
Cet article présente principalement l'utilisation du framework mobile Mint UI basé sur VUE.JS. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Mint UI
GitHub : github.com/ElemeFE/mint
Page d'accueil du projet : mint-ui.github.io/#
Démo : elemefe.github.io/mint-
Documentation : mint-ui.github.io/docs/#
Mint lancé par le front Ele.me- end team UI est une bibliothèque de composants mobiles basée sur Vue.js. Depuis son lancement en open source début juin, certains bugs ont été corrigés et de nouveaux composants ont été ajoutés en fonction des commentaires de la communauté et de l'équipe. La version 0.2.0 a été publiée cette semaine. Cet article décrit comment créer un projet Vue à partir de zéro à l'aide de Mint UI.
Échafaudage
Avec le développement rapide de Vue.js, il existe actuellement de nombreuses options pour construire des échafaudages pour un projet Vue. Par exemple, vous pouvez utiliser le vue-cli officiellement fourni. Cet article utilise le propre outil de construction d'Ele.me pour accomplir cette tâche.
Tout d'abord, installez Cooking globalement :
npm i cooking -g
Créez un nouveau dossier de projet :
mkdir mint-ui-example
Entrez dans le dossier du projet et utilisez cooking pour construire :
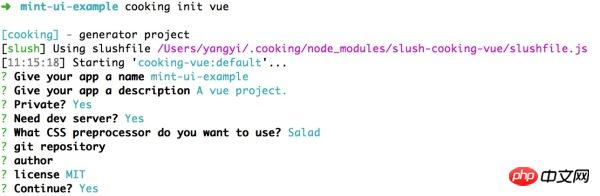
cooking init vue
Le dernier paramètre vue indique que l'échafaudage basé sur Vue.js est en cours de construction.
Pendant le processus de construction, la cuisson nécessite les paramètres suivants :

Parmi eux, "Quel prétraitement CSS utiliser" voici Salad, qui est un A ensemble de solutions basées sur PostCSS, les étudiants intéressés peuvent en apprendre davantage. Bien entendu, vous pouvez également choisir d’autres préprocesseurs.
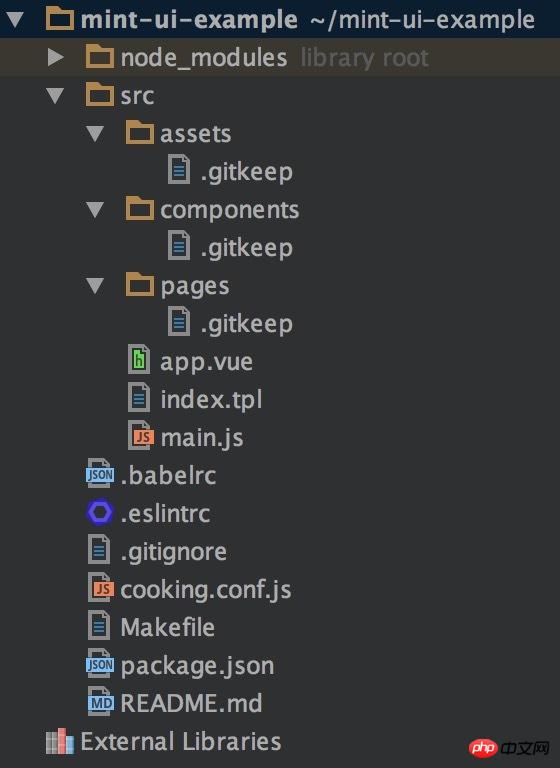
La structure du projet une fois la construction terminée est :

Installation suivante de l'interface utilisateur Mint :
npm i mint-ui --save
Présentation de Mint UI
D'accord, le travail ultérieur peut être divisé en deux situations :
1 Présentez tous les composants
Si vous êtes votre. Le projet utilisera de nombreux composants dans Mint UI. Le moyen le plus simple est de tous les présenter. À ce stade, il doit être dans le fichier d'entrée main.js :
import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
2. Importez
à la demande si vous Il suffit d'utiliser un certain composant, vous ne pouvez introduire que ce composant. Mint UI peut garantir que lorsque le code est empaqueté, les fichiers sans rapport avec ce composant n'apparaîtront pas dans le code final. Par exemple, si vous devez introduire le composant Button, dans main.js :
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
On peut voir que les deux méthodes d'introduction ci-dessus doivent introduire séparément le correspondant Fichier CSS. Cela n'est pas pratique, surtout lorsque vous utilisez la méthode d'importation à la demande pour introduire plusieurs composants. Pour éviter ce problème, vous pouvez utiliser le plugin babel-plugin-component. Tout d'abord bien sûr, installez-le :
npm i babel-plugin-component -D
Puis configurez-le en .babelrc :
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}De cette façon, les deux méthodes d'introduction ci-dessus peuvent être simplifiées en :
import MintUI from 'mint-ui'; Vue.use(MintUI);
et
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
Le plug-in importera automatiquement les fichiers CSS correspondants.
Utilisation
Veuillez lire la documentation pour savoir comment utiliser chaque composant. Voici juste un petit exemple. Dans app.vue :
<template>
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
选择操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('这是一个 Toast');
},
showMsgbox() {
MessageBox('提示', '这是一个 Message Box');
}
}
};
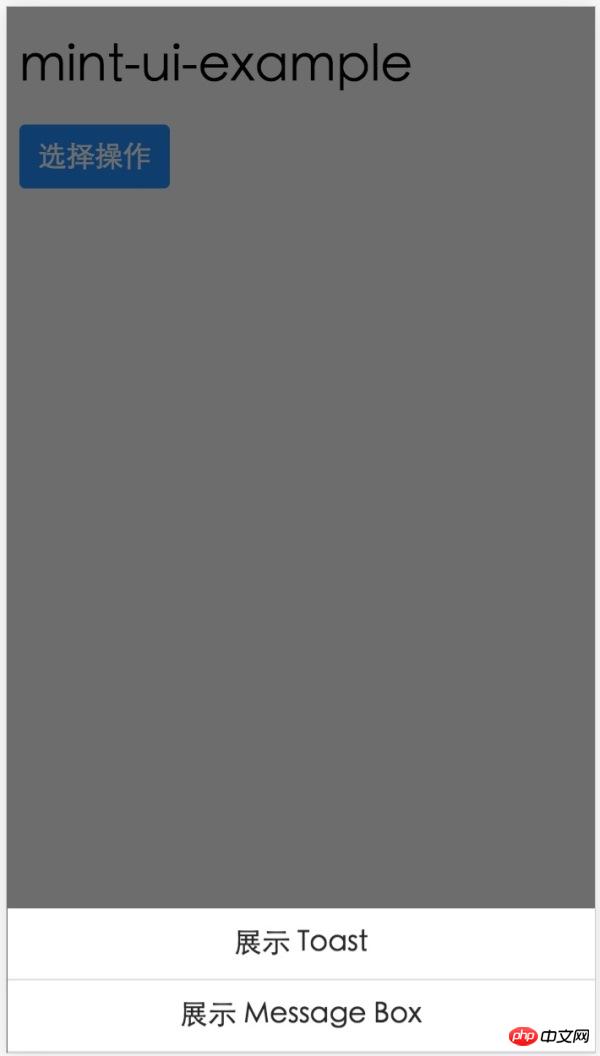
</script>obtiendra la page suivante :

Aperçu
Ce qui précède est une introduction à la façon d'utiliser Mint UI. Si vous rencontrez des problèmes lors de l'utilisation ou souhaitez nous faire part de quelques suggestions, vous pouvez déposer un problème dans le référentiel GitHub.
Certains étudiants savent peut-être qu'en plus de cette bibliothèque de composants mobiles, Ele.me dispose également d'une bibliothèque de composants de bureau vue-desktop. Nous sommes actuellement en train de le reconstruire. Cette fois avec l'intervention de l'UED, la vision globale a été grandement améliorée. Il sera également open source une fois terminé, et il y aura deux versions, prenant respectivement en charge vue 1.0.x et vue 2.0. Bien entendu, Mint UI envisagera également de prendre en charge vue 2.0.
Recommandations associées :
Framework mobile VUE.JS Mint UI Introduction détaillée à l'utilisation
Introduction à l'utilisation du sélecteur dans vue mint-ui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!