
Cette fois, je vais vous montrer comment gérer le retour à la ligne automatique de l'en-tête du tableau dans le framework responsive, quelles sont les précautions pour gérer le retour à la ligne automatique de l'en-tête du tableau. Voici quelques exemples de cas pratiques.
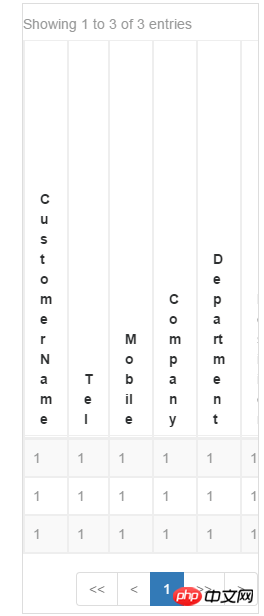
Récemment, j'utilise bootstrap pour développer un site Web lors du traitement d'un tableau, j'ai trouvé que le style est normal lorsqu'il est visualisé sur un téléphone portable, en raison du style. petit écran, tableauIl a été tellement compressé que l'en-tête et les données ont été déformés comme indiqué ci-dessous

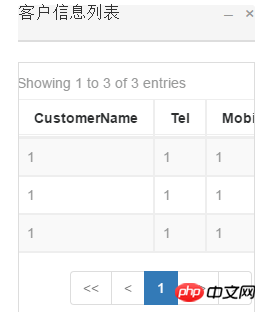
Plus tard, j'ai cherché en ligne et trouvé un CSS utile attribut , ajoutez Ce problème peut être résolu

Je pense que vous maîtrisez la méthode après avoir lu ces cas. Pour des informations plus intéressantes, veuillez faire attention aux autres. articles connexes sur le site php chinois !
Lecture connexe :
Comment les tableaux HTML doivent être disposés
Quelle est la différence entre la classe et l'identifiant lors du marquage des éléments HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce que la certification 3c
Qu'est-ce que la certification 3c
 Comment intégrer l'idée avec Tomcat
Comment intégrer l'idée avec Tomcat
 Quels sont les types d'outils lasso dans PS ?
Quels sont les types d'outils lasso dans PS ?
 Classement des plateformes de trading de cryptomonnaies
Classement des plateformes de trading de cryptomonnaies
 Caractéristiques de l'arithmétique du complément à deux
Caractéristiques de l'arithmétique du complément à deux
 Comment obtenir une adresse URL
Comment obtenir une adresse URL
 site web java en ligne
site web java en ligne
 Quels serveurs y a-t-il sur le Web ?
Quels serveurs y a-t-il sur le Web ?
 Comment utiliser la monnaie numérique
Comment utiliser la monnaie numérique