 interface Web
interface Web
 js tutoriel
js tutoriel
 JS clique sur le menu déroulant pour synchroniser le contenu sélectionné avec la zone de saisie.
JS clique sur le menu déroulant pour synchroniser le contenu sélectionné avec la zone de saisie.
JS clique sur le menu déroulant pour synchroniser le contenu sélectionné avec la zone de saisie.
Cet article partage principalement un exemple d'utilisation de JS pour synchroniser le contenu sélectionné avec la zone de saisie en cliquant sur le menu déroulant. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Récemment, des blogueurs apprennent flask tout en écrivant une plate-forme de test et ont rencontré un scénario courant comme indiqué ci-dessous

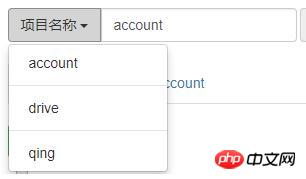
Voici un groupe de zones de saisie , il y a 3 options dans le menu déroulant, et une zone de saisie. Le code est écrit en bootstrap Le code est également publié pour tout le monde
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>I. Le but est que lorsque je clique sur une option dans ce menu déroulant, je peux automatiquement obtenir la valeur et la remplir dans l'entrée. Cela évite à l'utilisateur d'avoir à taper manuellement dans la version précédente alors qu'il n'y avait qu'une seule entrée. Comment faire la synchronisation ? Bien sûr, vous devez utiliser js pour surveiller, ce qui est relativement simple.
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
});La signification de ce code est de surveiller l'événement click de ul L'objet est l'élément li ci-dessous. Lorsque l'on clique sur li, le texte dans li est. obtenu. Le texte est affecté à la valeur de la zone de saisie et l'effet est comme indiqué ci-dessous.

Recommandations associées :
jQuery implémente l'effet de liste déroulante du contenu d'affichage par clic
Statistiques dynamiques de l'entrée actuelle Exemple du nombre d'octets et de caractères du contenu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Résolvez le problème de la lecture simultanée d'écouteurs et de haut-parleurs dans Win11
Jan 06, 2024 am 08:50 AM
Résolvez le problème de la lecture simultanée d'écouteurs et de haut-parleurs dans Win11
Jan 06, 2024 am 08:50 AM
De manière générale, nous n'avons besoin d'utiliser qu'un seul casque ou haut-parleur en même temps. Cependant, certains amis ont signalé que dans le système Win11, ils ont rencontré le problème du son des écouteurs et des haut-parleurs en même temps. désactivez-le dans le panneau Realtek et tout ira bien, jetons un œil ci-dessous. Que dois-je faire si mes écouteurs et mes haut-parleurs sonnent ensemble dans Win11 ? 1. Recherchez et ouvrez d'abord le "Panneau de configuration" sur le bureau 2. Accédez au panneau de configuration, recherchez et ouvrez "Matériel et son" 3. Recherchez ensuite le ". Realtek High Definition" avec une icône de haut-parleur. Audio Manager" 4. Sélectionnez "Haut-parleurs" et cliquez sur "Panneau arrière" pour entrer les paramètres des haut-parleurs. 5. Après ouverture, nous pouvons voir le type d'appareil. Si vous souhaitez éteindre les écouteurs, décochez « Écouteurs ».
 Un ou plusieurs éléments du dossier que vous avez synchronisé ne correspondent pas à l'erreur Outlook
Mar 18, 2024 am 09:46 AM
Un ou plusieurs éléments du dossier que vous avez synchronisé ne correspondent pas à l'erreur Outlook
Mar 18, 2024 am 09:46 AM
Lorsque vous constatez qu'un ou plusieurs éléments de votre dossier de synchronisation ne correspondent pas au message d'erreur dans Outlook, cela peut être dû au fait que vous avez mis à jour ou annulé des éléments de réunion. Dans ce cas, vous verrez un message d'erreur indiquant que votre version locale des données est en conflit avec la copie distante. Cette situation se produit généralement dans l'application de bureau Outlook. Un ou plusieurs éléments du dossier que vous avez synchronisé ne correspondent pas. Pour résoudre le conflit, ouvrez les projets et retentez l'opération. Réparer Un ou plusieurs éléments dans les dossiers synchronisés ne correspondent pas à l'erreur Outlook Dans la version de bureau d'Outlook, vous pouvez rencontrer des problèmes lorsque des éléments du calendrier local entrent en conflit avec la copie du serveur. Heureusement, il existe des moyens simples d’aider
 Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer le menu déroulant du tableau WPS : Après avoir sélectionné la cellule dans laquelle vous souhaitez définir le menu déroulant, cliquez successivement sur "Données", "Validité", puis effectuez les réglages correspondants dans la boîte de dialogue contextuelle. pour dérouler notre menu. En tant que logiciel bureautique puissant, WPS a la capacité d'éditer des documents, des tableaux de données statistiques, etc., ce qui offre beaucoup de commodité à de nombreuses personnes qui ont besoin de traiter du texte, des données, etc. Afin d'utiliser habilement le logiciel WPS pour nous offrir beaucoup de commodité, nous devons être capables de maîtriser diverses opérations très basiques du logiciel WPS. Dans cet article, l'éditeur partagera avec vous comment utiliser le logiciel WPS. opérations du menu déroulant dans le tableau WPS qui apparaît. Après avoir ouvert le formulaire WPS, sélectionnez d'abord le
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous





