les utilisateurs, aider tout le monde à rechercher des chansons, etc. Cette introduction aux fonctions de l'application Doubao peut vous indiquer la méthode de fonctionnement spécifique. Le contenu spécifique est ci-dessous, alors jetez-y un œil ! Quelles sont les fonctions de l'application Doubao ? Réponse : Vous pouvez dessiner, discuter, écrire des articles et trouver des chansons. Introduction de la fonction : 1. Requête de questions : vous pouvez utiliser l'IA pour trouver des réponses aux questions plus rapidement et vous pouvez poser tout type de questions. 2. Génération d’images : l’IA peut être utilisée pour créer des images différentes pour tout le monde. Il vous suffit d’indiquer à chacun les exigences générales. 3. Chat AI : peut créer une IA capable de discuter avec les utilisateurs,
 La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
Les téléphones mobiles vivox100 et x100 sont des modèles représentatifs de la gamme de produits de téléphonie mobile de Vivo. Ils représentent respectivement les niveaux de technologie haut de gamme de Vivo à différentes périodes. Par conséquent, ces deux téléphones mobiles présentent certaines différences en termes de conception, de performances et de fonctions. Cet article procédera à une comparaison détaillée entre ces deux téléphones mobiles en termes de comparaison des performances et d'analyse des fonctions pour aider les consommateurs à mieux choisir le téléphone mobile qui leur convient. Tout d’abord, examinons la comparaison des performances entre les vivox100 et x100. vivox100s est équipé des dernières
 Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Avec le développement rapide d'Internet, le concept d'auto-média est devenu profondément ancré dans le cœur des gens. Alors, qu’est-ce que l’auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ? Ensuite, nous explorerons ces questions une par une. 1. Qu’est-ce que l’auto-média exactement ? Nous-médias, comme son nom l’indique, signifie que vous êtes les médias. Il fait référence à un support d'informations grâce auquel des individus ou des équipes peuvent créer, éditer, publier et diffuser de manière indépendante du contenu via la plateforme Internet. Différent des médias traditionnels, tels que les journaux, la télévision, la radio, etc., les automédias sont plus interactifs et personnalisés, permettant à chacun de devenir producteur et diffuseur d'informations. 2. Quelles sont les principales caractéristiques et fonctions du self-média ? 1. Seuil bas : L’essor des médias autonomes a abaissé le seuil d’entrée dans l’industrie des médias. Des équipements encombrants et des équipes professionnelles ne sont plus nécessaires.
 Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
À mesure que Xiaohongshu devient populaire parmi les jeunes, de plus en plus de personnes commencent à utiliser cette plateforme pour partager divers aspects de leurs expériences et de leurs idées de vie. Comment gérer efficacement plusieurs comptes Xiaohongshu est devenu une question clé. Dans cet article, nous aborderons certaines des fonctionnalités du logiciel de gestion de compte Xiaohongshu et explorerons comment mieux gérer votre compte Xiaohongshu. À mesure que les médias sociaux se développent, de nombreuses personnes doivent gérer plusieurs comptes sociaux. C'est également un défi pour les utilisateurs de Xiaohongshu. Certains logiciels de gestion de compte Xiaohongshu peuvent aider les utilisateurs à gérer plusieurs comptes plus facilement, notamment la publication automatique de contenu, la publication programmée, l'analyse des données et d'autres fonctions. Grâce à ces outils, les utilisateurs peuvent gérer leurs comptes plus efficacement et accroître l'exposition et l'attention de leur compte. De plus, le logiciel de gestion de compte Xiaohongshu a
 Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
"Explorer Discuz : définition, fonctions et exemples de code" Avec le développement rapide d'Internet, les forums communautaires sont devenus une plate-forme importante permettant aux gens d'obtenir des informations et d'échanger des opinions. Parmi les nombreux systèmes de forum communautaire, Discuz, en tant que logiciel de forum open source bien connu en Chine, est favorisé par la majorité des développeurs et administrateurs de sites Web. Alors, qu’est-ce que Discuz ? Quelles fonctions a-t-il et comment peut-il aider notre site Web ? Cet article présentera Discuz en détail et joindra des exemples de code spécifiques pour aider les lecteurs à en savoir plus.
 Astuces PHP : implémentez rapidement la fonction de retour à la page précédente
Mar 09, 2024 am 08:21 AM
Astuces PHP : implémentez rapidement la fonction de retour à la page précédente
Mar 09, 2024 am 08:21 AM
Astuces PHP : Implémentez rapidement la fonction de retour à la page précédente. Dans le développement web, nous rencontrons souvent le besoin d'implémenter la fonction de retour à la page précédente. De telles opérations peuvent améliorer l’expérience utilisateur et faciliter la navigation des utilisateurs entre les pages Web. En PHP, nous pouvons réaliser cette fonction grâce à un code simple. Cet article présentera comment implémenter rapidement la fonction de retour à la page précédente et fournira des exemples de code PHP spécifiques. En PHP, on peut utiliser $_SERVER['HTTP_REFERER'] pour récupérer l'URL de la page précédente
 Explication détaillée des fonctions et fonctions de GDM sous Linux
Mar 01, 2024 pm 04:18 PM
Explication détaillée des fonctions et fonctions de GDM sous Linux
Mar 01, 2024 pm 04:18 PM
Explication détaillée des fonctions et fonctions de GDM sous Linux Dans le système d'exploitation Linux, GDM (GNOMEDisplayManager) est un gestionnaire de connexion graphique qui fournit une interface permettant aux utilisateurs de se connecter et de se déconnecter du système. GDM fait généralement partie de l'environnement de bureau GNOME, mais peut également être utilisé par d'autres environnements de bureau. Le rôle de GDM n'est pas seulement de fournir une interface de connexion, mais inclut également la gestion des sessions utilisateur, l'économiseur d'écran, la connexion automatique et d'autres fonctions. Les fonctions de GDM comprennent principalement les aspects suivants :
 A quoi sert PHP ? Explorez le rôle et les fonctions de PHP
Mar 24, 2024 am 11:39 AM
A quoi sert PHP ? Explorez le rôle et les fonctions de PHP
Mar 24, 2024 am 11:39 AM
PHP est un langage de script côté serveur largement utilisé dans le développement Web. Sa fonction principale est de générer du contenu Web dynamique. Lorsqu'il est combiné avec HTML, il peut créer des pages Web riches et colorées. PHP est puissant. Il peut effectuer diverses opérations de base de données, opérations sur les fichiers, traitement de formulaires et autres tâches, offrant ainsi une interactivité et des fonctionnalités puissantes pour les sites Web. Dans les articles suivants, nous explorerons plus en détail le rôle et les fonctions de PHP, avec des exemples de code détaillés. Tout d’abord, jetons un coup d’œil à une utilisation courante de PHP : la génération de pages Web dynamiques : P