 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment résoudre l'erreur CSS lors de la configuration de Mint-UI dans Vue
Comment résoudre l'erreur CSS lors de la configuration de Mint-UI dans Vue
Comment résoudre l'erreur CSS lors de la configuration de Mint-UI dans Vue
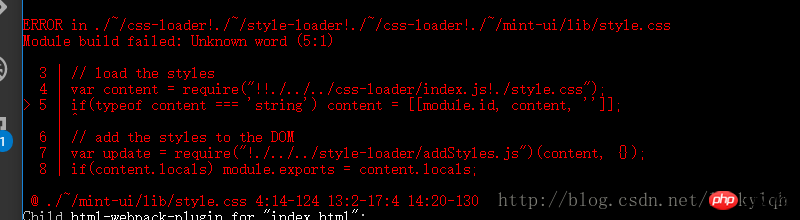
Après l'introduction de mint-ui dans vue2.0, une erreur CSS a toujours été signalée. Cet article présente principalement la solution au problème de la configuration de mint-ui pour signaler les erreurs CSS dans vue. Il est d'une grande valeur pratique. ceux qui en ont besoin peuvent s'y référer. Ensuite, j'espère que cela pourra aider tout le monde.

Mais css-loader style-loader a été configuré dans package.json, et css a été configuré dans webpack.config, mais cette erreur est toujours signalée. Au contraire, si vous commentez la configuration CSS dans webpack.config, il n'y aura pas d'erreur. Pourquoi ?
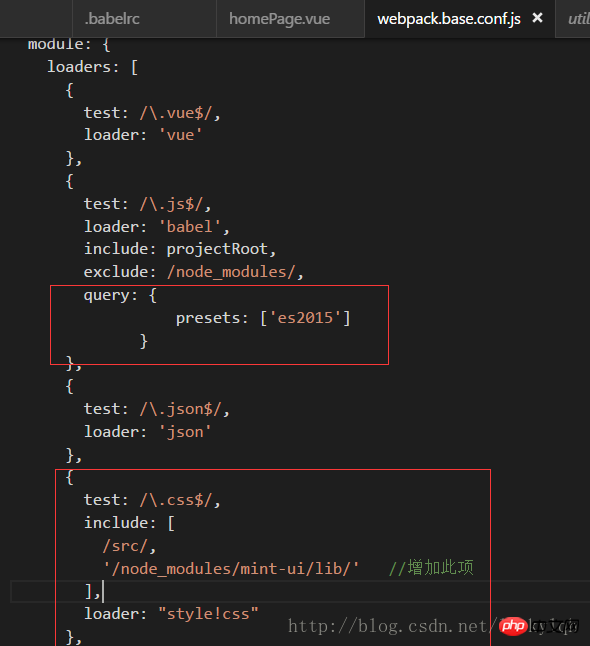
Parce que le répertoire dans lequel les CSS sont importés n'est pas défini dans webpack.config, car par défaut nous n'importerons les CSS que dans le répertoire /src/, mais mint-ui doit être importé dans les node_modules , alors ajoutez un élément
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/' //增加此项
],
loader: "style!css"
},à la configuration CSS dans webpack.config Bien sûr, babelrc doit être configuré comme ceci :
.
{
"presets": [
"es2015","stage-0"
],
"plugins": [
["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]
]
} Assurez-vous que tous les plug-ins qui convertissent es6 en es5 ont été installés

La configuration dans webpack. .config doit être complet :

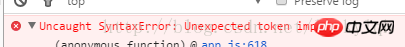
Si presets:['es2015'] n'est pas configuré dans webpack.config, une erreur d'importation sera signalée :

Cette erreur est causée par l'échec de l'échappement de la syntaxe es6
Remarque : la configuration de webpack.config dépend de la version de webpack dont disposent les différentes versions. différentes méthodes de configuration. Me voici. La version webpack1.0 est utilisée.
Recommandations associées :
Introduction à l'utilisation du sélecteur dans vue mint-ui
vue mint-ui imitation adresse de livraison Taobao Jingdong Liaison à quatre niveaux
Analyse du composant Loadmore dans vue mint-ui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





