
Cet article vous apporte principalement une brève présentation de l'animation de transition de Vue (recommandé). L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence, j'espère que cela pourra aider tout le monde.
Dans Vue, l'animation de transition est généralement implémentée comme suit :
<transition name="fade"> <p></p> </transition>
Utilisez une transition pour encapsuler des éléments ou des composants.
Pendant la transition, 4 noms de classes (CSS) changeront pendant la transition entrée/sortie.
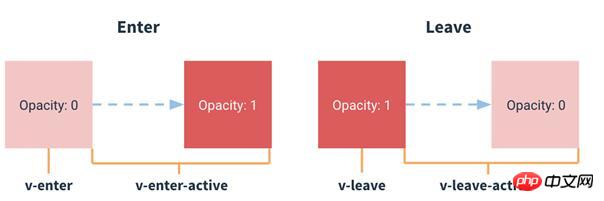
1.v-enter : Définit l'état de départ de la transition d'entrée. Prend effet lorsque l'élément est inséré et le supprime à l'image suivante.
2.v-enter-active : Définissez l'état final de la transition d'entrée. Prend effet lorsque l'élément est inséré et est supprimé une fois la transition/animation terminée.
3.v-leave : Définit l'état de départ de la transition de congé. Prend effet lorsque la transition de sortie est déclenchée et la supprime à l'image suivante.
4.v-leave-active : Définissez l'état final de la transition de congé. Prend effet lorsque la transition de sortie est déclenchée et est supprimée une fois la transition/animation terminée.
Ce qui précède sont les mots originaux du document officiel, mais comment utiliser ces quatre noms de classe ? Regardons un exemple ci-dessous
<transition name="fold">
<p v-show="show" class="example"></p>
</transition>
css:
.example {
width: 100px;
height: 100px;
transform: translate3d(0, -100px, 0);
}
.fold-enter-active, .fold-leave-active {
transition: all .5s;
}
.fold-enter, .fold-leave-active {
transform: translate3d(0, 0, 0);
}Quand show = true :
L'entrée de repli ici est Il est ajouté au moment où l'élément est affiché, puis supprimé instantanément. Dans l'exemple ci-dessus, l'exemple d'élément de bloc a été initialement déplacé vers le haut de 100 pixels à cause du style transform: translate3d(0, -100px, 0) , mais à cause du pli. -enter, l'exemple d'élément de bloc a été déplacé vers sa position d'origine, mais Fold-Enter a été supprimé instantanément, donc le style de l'élément à ce moment-là est devenu transform : translate3d(0, - 100px, 0), mais à ce moment le pli Le style -enter-active prendra effet. Parce que la transition : tous les .5s sont définis, l'élément montera de 100 px en 0,5 s. Une fois l'animation de transition terminée, la classe -active sera supprimée
<. 🎜>Quand show = false :
l'exemple ne disparaîtra pas immédiatement. À ce moment, la classe fold-leave-active apparaîtra. La position de l'exemple à ce moment. est -100px.fold-leave-active définit l'état final de la transition : transform:translate3d(0, 0, 0);, mais en même temps, transition: all .5s est défini, donc à ce moment, l'élément descendra de 100 pixels en 0,5 s. Ensuite,fold-leave-active sera supprimé Une photo du site officiel
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > </transition>
Comment utiliser l'animation de transition en CSS3
Utiliser la transition pour implémenter l'animation de transition
Pure Effet de conception d'interface utilisateur de barre de pagination CSS3 avec effets d'animation de transition
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution à une signature invalide
Solution à une signature invalide
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Que sont les constantes de caractère
Que sont les constantes de caractère
 numéro python en chaîne
numéro python en chaîne
 Comment modifier le fichier hosts
Comment modifier le fichier hosts
 Avantages et inconvénients du framework Flutter
Avantages et inconvénients du framework Flutter
 Désactivez les mises à jour automatiques de Win10
Désactivez les mises à jour automatiques de Win10
 Comment ouvrir un compte en monnaie numérique
Comment ouvrir un compte en monnaie numérique