
yii GridView est puissant, mais le filtrage temporel est problématique, ce qui est lié au format de stockage de la base de données. Le format horaire de cet article est de type date. Cet article présente principalement en détail la fonction de filtrage de période de yii GridView, une zone de saisie et une soumission automatique. La fonction a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Ensuite, le problème survient, yii ne fournit qu'un format de recherche de texte sur l'heure, c'est-à-dire qu'il ne peut trouver que des dates précises telles que 2017-8-10. Le client de Tout-Puissant a dit que cela ne fonctionnerait pas, je souhaite rechercher une période ! Je veux juste une zone de saisie ! Je veux soumettre automatiquement!


Points à noter :
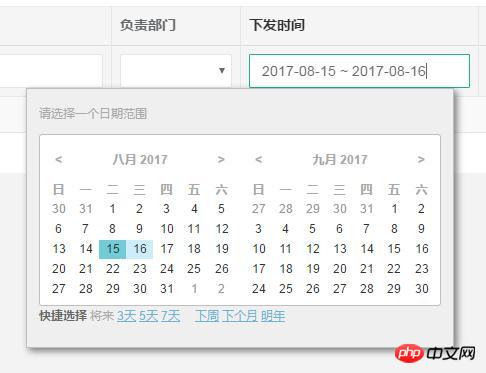
1. Tout d'abord, introduisez les js pertinents dans la grille pour implémenter des dates doubles. Ici, nous avons choisi jquery.daterangepicker. js , simple et généreux (inconvénients : on ne peut pas sélectionner l'année, il faut cliquer manuellement, je ne vais pas beaucoup étaler les années ici, c'est disponible)
2 Pour traiter les données dans le modèle de recherche, effectuer une requête temporelle
3. Piège : après avoir sélectionné la date, la zone de saisie n'a pas de curseur et vous devez cliquer deux fois puis appuyer sur Entrée pour actualiser les données, ce qui est assez différent de l'expérience GridView d'origine
4. Échelle : lorsque les données de date d'entrée sont détectées. Enfin, utilisez jq pour simuler l'action de soumission du retour chariot, qui réalise parfaitement l'expérience originale similaire à la vue en grille,
vue
douce et soyeuse.<?php
//use yii\web\View;
use kartik\grid\GridView;
use yii\bootstrap\Html;
use common\helps\ArrayHelper;
use yii\helpers\Url;
//引入时间段js,这里使用了jquery.daterangepicker.js
$this->registerCssFile('/plugins/datep/css/daterangepicker.css');
$this->registerJsFile('/plugins/datep/js/moment.min.js');
$this->registerJsFile('/plugins/datep/js/jquery.daterangepicker.js');
$this->registerJsFile('/plugins/datep/js/demo.js');
?>
<body class="gray-bg">
<p class="wrapper wrapper-content animated fadeInRight">
<p class="row">
<p class="col-sm-12">
<p class="ibox float-e-margins">
<?= backend\widgets\TitleBack::widget(['title'=>'记录管理']) ?>
<p class="ibox-content">
<?php
echo GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
['class' => 'yii\grid\CheckboxColumn'],
'title',
[
'label'=>'下发时间',
'attribute'=>'issued',
'value' => function ($data) {
return ArrayHelper::get_date_time($data->issued);
},
],
]
]);
?>
</p>
</p>
</p>
</p>
</p>
</p>
</p>
</body>demo .js est mis à la fin, parlons d'abord de PatentDataBdSearch Il traite les données envoyées depuis la zone de saisie et interroge la base de données pendant la période
.//时间段筛选
if($this->issued){
$time= explode('~', $this->issued);
$query->andFilterWhere(['between', 'patent_data.issued', $time[0],$time[1]]);
}demo.js pour mettre en œuvre la détection et la simulation des données
$(function(){
/*
define a new language named "custom" 插件设置
*/
$.dateRangePickerLanguages['custom'] =
{
'selected': 'Choosed:',
'days': 'Days',
'apply': 'Close',
'week-1' : 'Mon',
'week-2' : 'Tue',
'week-3' : 'Wed',
'week-4' : 'Thu',
'week-5' : 'Fri',
'week-6' : 'Sat',
'week-7' : 'Sun',
'month-name': ['January','February','March','April','May','June','July','August','September','October','November','December'],
'shortcuts' : 'Shortcuts',
'past': 'Past',
'7days' : '7days',
'14days' : '14days',
'30days' : '30days',
'previous' : 'Previous',
'prev-week' : 'Week',
'prev-month' : 'Month',
'prev-quarter' : 'Quarter',
'prev-year' : 'Year',
'less-than' : 'Date range should longer than %d days',
'more-than' : 'Date range should less than %d days',
'default-more' : 'Please select a date range longer than %d days',
'default-less' : 'Please select a date range less than %d days',
'default-range' : 'Please select a date range between %d and %d days',
'default-default': 'This is costom language'
};
//下面设置称自己的输入框选择器
$("input[name='PatentDataBdSearch[issued]']").dateRangePicker(
{
//时间段的类型设置,这里是输入框时间段以~分隔,选择时间后自动消失弹出框
separator : ' ~ ',
autoClose: true
}).bind('datepicker-change',function(e,r)
{
try
{
console.log(r);
//重要:如果检测有输入值了,就在输入框显示光标,或者模拟回车事件,自动提交,像gridview原生功能
//不添加下面的代码,将无法自动提交,
var issued=$("input[name='PatentDataBdSearch[issued]']").val();
console.log(issued);
if(issued){
//输入之后显示光标
//$("input[name='PatentDataBdSearch[issued]']").focus();
//模拟回车操作,输入后自动提交,刷新数据,一定要设置时间计数器,否则将无法提交
setTimeout(function(){
e = jQuery.Event("keydown");
e.keyCode = 13; //enter key
jQuery("input[name='PatentDataBdSearch[issued]']").trigger(e);
},100);
}
}catch(e){}
});
});Recommandations associées ; >
Méthode js setinterval pour modifier la période d'exécution
Javascript implémente la méthode d'affichage des salutations en fonction de la période de temps
Javascript implémente le code pour déterminer la période
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Que signifie le contexte ?
Que signifie le contexte ?
 Que comprennent les systèmes logiciels informatiques ?
Que comprennent les systèmes logiciels informatiques ?
 qu'est-ce que le HDMI
qu'est-ce que le HDMI
 Comment changer la couleur d'arrière-plan d'un mot en blanc
Comment changer la couleur d'arrière-plan d'un mot en blanc
 Comment résoudre 400 mauvaises requêtes
Comment résoudre 400 mauvaises requêtes
 commutateur proxy
commutateur proxy