
Glisser et déposer pour modifier la taille d'un objet.Cet article présente principalement la méthode JS de modification de la taille d'un objet basée sur le glisser-déposer, impliquant des techniques d'implémentation liées à la réponse aux événements javascript et au fonctionnement dynamique des attributs des éléments de page. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
L'exemple de cet article décrit la méthode JS pour modifier la taille des objets en fonction du glissement. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
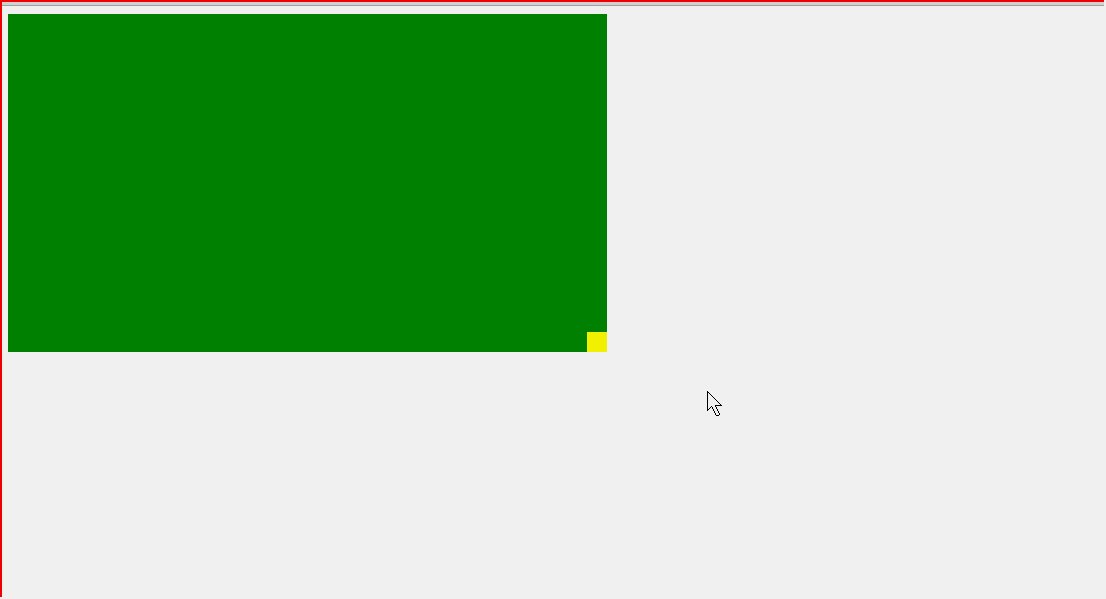
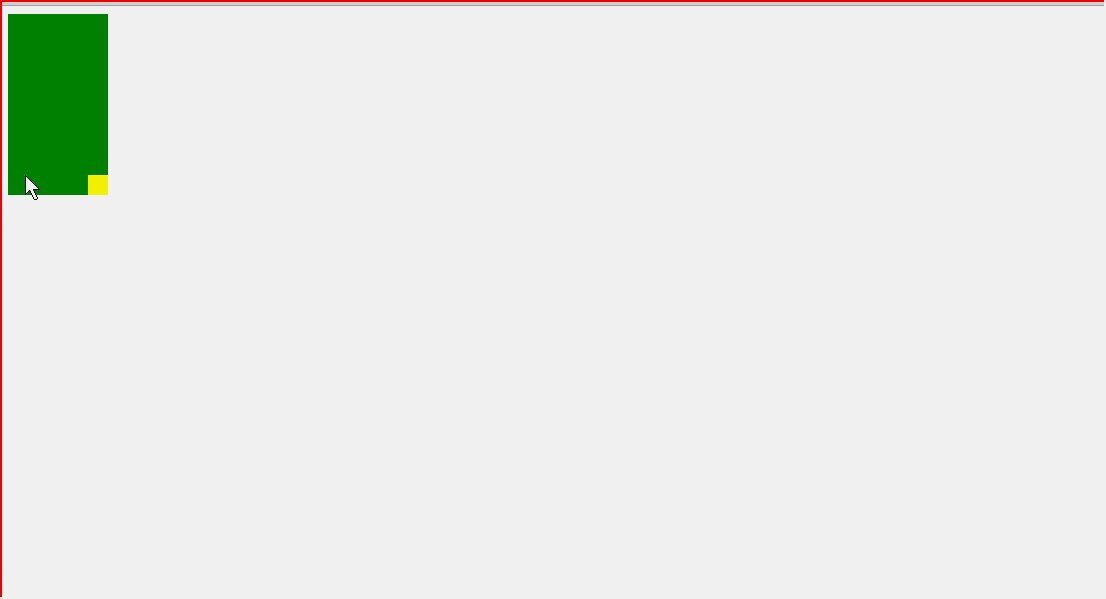
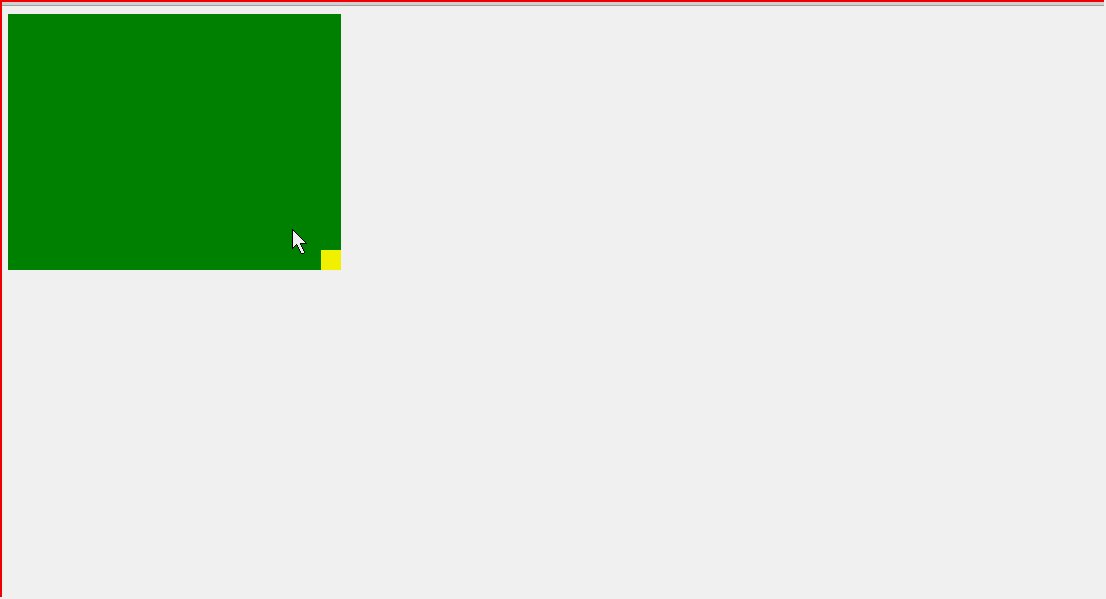
Fonction Faites glisser pour modifier la taille de l'objet : faites glisser le petit p jaune pour modifier la largeur et la hauteur du grand p vert

La mise en œuvre principale se compose de trois étapes :
1 Obtenez deux ps, grands et petits, via l'identifiant
. 2. Ajoutez onmousedown au petit p Event
3. Ajoutez onmousemove et onmouseup événements
onmousedown
🎜>Comme le montre le diagramme d'analyse, il suffit d'obtenir la valeur de largeur croissante de l'objet lors du glisser, et le problème est résolu<p id="panel"> <p id="dragIcon"></p> </p>
<style>
#panel{
position: absolute;
width: 200px;height: 200px;
background: green;
}
#dragIcon{
position: absolute;bottom: 0;right: 0;
width: 20px;height: 20px;
background: yellow;
}
</style>
<script>
window.onload = function () {
// 1. 获取两个大小p
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定义4个变量
var disX = 0;//鼠标按下时光标的X值
var disY = 0;//鼠标按下时光标的Y值
var disW = 0; //拖拽前p的宽
var disH = 0; // 拖拽前p的高
//3. 给小p加点击事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 获取鼠标按下时光标x的值
disY = ev.clientY; // 获取鼠标按下时光标Y的值
disW = oPanel.offsetWidth; // 获取拖拽前p的宽
disH = oPanel.offsetHeight; // 获取拖拽前p的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
//拖拽时为了对宽和高 限制一下范围,定义两个变量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if(W<100){
W = 100;
}
if(W>800){
W =800;
}
if(H<100){
H = 100;
}
if(H>500){
H = 500;
}
oPanel.style.width =W +'px';// 拖拽后物体的宽
oPanel.style.height = H +'px';// 拖拽后物体的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
</script> Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!