
Cet article partage principalement avec vous les difficultés et les méthodes de chargement asynchrone des données de nœuds avec Angular combiné avec zTree. Les amis qui ont des besoins à cet égard peuvent s'y référer. J'espère que cela pourra aider tout le monde.
1 Préparation des prérequis
1.1 Créer un nouveau projet angulaire4

1.2 Accédez au site officiel de zTree pour télécharger zTree
Site officiel de zTree : Cliquez pour accéder à
La version utilisée par Sanshao : Cliquez pour accéder à

2 étapes de programmation

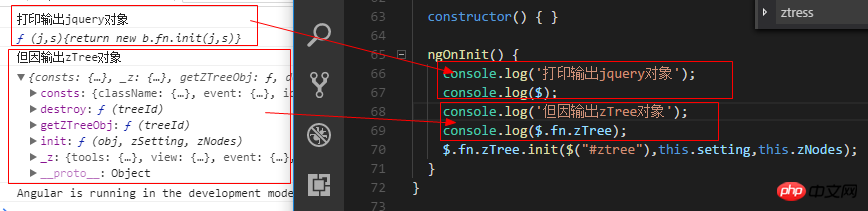
Comme le montre l'impression de l'objet zTree, l'objet zTree utilise la méthode init pour implémenter la structure zTree ; la méthode init reçoit trois paramètres
Paramètre 1 : un objet nœud DOM avec une balise ul
paramètre 2 : objet de configuration de base
Paramètre 3 : tableau d'informations sur le titre
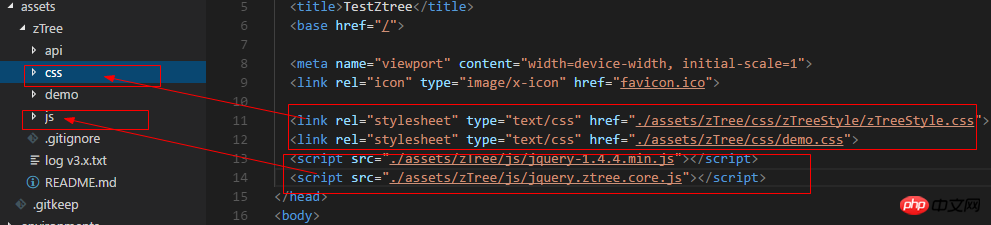
2.1 Introduire les js et css pertinents dans index.html

<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>TestZtree</title> <base href="/" rel="external nofollow" > <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/zTree/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/zTree/css/demo.css" rel="external nofollow" > <script src="./assets/zTree/js/jquery-1.4.4.min.js"></script> <script src="./assets/zTree/js/jquery.ztree.core.js"></script> </head> <body> <app-root></app-root> </body> </html>
Afficher le code
2.2 Déclarer l'objet jquery dans le fichier TS
declare var $ : any;
2.3 Écrire le code dans le fichier TS

import { Component, OnInit } from '@angular/core';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
// setting = {
// view: {
// showLine: true,
// showIcon: true,
// fontCss: this.getFont
// },
// data: {
// simpleData: {
// enable: true,
// idKey: 'id',
// pIdKey: 'pId'
// }
// },
// callback: {
// onClick: this.onCzTreeOnClick
// }
// };
// zNodes = [
// {id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
// {id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
// {id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园', url: 'http://www.cnblogs.com/NeverCtrl-C/'},
// {id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
// {id: 12, pId: 1, name: '1.2 二级标题'},
// {id: 2, pId: 0, name: '2 一级标题'}
// ]
// getFont(treeId, node) {
// return node.font ? node.font : {};
// }
// onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
// alert(treeNode.name);
// }
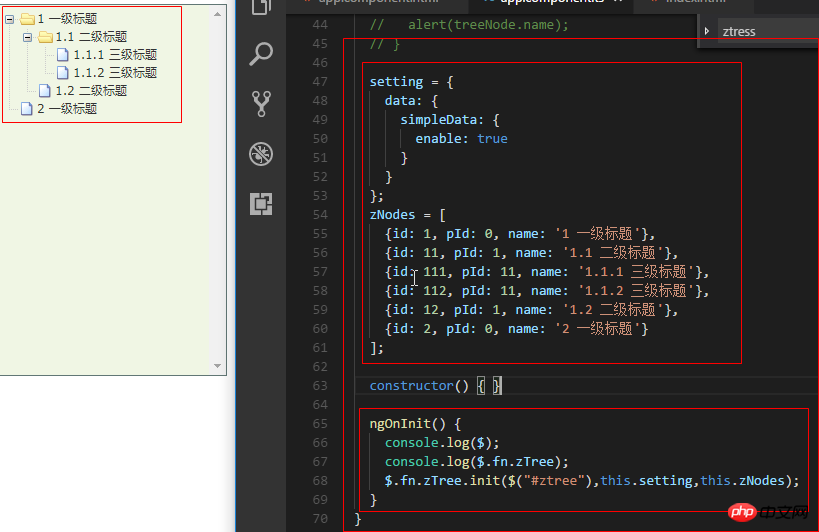
setting = {
data: {
simpleData: {
enable: true
}
}
};
zNodes = [
{id: 1, pId: 0, name: '1 一级标题'},
{id: 11, pId: 1, name: '1.1 二级标题'},
{id: 111, pId: 11, name: '1.1.1 三级标题'},
{id: 112, pId: 11, name: '1.1.2 三级标题'},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
];
constructor() { }
ngOnInit() {
console.log($);
console.log($.fn.zTree);
$.fn.zTree.init($("#ztree"),this.setting,this.zNodes);
}
}Afficher le code
2.4 Écriture du code dans le composant HTML
<ul class="ztree"><ul></ul>
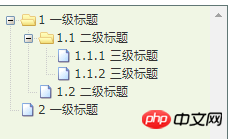
2.5 Affichage des effets

3 fonctions de base de zTree
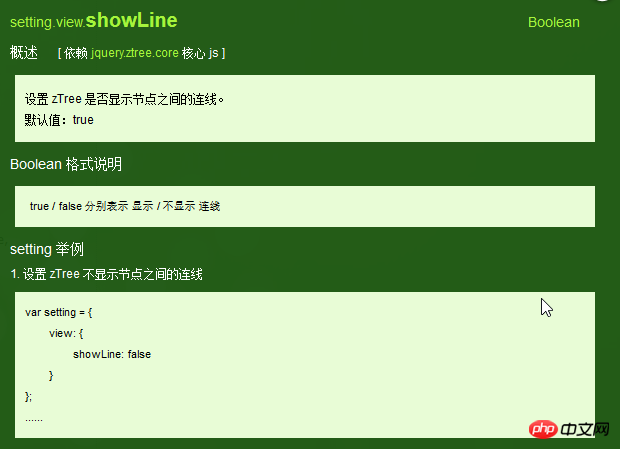
3.1 Ne pas afficher les lignes de connexion
3.1.1 Documentation officielle
Ne pas afficher les lignes de connexion entre les titres

3.1.2 Étapes de programmation
Spécifiez simplement la valeur de l'attribut showLine comme false dans l'objet de configuration de base
setting = {
data: {
simpleData: {
enable: true
}
},
view: {
showLine: false
}
};3.2 Ne pas afficher les icônes de nœud
3.2.1 Document officiel
Supprimer l'icône devant le nœud

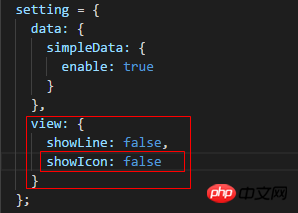
3.2.2 Étapes de programmation
Configurer l'objet de base Il suffit de définir l'attribut showIcon sur false

setting = {
data: {
simpleData: {
enable: true
}
},
view: {
showLine: false,
showIcon: false
}
};Afficher le code
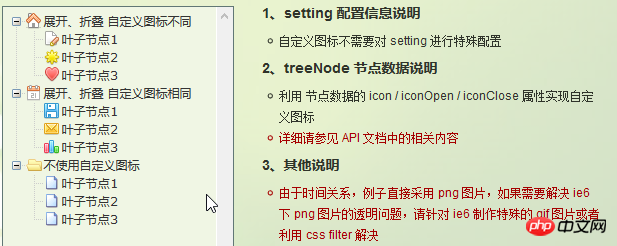
3.3 Personnaliser l'icône du nœud
3.3.1 Document officiel
Changer l'icône du nœud

3.3.2 Étapes de programmation
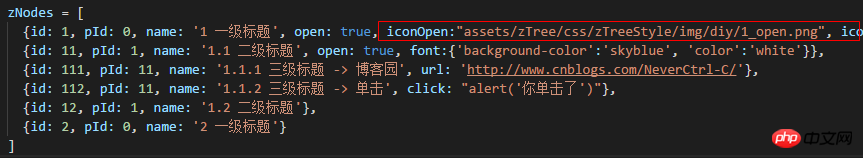
Définissez simplement les attributs icon/iconOpen/iconClose pour les données du nœud treeNode

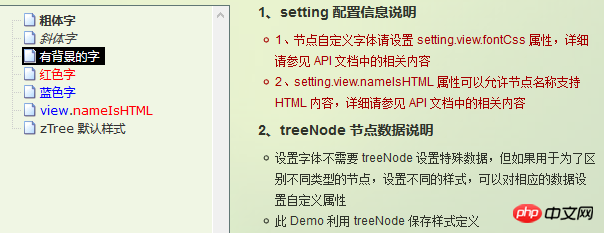
3.4 Personnalisé font
3.4.1 Document officiel
Changer le style de la police du nœud

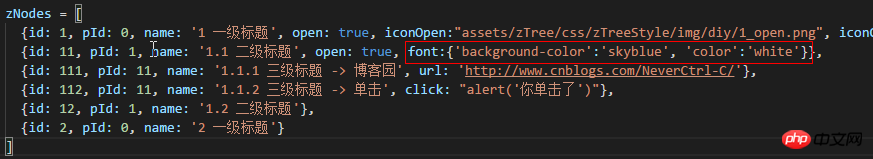
3.4.2 Étapes de programmation
Définissez simplement l'attribut font pour les données du nœud treeNode. La valeur de l'attribut font est un objet, le contenu de cet objet est le même que les données de style

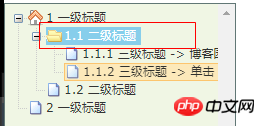
. 3.4.3 Affichage de l'effet

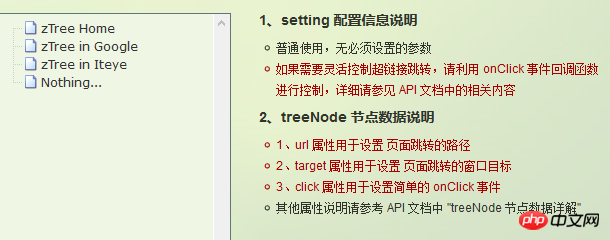
3.5 Lien hypertexte
3.5.1 Document officiel
Cliquer sur le titre du nœud passera automatiquement au correspondant url
Remarque 01 : L'attribut click ne peut effectuer que l'opération d'événement de clic la plus simple. contenu équivalent à . Si l'opération est plus complexe, utilisez la fonction de rappel d'événement onClick.

3.5.2 Étapes de programmation
Définissez les attributs d'url et de clic pour les données du nœud treeNode
Astuce 01 : lors de la définition du clic attribut , la valeur de l'attribut doit être un simple événement onClick
Astuce 02 : lors de la définition de l'attribut cible, les valeurs de l'attribut sont _blank et _self
_blank -> nouvelle fenêtre
_self -> Ouvrir dans la fenêtre d'origine

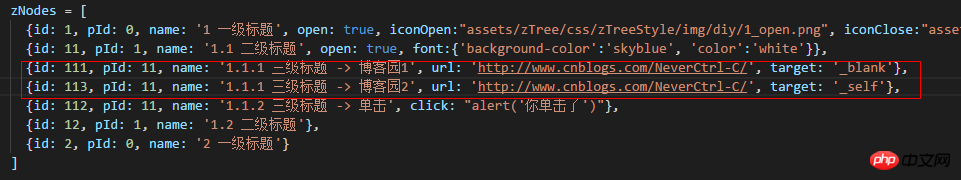
zNodes = [
{id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
{id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
{id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},
{id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},
{id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
]Afficher le code
3.6 Contrôle de clic
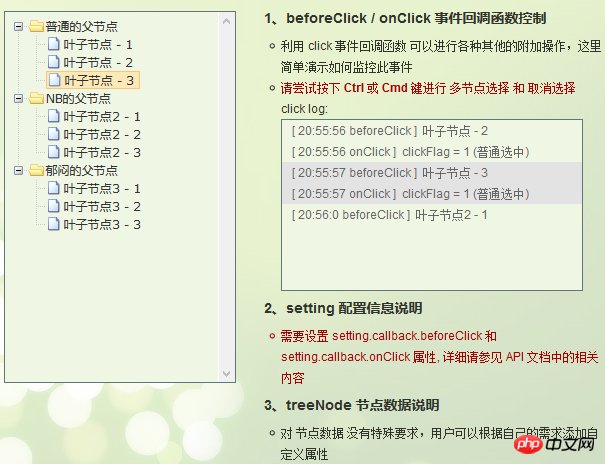
3.6.1 Document officiel
La méthode correspondante est déclenchée lorsque l'on clique sur le titre du nœud
Astuce 01 : Vous pouvez l'utiliser dans une utilisation angulaire pour implémenter un saut de routage

3.6.2 编程步骤
设置基本配置对象的onClick属性
技巧01:onClick属性值是一个方法的引用,我们需要自己编写这个方法

setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
}
};View Code
编写onClick触发方法

onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
alert(treeNode.name);
}View Code
3.6.3 代码汇总
import { Component, OnInit } from '@angular/core';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
},
// async: {
// enable: true,
// url:"http://localhost:3000/data",
// type: "get",
// // autoParam:["id", "name=n", "level=lv"],
// // otherParam:{"otherParam":"zTreeAsyncTest"},
// dataFilter: this.filter
// }
};
zNodes = [
{id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
{id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
{id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},
{id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},
{id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
]
getFont(treeId, node) {
return node.font ? node.font : {};
}
// filter(treeId, parentNode,responseData) {
// console.log(responseData);
// if (responseData) {
// for(var i =0; i < responseData.length; i++) {
// responseData[i].name += "动态节点数据" + responseData[i].id;
// }
// }
// return responseData;
// }
onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
alert(treeNode.name);
}
constructor() { }
ngOnInit() {
console.log('打印输出jquery对象');
console.log($);
console.log('但因输出zTree对象');
console.log($.fn.zTree);
$.fn.zTree.init($("#ztree"),this.setting,this.zNodes);
// $.fn.zTree.init($("#ztree"),this.setting);
}
}View Code
3.7 异步加载节点数据
3.7.1 官方文档
节点的数据是从后台进行获取的

3.7.2 编程步骤
技巧01:异步加载节点数据时init方法不用传递第三个参数

> 准备一个后台用于返回JSON格式的数据
技巧01:返回的JSON数据是一个列表,格式为
[
{
"id": 1,
"pId": 0,
"name": "1 one"
},
{
"id": 2,
"pId": 0,
"name": "2 two"
}
]技巧02:三少偷懒,是利用json-server模拟的后台数据,哈哈;json-server
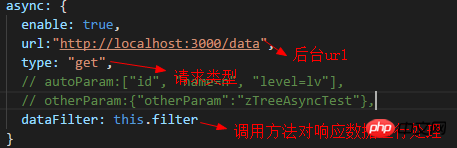
> 设置基本配置对象的async属性

setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
},
async: {
enable: true,
url:"http://localhost:3000/data",
type: "get",
// autoParam:["id", "name=n", "level=lv"],
// otherParam:{"otherParam":"zTreeAsyncTest"},
dataFilter: this.filter
}
};View Code
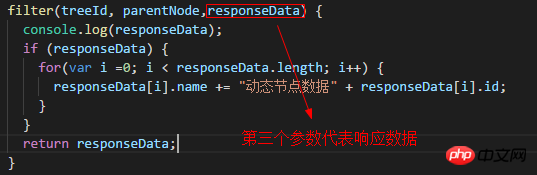
> 编写响应数据处理方法

filter(treeId, parentNode,responseData) {
console.log(responseData);
if (responseData) {
for(var i =0; i < responseData.length; i++) {
responseData[i].name += "动态节点数据" + responseData[i].id;
}
}
return responseData;
}View Code
3.7.3 代码总汇
{
"data":
[
{
"id": 1,
"pId": 0,
"name": "1 one"
},
{
"id": 11,
"pId": 1,
"name": "1.1 oneToOne"
},
{
"id": 12,
"pId": 1,
"name": "1.2 oneToTwo"
},
{
"id": 2,
"pId": 0,
"name": "2 two"
}
]
}模拟后台响应数据
<ul class="ztree"><ul></ul>
HTML
import { Component, OnInit } from '@angular/core';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
},
async: {
enable: true,
url:"http://localhost:3000/data",
type: "get",
// autoParam:["id", "name=n", "level=lv"],
// otherParam:{"otherParam":"zTreeAsyncTest"},
dataFilter: this.filter
}
};
// zNodes = [
// {id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
// {id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
// {id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},
// {id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},
// {id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
// {id: 12, pId: 1, name: '1.2 二级标题'},
// {id: 2, pId: 0, name: '2 一级标题'}
// ]
getFont(treeId, node) {
return node.font ? node.font : {};
}
filter(treeId, parentNode,responseData) {
console.log(responseData);
if (responseData) {
for(var i =0; i < responseData.length; i++) {
responseData[i].name += "动态节点数据" + responseData[i].id;
}
}
return responseData;
}
onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
alert(treeNode.name);
}
constructor() { }
ngOnInit() {
console.log('打印输出jquery对象');
console.log($);
console.log('但因输出zTree对象');
console.log($.fn.zTree);
// $.fn.zTree.init($("#ztree"),this.setting,this.zNodes);
$.fn.zTree.init($("#ztree"),this.setting);
}
}TS
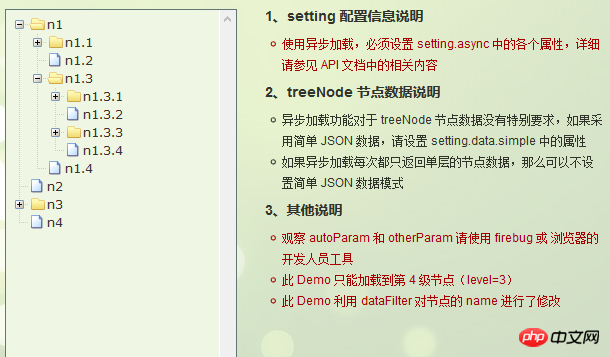
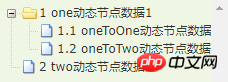
3.7.4 效果展示

相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Que faire si le CSS ne peut pas être chargé
Que faire si le CSS ne peut pas être chargé
 Que faire si le chargement de la DLL échoue
Que faire si le chargement de la DLL échoue
 quelle est l'adresse mac
quelle est l'adresse mac
 Introduction aux caractères de retour chariot et de saut de ligne en Java
Introduction aux caractères de retour chariot et de saut de ligne en Java
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Introduction aux cordes
Introduction aux cordes
 Introduction aux caractéristiques de l'espace virtuel
Introduction aux caractéristiques de l'espace virtuel