 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée du chargement paresseux des instances de module angulaire à l'aide du routage
Explication détaillée du chargement paresseux des instances de module angulaire à l'aide du routage
Explication détaillée du chargement paresseux des instances de module angulaire à l'aide du routage
Cet article présente principalement l'explication détaillée de l'utilisation du routage pour retarder le chargement des modules angulaires. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Angular est très modulaire, et une caractéristique très utile de la modularité est que les modules agissent comme des points de chargement paresseux. Le chargement paresseux signifie que des ressources telles qu'un module et tous les composants qu'il contient peuvent être chargées en arrière-plan. De cette façon, Angular n'a pas besoin de télécharger tous les fichiers du serveur sur le premier écran et ne téléchargera pas le module correspondant jusqu'à ce que vous le demandiez. Il s’agit d’une aide précieuse pour améliorer les performances et réduire la taille initiale du fichier de téléchargement au-dessus de la ligne de flottaison. Et il peut être configuré facilement.
Un exemple simple sera utilisé ici pour démontrer le fonctionnement de cette fonctionnalité. Divisez l'application en plusieurs modules différents et chargez-les paresseusement en cas de besoin.
Les itinéraires de chargement paresseux doivent être définis en dehors du module racine, vous devez donc inclure les fonctions qui doivent être chargées paresseusement dans le module fonction.
Nous utilisons Angular CLI pour créer un projet de démonstration : Demo.
ng new demo
Ensuite, allez dans le dossier demo. Installez les packages nécessaires.
npm i
Après l'installation, nous créons une nouvelle boutique de modules. Dans la CLI angulaire, ng est l'instruction d'invite de commande et g signifie générer, qui est utilisé pour créer de nouveaux éléments d'un certain type.
Pour créer un nouveau module nommé shop, c'est :
ng g module shop
Cela entraînera la création d'un nouveau module sous le fichier src/app du Dossier de projet angulaire et ajoutez un fichier de définition de module appelé shop.module.ts.
Ensuite, nous créons des composants dans le module d'application par défaut et le module de boutique nouvellement créé.
ng g c home/home ng g c shop/cart ng g c shop/checkout ng g c shop/confirm
CLI attribuera la maison au module d'application, et le panier, passera à la caisse et confirmera au module de boutique, par exemple,
À ceci time Le contenu de shop.module.ts est le suivant :
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
@NgModule({
imports: [
CommonModule
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }Modifier le composant racine
L'application. composant généré par Angular CLI par défaut Le composant .ts est la page principale de l'application, qui contient des informations d'introduction sur Angular Nous le modifions selon le contenu dont nous avons besoin. Modifiez le contenu app.component.html généré par défaut par le contenu suivant.
<!--The content below is only a placeholder and can be replaced.--> <h1>Lazy Load Module</h1> <a [routerLink]="['/shop']" >Shop Cart</a> <router-outlet> </router-outlet>
Une prise de routeur d'espace réservé est fournie ici, et chaque composant y sera affiché.
Parallèlement, un lien de navigation est fourni pour accéder directement au composant /shop/cart.
Créer un itinéraire
Itinéraire racine
Créez d'abord l'itinéraire racine.
Nous ajoutons un fichier de configuration de routage nommé main.routing.ts dans le dossier de l'application. Le contenu est le suivant :
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule' },
{ path: '**', component: HomeComponent }
];Parmi eux, le composant home est chargé à l'avance normalement.
Les points suivants doivent être notés :
1 Nous utilisons loadChildren pour retarder le chargement d'un module. Au lieu d'utiliser des composants utilisés par un chargement anticipé.
2. Nous utilisons une chaîne au lieu d'un symbole pour éviter un chargement anticipé.
3. Nous définissons non seulement le chemin du module, mais fournissons également le nom de classe du module.
Activer le routage racine dans app.module.ts. Vous devez principalement utiliser forRoot pour activer la route racine.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Routage des modules
Définir le routage des modules
Pour le module boutique, définir le routage est là n'a rien de spécial. Nous pouvons définir ici un fichier de définition d'itinéraire nommé shop.route.ts. Le contenu est le suivant :
import { Routes } from '@angular/router';
import { CartComponent } from './cart/cart.component';
import { CheckoutComponent } from './checkout/checkout.component';
import { ConfirmComponent } from './confirm/confirm.component';
export const routes: Routes = [
{ path: '', component: CartComponent },
{ path: 'checkout', component: CheckoutComponent },
{ path: 'confirm', component: ConfirmComponent }
];Le module doit également être modifié. . Définissez le fichier shop.module.ts pour utiliser cette définition de routage. Notez que nous devons utiliser forChild pour activer les routes enfants.
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
import { routes } from './shop.routing';
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes)
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }Tout est prêt.
Testez le chargement différé
Lancez l'application maintenant.
ng serve
L'application sera lancée sur le port 4200 par défaut. Veuillez ouvrir le navigateur et visiter : http://localhost:4200/
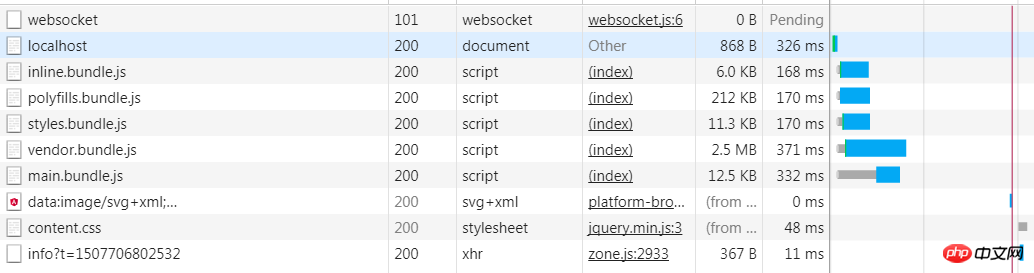
. Visitez la page d'accueil L'accès au réseau est le suivant, qui n'inclut pas le contenu des modules fonctionnels.

Nous effaçons d'abord l'historique des requêtes réseau.
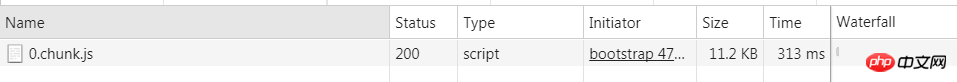
Cliquez ensuite sur le lien et en accédant à /shop/cart, la requête réseau est la suivante. Vous pouvez voir qu'un nouveau fichier script est chargé, qui contient le module de fonction de chargement différé.

Seul le module fonction est chargé.
Recommandations associées :
Implémentation angulaire du partage d'exemples de module de délai de préchargement
Exemple détaillé de la façon dont Angular2 intègre d'autres plug-ins
Exemple de modèle de composant angulaire avancé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
![Erreur de chargement du plugin dans Illustrator [Corrigé]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Lors du lancement d'Adobe Illustrator, un message d'erreur de chargement du plug-in apparaît-il ? Certains utilisateurs d'Illustrator ont rencontré cette erreur lors de l'ouverture de l'application. Le message est suivi d'une liste de plugins problématiques. Ce message d'erreur indique qu'il y a un problème avec le plug-in installé, mais il peut également être provoqué par d'autres raisons telles qu'un fichier DLL Visual C++ endommagé ou un fichier de préférences endommagé. Si vous rencontrez cette erreur, nous vous guiderons dans cet article pour résoudre le problème, alors continuez à lire ci-dessous. Erreur de chargement du plug-in dans Illustrator Si vous recevez un message d'erreur « Erreur de chargement du plug-in » lorsque vous essayez de lancer Adobe Illustrator, vous pouvez utiliser les éléments suivants : En tant qu'administrateur
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Les sous-titres Stremio ne fonctionnent pas ; erreur lors du chargement des sous-titres
Feb 24, 2024 am 09:50 AM
Les sous-titres Stremio ne fonctionnent pas ; erreur lors du chargement des sous-titres
Feb 24, 2024 am 09:50 AM
Les sous-titres ne fonctionnent pas sur Stremio sur votre PC Windows ? Certains utilisateurs de Stremio ont signalé que les sous-titres n'étaient pas affichés dans les vidéos. De nombreux utilisateurs ont signalé avoir rencontré un message d'erreur indiquant « Erreur de chargement des sous-titres ». Voici le message d'erreur complet qui apparaît avec cette erreur : Une erreur s'est produite lors du chargement des sous-titres. Échec du chargement des sous-titres : Cela pourrait être un problème avec le plugin que vous utilisez ou avec votre réseau. Comme l’indique le message d’erreur, il se peut que ce soit votre connexion Internet qui soit à l’origine de l’erreur. Veuillez donc vérifier votre connexion réseau et vous assurer que votre Internet fonctionne correctement. En dehors de cela, il peut y avoir d'autres raisons derrière cette erreur, notamment un module complémentaire de sous-titres conflictuels, des sous-titres non pris en charge pour un contenu vidéo spécifique et une application Stremio obsolète. comme
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Comment désactiver le retard dans la diffusion en direct de Douyu ? -Comment regarder le replay de la diffusion en direct de Douyu ?
Mar 18, 2024 am 10:55 AM
Comment désactiver le retard dans la diffusion en direct de Douyu ? -Comment regarder le replay de la diffusion en direct de Douyu ?
Mar 18, 2024 am 10:55 AM
Comment désactiver le retard dans la diffusion en direct de Douyu ? 1. L'utilisateur clique d'abord pour accéder à Douyu Live, comme indiqué sur l'image. 2. Ensuite, l'utilisateur clique sur « Paramètres » dans la fenêtre « Douyu Live », comme le montre la figure. 3. Ensuite, dans la fenêtre « Paramètres », cliquez sur « Avancé », comme indiqué sur la figure. 4. Enfin, dans la fenêtre « Avancé », l'utilisateur peut annuler le délai en désactivant « Le mode faible latence est activé par défaut », comme le montre la figure. Comment regarder les replays de la diffusion en direct de Douyu ? 1. Dans la première étape, on trouve d'abord l'icône du logiciel de diffusion en direct Douyu sur le bureau de l'ordinateur, puis on fait un clic droit et on sélectionne l'option "Ouvrir". 2. Dans la deuxième étape, après avoir ouvert le logiciel de diffusion en direct Douyu, on trouve " Suivre" sur le côté gauche de la page, cliquez pour ouvrir cette option et trouvez un hôte que vous aimez sur la page de droite, cliquez sur l'option "Enregistrement" 3. La troisième étape, continuez





