 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment utiliser l'attribut cellpadding et l'attribut cellpacing de HTML
Comment utiliser l'attribut cellpadding et l'attribut cellpacing de HTML
Comment utiliser l'attribut cellpadding et l'attribut cellpacing de HTML
Cette fois, je vais vous montrer comment utiliser l'attribut HTML cellpadding et l'attribut cellpacing, ainsi que les précautions lors de l'utilisation de l'attribut HTML cellpadding et de l'espacement des cellules attribut. Que sont-ils ? Voici des cas réels.
Cellule (cell) -- Contenu du tableau
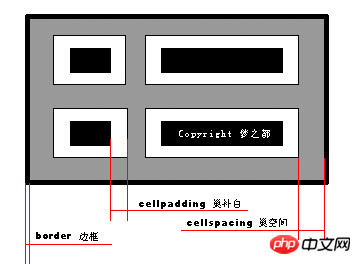
Cell margin (table padding) (cellpadding) -- Représente une distance à l'extérieur de la cellule, utilisée pour la séparation Cellule et espace cellulaire
Espacement des cellules (espacement de la table) (cellspacing) - représente la distance entre la bordure du tableau et le remplissage des cellules, et est également la distance entre le remplissage des cellules

Ce qui précède L'image illustre plusieurs propriétés du tableau. La partie noire est la cellule (cellule), la zone blanche est la marge de la cellule (remplissage du tableau) et la zone grise est l'espacement des cellules (espacement du tableau).
Je pense que vous maîtrisez les méthodes après avoir lu ces cas. Pour un contenu plus passionnant, veuillez faire attention au site Web chinois php autres articles liés !
Lecture connexe :
Dans les listes HTML, quelles sont les différences entre dl(dt,dd), ul(li) et ol(li)
Comment résoudre le problème de l'affichage incomplet des colonnes verticales de texte en HTML
Attribut important compatible IE8 X-UA-Compatible
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





