laravel5.3 vue implémente la fonction favoris
L'auteur de cet article présente laravel5.3 vue pour implémenter la fonction favoris. Cet article vous le présente en détail à travers un exemple de code. Les amis qui en ont besoin peuvent s'y référer.
Ce qui suit est une introduction à laravel5.3 vue pour implémenter la fonction favoris via cet article. Le code spécifique est le suivant :
{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"bootstrap-sass": "^3.3.7",
"gulp": "^3.9.1",
"jquery": "^3.1.0",
"laravel-elixir": "^6.0.0-14",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.2",
"lodash": "^4.16.2",
"vue": "^2.0.1",
"vue-resource": "^1.0.3"
}
}1.0.2 Modifier le fichier gulp. js
Modifiez le require('laravel-elixir-vue'); d'origine en require('laravel-elixir-vue-2');
const elixir = require('laravel-elixir');
require('laravel-elixir-vue-2');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix => {
mix.sass('app.scss')
.webpack('app.js');
});1.0.3 Modifier ressource/actifs /js/app.js
Changer l'original el: 'body' en el: '#app'
const app = new Vue({
el: '#app'
});1.1 Installer le module npm
(Si vous ne l'avez jamais fait auparavant)
npm install

1.2 Créer un modèle et migrer
Nous avons besoin d'un modèle User (inclus avec laravel), d'un modèle Post et d'un modèle Favorite avec leurs fichiers de migration respectifs. Parce que nous avons déjà créé un modèle Post, il nous suffit de créer un modèle Favoris.
php artisan make:model App\Models\Favorite -m

Cela créera un modèle
favori et un fichier de migration.
1.3 Modifier la méthode up de la table de migration des publications et des favoris
Ajouter un champ user_id après le champ id à la table des publications
php artisan make:migration add_userId_to_posts_table --table=posts
Modifier la base de données/ migrations /2018_01_18_145843_add_userId_to_posts_table.php
public function up()
{
Schema::table('posts', function (Blueprint $table) {
$table->integer('user_id')->unsigned()->after('id');
});
}
database/migrations/2018_01_18_142146_create_favorites_table.php
public function up()
{
Schema::create('favorites', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->integer('post_id')->unsigned();
$table->timestamps();
});
}Le tableau des favoris contient deux colonnes :
user_id L'ID utilisateur de l'article collecté.
post_id L'ID de la publication collectée.
Ensuite, effectuez la migration de la table
php artisan migrate
1.4 Authentification de l'utilisateur
Parce que nous l'avons déjà créé auparavant, il n'est donc pas nécessaire ici Doit être créé à nouveau.
Si vous n'avez pas créé de module d'authentification utilisateur, vous devez exécuter php artisan make:auth
2 Complétez la fonction favoris
Modifier les routes/web.php<.>
2.1 Créer un routeurAuth::routes();
Route::post('favorite/{post}', 'ArticleController@favoritePost');
Route::post('unfavorite/{post}', 'ArticleController@unFavoritePost');
Route::get('my_favorites', 'UsersController@myFavorites')->middleware('auth');public function favorites()
{
return $this->belongsToMany(Post::class, 'favorites', 'user_id', 'post_id')->withTimeStamps();
}<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use Illuminate\Support\Facades\Auth;
class ArticleController extends Controller
{
public function index()
{
$data = Post::paginate(5);
return view('home.article.index', compact('data'));
}
public function show($id)
{
$data = Post::find($id);
return view('home.article.list', compact('data'));
}
public function favoritePost(Post $post)
{
Auth::user()->favorites()->attach($post->id);
return back();
}
public function unFavoritePost(Post $post)
{
Auth::user()->favorites()->detach($post->id);
return back();
}
}import axios from 'axios'; window.axios = axios;
// resources/assets/js/components/Favorite.vue
<template>
<span>
<a href="#" rel="external nofollow" rel="external nofollow" v-if="isFavorited" @click.prevent="unFavorite(post)">
<i class="fa fa-heart"></i>
</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-else @click.prevent="favorite(post)">
<i class="fa fa-heart-o"></i>
</a>
</span>
</template>
<script>
export default {
props: ['post', 'favorited'],
data: function() {
return {
isFavorited: '',
}
},
mounted() {
this.isFavorited = this.isFavorite ? true : false;
},
computed: {
isFavorite() {
return this.favorited;
},
},
methods: {
favorite(post) {
axios.post('/favorite/'+post)
.then(response => this.isFavorited = true)
.catch(response => console.log(response.data));
},
unFavorite(post) {
axios.post('/unfavorite/'+post)
.then(response => this.isFavorited = false)
.catch(response => console.log(response.data));
}
}
}
</script><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
// 加在logout-form之后
<form id="logout-form" action="{{ url('/logout') }}" method="POST" style="display: none;">
{{ csrf_field() }}
</form>
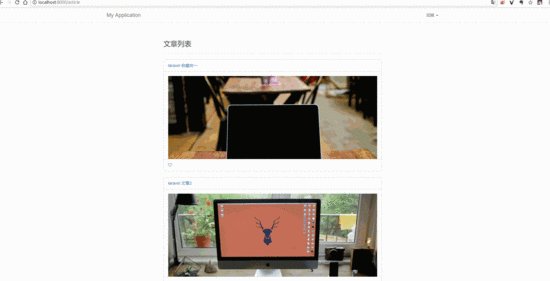
<a href="{{ url('my_favorites') }}" rel="external nofollow" >我的收藏夹</a>// resources/views/home/article/index.blade.php
if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $list->id }}
:favorited={{ $list->favorited() ? 'true' : 'false' }}
></favorite>
</p>
pour présenter le composant Favorite .vue resources/assets/js/app.js
public function favorited()
{
return (bool) Favorite::where('user_id', Auth::id())
->where('post_id', $this->id)
->first();
}Compile
Vue.component('favorite', require('./components/Favorite.vue'));npm run dev

3. Compléter mes favoris
3.1 Créer un contrôleur utilisateur
php artisan make:controller UsersController
app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class UsersController extends Controller
{
public function myFavorites()
{
$myFavorites = Auth::user()->favorites;
return view('users.my_favorites', compact('myFavorites'));
}
}// resources/views/users/my_favorites.blade.php
extends('layouts.app')
@section('content')
<p class="container">
<p class="row">
<p class="col-md-8 col-md-offset-2">
<p class="page-header">
<h3>My Favorites</h3>
</p>
@forelse ($myFavorites as $myFavorite)
<p class="panel panel-default">
<p class="panel-heading">
<a href="/article/{{ $myFavorite->id }}" rel="external nofollow" >
{{ $myFavorite->title }}
</a>
</p>
<p class="panel-body" style="max-height:300px;overflow:hidden;">
<img src="/uploads/{!! ($myFavorite->cover)[0] !!}" style="max-width:100%;overflow:hidden;" alt="">
</p>
@if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $myFavorite->id }}
:favorited={{ $myFavorite->favorited() ? 'true' : 'false' }}
></favorite>
</p>
@endif
</p>
@empty
<p>You have no favorite posts.</p>
@endforelse
</p>
</p>
</p>
@endsectionRoute::get('/', 'ArticleController@index'); Recommandations associées : 
js Firefox ajouter aux favoris le code de fonction compatible avec Firefox et les astuces IE_javascript
JavaScript ajouter la fonction aux favoris (compatible avec IE, Firefox, Chrome)_javascript Conseils
Code JS natif pour ajouter des compétences favorites_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment trier les photos par favoris dans Windows 11
Mar 18, 2024 am 09:37 AM
Comment trier les photos par favoris dans Windows 11
Mar 18, 2024 am 09:37 AM
Dans cet article, nous expliquerons comment trier les photos à l'aide de la fonctionnalité Favoris de Windows 11. L'application Photos de Windows offre une fonctionnalité pratique qui vous permet de marquer des photos ou des vidéos spécifiques comme Favoris ou Préférences. Une fois que vous avez marqué ces éléments comme favoris, ils sont automatiquement organisés dans un dossier séparé, vous permettant de parcourir facilement votre contenu préféré sans avoir à parcourir toute votre photothèque. Cette fonctionnalité vous permet d'accéder et de gérer rapidement vos photos et vidéos préférées, ce qui vous fait gagner beaucoup de temps et d'efforts. Normalement, les photos du dossier Favoris sont triées par date et par ordre décroissant, de sorte que les photos les plus récentes apparaissent en premier, suivies des photos les plus anciennes. Toutefois, si vous souhaitez vous concentrer sur
 Quelles sont les fonctions de l'application Doubao ?
Mar 01, 2024 pm 10:04 PM
Quelles sont les fonctions de l'application Doubao ?
Mar 01, 2024 pm 10:04 PM
Il y aura de nombreuses fonctions de création d'IA dans l'application Doubao, alors quelles sont les fonctions de l'application Doubao ? Les utilisateurs peuvent utiliser ce logiciel pour créer des peintures, discuter avec l'IA, générer des articles pour les utilisateurs, aider tout le monde à rechercher des chansons, etc. Cette introduction aux fonctions de l'application Doubao peut vous indiquer la méthode de fonctionnement spécifique. Le contenu spécifique est ci-dessous, alors jetez-y un œil ! Quelles sont les fonctions de l'application Doubao ? Réponse : Vous pouvez dessiner, discuter, écrire des articles et trouver des chansons. Introduction de la fonction : 1. Requête de questions : vous pouvez utiliser l'IA pour trouver des réponses aux questions plus rapidement et vous pouvez poser tout type de questions. 2. Génération d’images : l’IA peut être utilisée pour créer des images différentes pour tout le monde. Il vous suffit d’indiquer à chacun les exigences générales. 3. Chat AI : peut créer une IA capable de discuter avec les utilisateurs,
 La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
Les téléphones mobiles vivox100 et x100 sont des modèles représentatifs de la gamme de produits de téléphonie mobile de Vivo. Ils représentent respectivement les niveaux de technologie haut de gamme de Vivo à différentes périodes. Par conséquent, ces deux téléphones mobiles présentent certaines différences en termes de conception, de performances et de fonctions. Cet article procédera à une comparaison détaillée entre ces deux téléphones mobiles en termes de comparaison des performances et d'analyse des fonctions pour aider les consommateurs à mieux choisir le téléphone mobile qui leur convient. Tout d’abord, examinons la comparaison des performances entre les vivox100 et x100. vivox100s est équipé des dernières
 Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Avec le développement rapide d'Internet, le concept d'auto-média est devenu profondément ancré dans le cœur des gens. Alors, qu’est-ce que l’auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ? Ensuite, nous explorerons ces questions une par une. 1. Qu’est-ce que l’auto-média exactement ? Nous-médias, comme son nom l’indique, signifie que vous êtes les médias. Il fait référence à un support d'informations grâce auquel des individus ou des équipes peuvent créer, éditer, publier et diffuser de manière indépendante du contenu via la plateforme Internet. Différent des médias traditionnels, tels que les journaux, la télévision, la radio, etc., les automédias sont plus interactifs et personnalisés, permettant à chacun de devenir producteur et diffuseur d'informations. 2. Quelles sont les principales caractéristiques et fonctions du self-média ? 1. Seuil bas : L’essor des médias autonomes a abaissé le seuil d’entrée dans l’industrie des médias. Des équipements encombrants et des équipes professionnelles ne sont plus nécessaires.
 Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
À mesure que Xiaohongshu devient populaire parmi les jeunes, de plus en plus de personnes commencent à utiliser cette plateforme pour partager divers aspects de leurs expériences et de leurs idées de vie. Comment gérer efficacement plusieurs comptes Xiaohongshu est devenu une question clé. Dans cet article, nous aborderons certaines des fonctionnalités du logiciel de gestion de compte Xiaohongshu et explorerons comment mieux gérer votre compte Xiaohongshu. À mesure que les médias sociaux se développent, de nombreuses personnes doivent gérer plusieurs comptes sociaux. C'est également un défi pour les utilisateurs de Xiaohongshu. Certains logiciels de gestion de compte Xiaohongshu peuvent aider les utilisateurs à gérer plusieurs comptes plus facilement, notamment la publication automatique de contenu, la publication programmée, l'analyse des données et d'autres fonctions. Grâce à ces outils, les utilisateurs peuvent gérer leurs comptes plus efficacement et accroître l'exposition et l'attention de leur compte. De plus, le logiciel de gestion de compte Xiaohongshu a
 Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
"Explorer Discuz : définition, fonctions et exemples de code" Avec le développement rapide d'Internet, les forums communautaires sont devenus une plate-forme importante permettant aux gens d'obtenir des informations et d'échanger des opinions. Parmi les nombreux systèmes de forum communautaire, Discuz, en tant que logiciel de forum open source bien connu en Chine, est favorisé par la majorité des développeurs et administrateurs de sites Web. Alors, qu’est-ce que Discuz ? Quelles fonctions a-t-il et comment peut-il aider notre site Web ? Cet article présentera Discuz en détail et joindra des exemples de code spécifiques pour aider les lecteurs à en savoir plus.
 Astuces PHP : implémentez rapidement la fonction de retour à la page précédente
Mar 09, 2024 am 08:21 AM
Astuces PHP : implémentez rapidement la fonction de retour à la page précédente
Mar 09, 2024 am 08:21 AM
Astuces PHP : Implémentez rapidement la fonction de retour à la page précédente. Dans le développement web, nous rencontrons souvent le besoin d'implémenter la fonction de retour à la page précédente. De telles opérations peuvent améliorer l’expérience utilisateur et faciliter la navigation des utilisateurs entre les pages Web. En PHP, nous pouvons réaliser cette fonction grâce à un code simple. Cet article présentera comment implémenter rapidement la fonction de retour à la page précédente et fournira des exemples de code PHP spécifiques. En PHP, on peut utiliser $_SERVER['HTTP_REFERER'] pour récupérer l'URL de la page précédente
 Explication détaillée des fonctions et fonctions de GDM sous Linux
Mar 01, 2024 pm 04:18 PM
Explication détaillée des fonctions et fonctions de GDM sous Linux
Mar 01, 2024 pm 04:18 PM
Explication détaillée des fonctions et fonctions de GDM sous Linux Dans le système d'exploitation Linux, GDM (GNOMEDisplayManager) est un gestionnaire de connexion graphique qui fournit une interface permettant aux utilisateurs de se connecter et de se déconnecter du système. GDM fait généralement partie de l'environnement de bureau GNOME, mais peut également être utilisé par d'autres environnements de bureau. Le rôle de GDM n'est pas seulement de fournir une interface de connexion, mais inclut également la gestion des sessions utilisateur, l'économiseur d'écran, la connexion automatique et d'autres fonctions. Les fonctions de GDM comprennent principalement les aspects suivants :






