
nth-child et nth-of-type sont deux pseudo-sélecteurs de CSS. Dans les applications, les deux sont souvent confondus. Sortons-les et comparons-les soigneusement pour voir comment ils trouvent les éléments. Cet article présente principalement des informations pertinentes qui expliquent en détail les méthodes de recherche d'éléments CSS nth-child et nth-of-type. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
nth-child(n) — Trouver le nième élément enfant
nth-of-type(n) — Trouver le même type Le Le nième élément de l'élément
peut ne pas être très clair sur leurs différences en fonction de cette définition. Distinguons-les petit à petit.
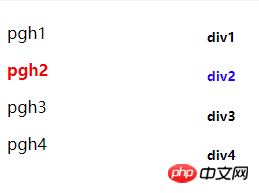
p:nth-child(2) et p:nth-pf-type(2)
Le code HTML est le suivant
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
</p>Appliquez respectivement deux styles, tous deux recherchant le deuxième élément
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}Résultat : Les deux sont appliqués avec succès.

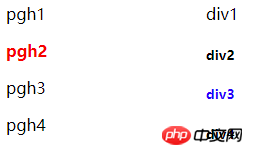
Apportons maintenant quelques modifications au code HTML pour lui donner un aspect différent. Nous avons modifié le premier élément p et le premier élément h5 en label. Le code est le suivant :
<p>
<p style="float:left;width:200px;">
<label>pgh1</label>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<label>p1</label>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
</p>Le style reste inchangé. ce nième Le résultat de -of-type(2) a changé et p3 est maintenant mis en surbrillance. Ceci est considéré comme cohérent avec notre logique. h5:nth-of-type(2) recherche le deuxième élément de type h5, qui est p3.

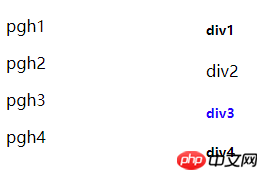
Continuez à modifier le code HTML. Nous restaurons le premier élément p et le premier élément h5, et modifions le deuxième élément p et le deuxième élément h5 en label. Le style reste inchangé. Quel sera le résultat ?
HTML est le suivant :
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<label>pgh2</label>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<label>p2</label>
<h5>p3</h5>
<h5>p4</h5>
</p>CSS inchangé :
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}Résultat : le nième enfant n'a aucun effet, le nième de type met en évidence p3.

Pourquoi ça ?
le nième enfant consiste à trouver le deuxième élément dans un groupe d'éléments frères et sœurs, quel que soit cet élément, à condition qu'il soit classé deuxième. Ici, p à gauche trouve , et p à droite trouve . Une fois trouvé, il est mis en correspondance avec le sélecteur précédent. Si la correspondance est correcte, le style est appliqué. Le sélecteur précédent est p, ce qui signifie que l'élément doit être de type p, mais ici ce sont toutes des étiquettes, ce qui ne correspond pas. Ce style ne sera pas appliqué aux deux éléments.
nth-of-type est le deuxième élément classé parmi un groupe d'éléments frères avec le même type de balisage HTML (Markup Type). Dans le p à gauche,
pgh3
est le deuxième élément du type p ; dans le p à droite,pgh3
Donc, la différence entre le nième-enfant et le nième-de-type est la manière de trouver des éléments. La première consiste à trouver des éléments à une position absolue parmi les éléments frères, et la seconde consiste à trouver des éléments à une position absolue parmi les éléments du même type. La même chose est que les deux trouvent l'élément puis le font correspondre avec le sélecteur précédent. La méthode de correspondance ici est la même.
Étendez-le légèrement vers le bas et clarifiez la méthode de recherche. Quelle que soit la façon dont le sélecteur précédent change, l'élément sera d'abord trouvé puis mis en correspondance avec le sélecteur précédent. Cela signifie que les sélecteurs n'ont rien à voir avec la façon dont ils sont recherchés. Expliquez-le clairement afin de ne pas vous laisser tromper par différentes combinaisons.
p:nth-child(2) Correct : trouvez le deuxième élément, et cet élément est p. Faux : Trouvez le deuxième élément
.info:nth-child(2) Correct : Trouvez le deuxième élément dont la classe contient "info". Erreur : recherchez l'élément dont la deuxième classe contient "info".
p:nth-of-type(2) Trouvez le deuxième élément du même type de balise HTML, et cet élément est p (ou intuitivement, trouvez le deuxième élément de type p)
.info:nth-of-type(2) Trouvez l'élément classé deuxième du même type de balise HTML, et la classe de cet élément contient "info"
Recommandations associées ;
Une brève analyse des méthodes de recherche d'éléments couramment utilisées dans jQuery_jquery
Explication détaillée de la différence entre le nième enfant et le nième de type en CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!