JS fusionne l'instance d'objet JSON
Nous avons partagé de nombreux articles sur les objets json.Cet article présente principalement la méthode de fusion d'objets json dans JS, impliquant des compétences opérationnelles associées aux appels récursifs javascript et à la traversée des données au format json, j'espère. ça peut aider tout le monde.
1. Question :
Comment fusionner des objets json
var a ={"a":"1","b":"2"}
var b ={"c":"3","d":"4","e":"5"}Vous souhaitez obtenir le résultat :
var c ={"a":"1","b":"2","c":"3","d":"4","e":"5"}2. Code d'implémentation :
<script>
function extend(des, src, override){
if(src instanceof Array){
for(var i = 0, len = src.length; i < len; i++)
extend(des, src[i], override);
}
for( var i in src){
if(override || !(i in des)){
des[i] = src[i];
}
}
return des;
}
var a ={"a":"1","b":"2"}
var b ={"c":"3","d":"4","e":"5"}
var c = extend({}, [a,b]);
console.log(c);
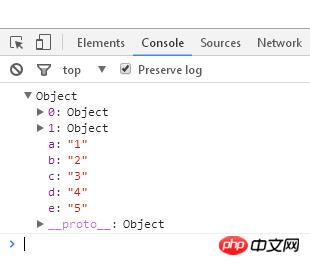
</script>Résultats d'exécution :

Recommandations associées :
Manipuler les objets JSON en Javascript, ajouter , supprimer et modifier Implémentation simple
Explication détaillée de la traversée jquery et ajout d'exemples de code objet Json
Explication détaillée du fonctionnement JS pour convertir un objet XML en objet Json
analyse js de la méthode pour convertir une chaîne json en json objet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
MySQL5.7 et MySQL8.0 sont deux versions différentes de la base de données MySQL. Il existe quelques différences principales entre elles : Améliorations des performances : MySQL8.0 présente quelques améliorations de performances par rapport à MySQL5.7. Ceux-ci incluent de meilleurs optimiseurs de requêtes, une génération de plans d'exécution de requêtes plus efficaces, de meilleurs algorithmes d'indexation et des requêtes parallèles, etc. Ces améliorations peuvent améliorer les performances des requêtes et les performances globales du système. Prise en charge JSON : MySQL 8.0 introduit la prise en charge native du type de données JSON, y compris le stockage, la requête et l'indexation des données JSON. Cela rend le traitement et la manipulation des données JSON dans MySQL plus pratiques et efficaces. Fonctionnalités de transaction : MySQL8.0 introduit de nouvelles fonctionnalités de transaction, telles que l'atome
 Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Les méthodes d'optimisation des performances pour la conversion des tableaux PHP en JSON incluent : l'utilisation d'extensions JSON et de la fonction json_encode() ; l'ajout de l'option JSON_UNESCAPED_UNICODE pour éviter l'échappement de caractères ; l'utilisation de tampons pour améliorer les performances d'encodage de boucle et l'utilisation d'un tiers ; Bibliothèque d'encodage JSON.
 Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Les annotations dans la bibliothèque Jackson contrôlent la sérialisation et la désérialisation JSON : Sérialisation : @JsonIgnore : Ignorer la propriété @JsonProperty : Spécifiez le nom @JsonGetter : Utilisez la méthode get @JsonSetter : Utilisez la méthode set Désérialisation : @JsonIgnoreProperties : Ignorez la propriété @ JsonProperty : Spécifiez le nom @JsonCreator : utilisez le constructeur @JsonDeserialize : logique personnalisée
 Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSONUnicode en chinois Au cours du développement, nous rencontrons souvent des situations où nous devons traiter des données JSON, et l'encodage Unicode en JSON nous posera quelques problèmes dans certains scénarios, en particulier lorsqu'Unicode doit être converti Lorsque l'encodage est converti en caractères chinois. En PHP, certaines méthodes peuvent nous aider à réaliser ce processus de conversion. Une méthode courante sera présentée ci-dessous et des exemples de code spécifiques seront fournis. Tout d’abord, comprenons d’abord le Un en JSON
 Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Golang est un langage de programmation puissant et efficace qui peut être utilisé pour développer diverses applications et services. Dans Golang, les pointeurs sont un concept très important, qui peut nous aider à exploiter les données de manière plus flexible et plus efficace. La conversion de pointeur fait référence au processus d'opérations de pointeur entre différents types. Cet article utilisera des exemples spécifiques pour découvrir les meilleures pratiques de conversion de pointeur dans Golang. 1. Concepts de base Dans Golang, chaque variable a une adresse, et l'adresse est l'emplacement de la variable en mémoire.
 Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Les tableaux PHP peuvent être convertis en chaînes JSON via la fonction json_encode() (par exemple : $json=json_encode($array);), et inversement, la fonction json_decode() peut être utilisée pour convertir du JSON en tableaux ($array= json_decode($json);) . D'autres conseils incluent d'éviter les conversions profondes, de spécifier des options personnalisées et d'utiliser des bibliothèques tierces.
 Comment utiliser les fonctions PHP pour traiter les données JSON ?
May 04, 2024 pm 03:21 PM
Comment utiliser les fonctions PHP pour traiter les données JSON ?
May 04, 2024 pm 03:21 PM
PHP fournit les fonctions suivantes pour traiter les données JSON : Analyser les données JSON : utilisez json_decode() pour convertir une chaîne JSON en un tableau PHP. Créer des données JSON : utilisez json_encode() pour convertir un tableau ou un objet PHP en chaîne JSON. Obtenez des valeurs spécifiques des données JSON : utilisez les fonctions de tableau PHP pour accéder à des valeurs spécifiques, telles que des paires clé-valeur ou des éléments de tableau.
 Tutoriel PHP : Comment convertir JSON Unicode en caractères chinois
Mar 05, 2024 pm 06:36 PM
Tutoriel PHP : Comment convertir JSON Unicode en caractères chinois
Mar 05, 2024 pm 06:36 PM
JSON (JavaScriptObjectNotation) est un format d'échange de données léger couramment utilisé pour l'échange de données entre applications Web. Lors du traitement des données JSON, nous rencontrons souvent des caractères chinois codés Unicode (tels que « u4e2du6587 ») et devons les convertir en caractères chinois lisibles. En PHP, nous pouvons réaliser cette conversion grâce à quelques méthodes simples. Ensuite, nous détaillerons comment convertir JSONUnico






