 base de données
base de données
 tutoriel mysql
tutoriel mysql
 Angular implémente le partage d'exemples de module de retard de préchargement
Angular implémente le partage d'exemples de module de retard de préchargement
Angular implémente le partage d'exemples de module de retard de préchargement
Cet article présente principalement l'exemple d'implémentation d'un module de retard préchargé dans Angular. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
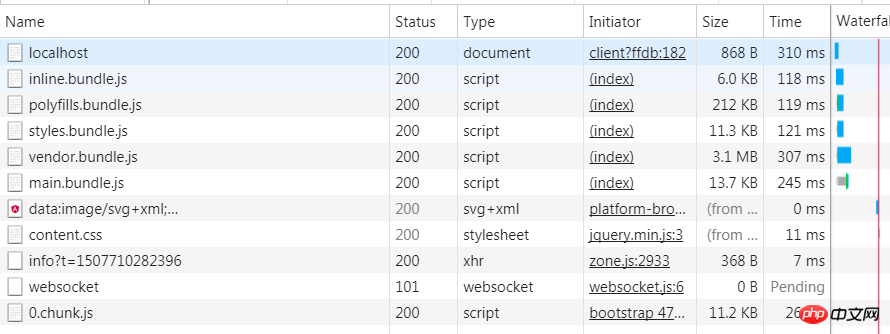
En utilisant le chargement paresseux de route, nous avons présenté comment utiliser les modules pour diviser les applications. Lors de l'accès à ce module, Angular charge ce module. Mais cela prend un peu de temps. Il y aura un léger délai lorsque l'utilisateur cliquera pour la première fois.
Nous pouvons résoudre ce problème en préchargeant les itinéraires. Les routeurs peuvent charger des modules différés de manière asynchrone pendant que l'utilisateur interagit avec d'autres parties. Cela donne aux utilisateurs un accès plus rapide aux modules retardés.
Cet article ajoutera la fonction de préchargement basée sur l'exemple précédent.
Dans la section précédente, notre route racine a été définie dans main.routing.ts, et nous avons utilisé la définition de route racine dans app.module.ts.
Il est à noter que le composant Home est chargé en avance. Nous rendrons ce composant après le démarrage du système.
Une fois qu'Angular a rendu le composant Home, l'utilisateur peut interagir avec l'application. Nous pouvons précharger d'autres modules en arrière-plan grâce à une configuration simple.
Activer le préchargement
Nous fournissons une stratégie de préchargement dans la fonction forRoot.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadAllModules } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Cette stratégie PreloadAllModules vient de @angular/router, nous devons donc également l'importer.
Stratégie de préchargement personnalisée
Il existe deux stratégies prédéfinies dans le package du routeur :
Aucun préchargement
Précharger tous les modules PreloadAllModules
Charger les modules après 5 secondes
Cependant, vous pouvez la définir vous-même Une stratégie personnalisée . C'est plus simple que vous ne le pensez. Par exemple, vous souhaitez charger les modules restants 5 secondes après l'initialisation de votre application.
Vous devez implémenter l'interface PreloadingStrategy. Nous définissons une classe de stratégie personnalisée de CustomPreloadingStrategy.
import { Route } from '@angular/router';
import { PreloadingStrategy } from '@angular/router';
import { Observable } from 'rxjs/Rx';
export class CustomPreloadingStrategy implements PreloadingStrategy {
preload(route: Route, fn: () => Observable<boolean>): Observable<boolean> {
return Observable.of(true).delay(5000).flatMap((_: boolean) => fn());
}
}Ensuite, modifiez app.module.ts pour utiliser cette stratégie personnalisée. Notez que vous devez également ajouter cette classe dans les propriétés. pour implémenter l’injection de dépendances.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { CustomPreloadingStrategy } from './preload';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: CustomPreloadingStrategy })
],
providers: [CustomPreloadingStrategy ],
bootstrap: [AppComponent]
})
export class AppModule { }Vous verrez qu'au bout de 5 secondes, ce module fonction est automatiquement chargé.

Charger le module spécifié
Nous pouvons également définir des paramètres supplémentaires dans l'itinéraire pour spécifier les modules à précharger, nous utilisons des données dans la définition de l'itinéraire pour fournir ces données supplémentaires.
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule', data: {preload: true} },
{ path: '**', component: HomeComponent }
];Ensuite, nous définissons la nouvelle stratégie de chargement.
import { Observable } from 'rxjs/Rx';
import { PreloadingStrategy, Route } from '@angular/router';
export class PreloadSelectedModules implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
return route.data && route.data.preload ? load() : Observable.of(null);
}
}Enfin, utilisez cette stratégie dans app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadSelectedModules } from './preload.module';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadSelectedModules })
],
providers: [PreloadSelectedModules ],
bootstrap: [AppComponent]
})
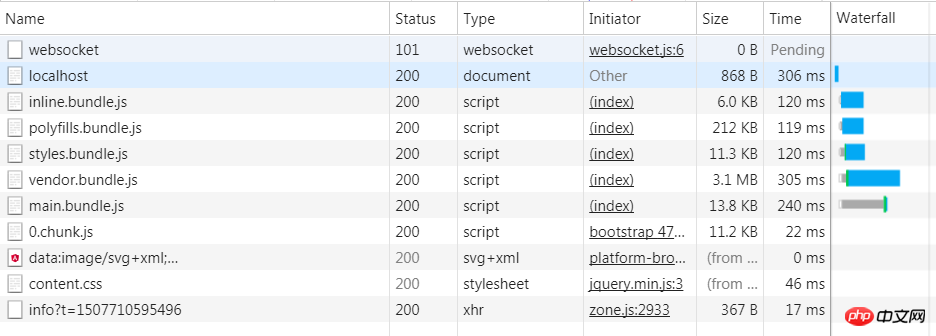
export class AppModule { }À ce stade, vous pouvez voir que le module est préchargé directement. Même si vous cliquez sur le lien, aucune nouvelle demande ne sera effectuée.

Recommandations associées :
Explication détaillée de la façon dont Laravel optimise les requêtes de modèle via le préchargement
Explication du code pour implémenter les effets d'animation préchargés en utilisant simplement CSS
JS pour implémenter le code de la fonction de préchargement d'image dans le désordre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
![Le module d'extension WLAN s'est arrêté [correctif]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) Le module d'extension WLAN s'est arrêté [correctif]
Feb 19, 2024 pm 02:18 PM
Le module d'extension WLAN s'est arrêté [correctif]
Feb 19, 2024 pm 02:18 PM
S'il y a un problème avec le module d'extension WLAN sur votre ordinateur Windows, cela peut entraîner une déconnexion d'Internet. Cette situation est souvent frustrante, mais heureusement, cet article propose quelques suggestions simples qui peuvent vous aider à résoudre ce problème et à rétablir le bon fonctionnement de votre connexion sans fil. Réparer le module d'extensibilité WLAN s'est arrêté Si le module d'extensibilité WLAN a cessé de fonctionner sur votre ordinateur Windows, suivez ces suggestions pour le réparer : Exécutez l'utilitaire de résolution des problèmes réseau et Internet pour désactiver et réactiver les connexions réseau sans fil Redémarrez le service de configuration automatique WLAN Modifier les options d'alimentation Modifier Paramètres d'alimentation avancés Réinstaller le pilote de la carte réseau Exécuter certaines commandes réseau Examinons-le maintenant en détail
 Le module d'extensibilité WLAN ne peut pas démarrer
Feb 19, 2024 pm 05:09 PM
Le module d'extensibilité WLAN ne peut pas démarrer
Feb 19, 2024 pm 05:09 PM
Cet article détaille les méthodes permettant de résoudre l'événement ID10000, qui indique que le module d'extension LAN sans fil ne peut pas démarrer. Cette erreur peut apparaître dans le journal des événements du PC Windows 11/10. Le module d'extensibilité WLAN est un composant de Windows qui permet aux fournisseurs de matériel indépendants (IHV) et aux fournisseurs de logiciels indépendants (ISV) de fournir aux utilisateurs des fonctionnalités de réseau sans fil personnalisées. Il étend les fonctionnalités des composants réseau Windows natifs en ajoutant la fonctionnalité par défaut de Windows. Le module d'extensibilité WLAN est démarré dans le cadre de l'initialisation lorsque le système d'exploitation charge les composants réseau. Si le module d'extension LAN sans fil rencontre un problème et ne peut pas démarrer, vous pouvez voir un message d'erreur dans le journal de l'Observateur d'événements.
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Python bibliothèques standard couramment utilisées et bibliothèques tierces module 2-sys
Apr 10, 2023 pm 02:56 PM
Python bibliothèques standard couramment utilisées et bibliothèques tierces module 2-sys
Apr 10, 2023 pm 02:56 PM
1. Introduction au module sys Le module os présenté précédemment est principalement destiné au système d'exploitation, tandis que le module sys de cet article est principalement destiné à l'interpréteur Python. Le module sys est un module fourni avec Python. C'est une interface permettant d'interagir avec l'interpréteur Python. Le module sys fournit de nombreuses fonctions et variables pour gérer différentes parties de l'environnement d'exécution Python. 2. Méthodes couramment utilisées du module sys Vous pouvez vérifier quelles méthodes sont incluses dans le module sys via la méthode dir() : import sys print(dir(sys))1.sys.argv-get les paramètres de ligne de commande sys. argv est utilisé pour implémenter la commande depuis l'extérieur du programme. Le programme reçoit des paramètres et il est capable d'obtenir la colonne des paramètres de la ligne de commande.
 Comment désactiver le retard dans la diffusion en direct de Douyu ? -Comment regarder le replay de la diffusion en direct de Douyu ?
Mar 18, 2024 am 10:55 AM
Comment désactiver le retard dans la diffusion en direct de Douyu ? -Comment regarder le replay de la diffusion en direct de Douyu ?
Mar 18, 2024 am 10:55 AM
Comment désactiver le retard dans la diffusion en direct de Douyu ? 1. L'utilisateur clique d'abord pour accéder à Douyu Live, comme indiqué sur l'image. 2. Ensuite, l'utilisateur clique sur « Paramètres » dans la fenêtre « Douyu Live », comme le montre la figure. 3. Ensuite, dans la fenêtre « Paramètres », cliquez sur « Avancé », comme indiqué sur la figure. 4. Enfin, dans la fenêtre « Avancé », l'utilisateur peut annuler le délai en désactivant « Le mode faible latence est activé par défaut », comme le montre la figure. Comment regarder les replays de la diffusion en direct de Douyu ? 1. Dans la première étape, on trouve d'abord l'icône du logiciel de diffusion en direct Douyu sur le bureau de l'ordinateur, puis on fait un clic droit et on sélectionne l'option "Ouvrir". 2. Dans la deuxième étape, après avoir ouvert le logiciel de diffusion en direct Douyu, on trouve " Suivre" sur le côté gauche de la page, cliquez pour ouvrir cette option et trouvez un hôte que vous aimez sur la page de droite, cliquez sur l'option "Enregistrement" 3. La troisième étape, continuez



