 interface Web
interface Web
 js tutoriel
js tutoriel
 Laissez Express prendre en charge le partage de méthodes asynchrones
Laissez Express prendre en charge le partage de méthodes asynchrones
Laissez Express prendre en charge le partage de méthodes asynchrones
Cet article présente principalement en détail comment rendre le support Express asynchrone/attendu. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Avec la sortie de Node.js v8, Node.js prend en charge nativement les fonctions async/wait, et le framework Web Koa a également publié la version officielle de Koa 2, qui prend en charge le middleware async/wait. La gestion des rappels asynchrones apporte une grande commodité.
Puisque Koa 2 prend déjà en charge le middleware async/wait, pourquoi ne pas utiliser Koa directement, mais également modifier Express pour prendre en charge le middleware async/wait ? Parce que la version officielle de Koa 2 est sortie il n'y a pas longtemps et que de nombreux anciens projets utilisent encore Express, il est impossible de les renverser et de les réécrire dans Koa. Ce coût est trop élevé, mais si vous souhaitez utiliser la commodité apportée par le. nouvelle syntaxe, vous ne pouvez qu'exprimer qu'elle a été transformée, et cette transformation doit être non intrusive pour l'entreprise, sinon elle causera beaucoup de problèmes.
Utiliser async/await directement
Jetons d'abord un coup d'œil à la situation de l'utilisation de la fonction async/await directement dans Express.
const express = require('express');
const app = express();
const { promisify } = require('util');
const { readFile } = require('fs');
const readFileAsync = promisify(readFile);
app.get('/', async function (req, res, next){
const data = await readFileAsync('./package.json');
res.send(data.toString());
});
// Error Handler
app.use(function (err, req, res, next){
console.error('Error:', err);
res.status(500).send('Service Error');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});Ce qui précède ne modifie pas Express et utilise directement la fonction async/await pour traiter la demande. Lors de la demande de http://127.0.0.1:3000/, il s'avère que la demande peut être demandée. normalement et la réponse peut également être une réponse normale. Il semble que vous puissiez utiliser la fonction async/await directement sans apporter de modifications à Express. Mais si une erreur se produit dans la fonction async/await, peut-elle être gérée par notre middleware de gestion des erreurs ? Lisons maintenant un fichier inexistant, par exemple, remplaçons le package.json précédemment lu par age.json.
app.get('/', async function (req, res, next){
const data = await readFileAsync('./age.json');
res.send(data.toString());
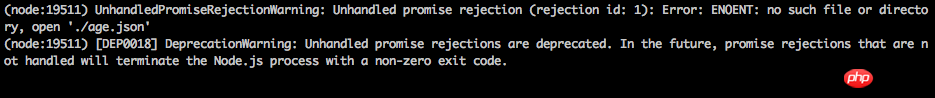
});Maintenant, lorsque nous demandons http://127.0.0.1:3000/, nous constatons que la demande met du temps à répondre et finira par expirer. L'erreur suivante a été signalée dans le terminal :

Il a été constaté que l'erreur n'était pas gérée par le middleware de gestion des erreurs, mais une exception unhandledRejection a été levée. Maintenant, si nous l'utilisons. try/catch pour détecter manuellement les erreurs ?
app.get('/', async function (req, res, next){
try {
const data = await readFileAsync('./age.json');
res.send(datas.toString());
} catch(e) {
next(e);
}
});Il s'avère que la demande est traitée par le middleware de gestion des erreurs, ce qui signifie que nous pouvons capturer manuellement et explicitement l'erreur, mais si nous ajoutons un try/catch à chaque middleware ou une fonction de traitement des demandes, ce sera également C'est trop inélégant, c'est intrusif dans le code métier et le code a l'air moche. Par conséquent, grâce à des expériences utilisant directement les fonctions async/wait, nous avons constaté que la direction de la transformation d'Express est de pouvoir recevoir les erreurs générées dans les fonctions async/wait sans être intrusive dans le code métier.
Modifier Express
Il existe deux façons de gérer le routage et le middleware dans Express. La première consiste à créer une application via Express, à ajouter un middleware et à gérer le routage directement sur l'application, comme ci-dessous. Comme ceci :
const express = require('express');
const app = express();
app.use(function (req, res, next){
next();
});
app.get('/', function (req, res, next){
res.send('hello, world');
});
app.post('/', function (req, res, next){
res.send('hello, world');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});L'autre consiste à créer une instance de routage via le routeur d'Express. Ajoutez un middleware et traitez le routage directement sur l'instance de routage, comme ceci :
const express = require('express');
const app = express();
const router = new express.Router();
app.use(router);
router.get('/', function (req, res, next){
res.send('hello, world');
});
router.post('/', function (req, res, next){
res.send('hello, world');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});Ceci Les deux méthodes peuvent être. mixte. Réfléchissons maintenant à la façon de créer une fonction comme app.get('/', async function(req, res, next){}) pour que la fonction async à l'intérieur génère une erreur. Peut-elle être traitée uniformément ? Pour que les erreurs soient traitées uniformément, bien sûr, next(err) doit être appelé pour transmettre l'erreur au middleware de gestion des erreurs. Puisque la fonction async renvoie une promesse, elle doit être sous la forme de asyncFn().then(. .catch. (function(err){ next(err) }), donc si vous le modifiez comme ceci, vous aurez le code suivant :
app.get = function (...data){
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
app.get(...params)
}Dans le code ci-dessus, nous déterminons l'application Fonction .get() Parmi les paramètres, s'il existe une fonction asynchrone, utilisez item(req, res, next).then(next).catch(next) pour la traiter, afin que les erreurs générées dans la fonction puissent être capturées. et transmis au middleware de gestion des erreurs. Allez à l'intérieur. Cependant, il y a une erreur évidente dans ce code : il appelle app.get() à la fin, ce qui est récursif, détruit la fonction de app.get et ne peut pas du tout gérer la requête, il doit donc continuer à être modifié. .
Nous avons dit précédemment que les deux manières d'Express de gérer le routage et le middleware peuvent être mélangées, nous allons donc mélanger ces deux manières pour éviter la récursion. Le code est le suivant :
const express = require('express');
const app = express();
const router = new express.Router();
app.use(router);
app.get = function (...data){
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
router.get(...params)
}Réforme comme. ci-dessus Après cela, tout semblait bien fonctionner et les demandes étaient traitées normalement. Cependant, en regardant le code source d'Express, j'ai constaté que cela détruisait la méthode app.get(), car app.get() peut non seulement traiter le routage, mais également obtenir la configuration de l'application. Le code source correspondant dans Express est. comme suit :
methods.forEach(function(method){
app[method] = function(path){
if (method === 'get' && arguments.length === 1) {
// app.get(setting)
return this.set(path);
}
this.lazyrouter();
var route = this._router.route(path);
route[method].apply(route, slice.call(arguments, 1));
return this;
};
});Ainsi, lors de la transformation, nous devons également effectuer un traitement spécial pour app.get. Dans les applications réelles, nous avons non seulement des requêtes get, mais aussi des requêtes post, put et delete, donc le code que nous avons finalement transformé est le suivant :
const { promisify } = require('util');
const { readFile } = require('fs');
const readFileAsync = promisify(readFile);
const express = require('express');
const app = express();
const router = new express.Router();
const methods = [ 'get', 'post', 'put', 'delete' ];
app.use(router);
for (let method of methods) {
app[method] = function (...data){
if (method === 'get' && data.length === 1) return app.set(data[0]);
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
router[method](...params);
};
}
app.get('/', async function (req, res, next){
const data = await readFileAsync('./package.json');
res.send(data.toString());
});
app.post('/', async function (req, res, next){
const data = await readFileAsync('./age.json');
res.send(data.toString());
});
router.use(function (err, req, res, next){
console.error('Error:', err);
res.status(500).send('Service Error');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});Maintenant, la transformation est terminée, il ne nous reste plus qu'à ajouter un petit morceau de code, vous pouvez utiliser directement la fonction asynchrone comme gestionnaire pour traiter la demande, ce qui n'est pas intrusif pour l'entreprise, et les erreurs générées peuvent également être transmises au middleware de gestion des erreurs.
Recommandations associées :
Comment NodeJs gère le traitement asynchrone via async et wait
Comment utiliser les fonctions asynchrones dans Node. js
Explication détaillée de la solution de synchronisation/asynchrone asynchrone + attente d'ES6
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk et Baidu Netdisk sont tous deux des outils de stockage très pratiques. De nombreux utilisateurs se demandent si ces deux logiciels sont interopérables ? Comment partager Quark Netdisk avec Baidu Netdisk ? Laissez ce site présenter en détail aux utilisateurs comment enregistrer les fichiers Quark Network Disk sur Baidu Network Disk. Comment enregistrer des fichiers de Quark Network Disk vers Baidu Network Disk Méthode 1. Si vous souhaitez savoir comment transférer des fichiers de Quark Network Disk vers Baidu Network Disk, téléchargez d'abord les fichiers qui doivent être enregistrés sur Quark Network Disk, puis ouvrez le client Baidu Network Disk, sélectionnez le dossier dans lequel le fichier compressé doit être enregistré et double-cliquez pour ouvrir le dossier. 2. Après avoir ouvert le dossier, cliquez sur « Télécharger » dans le coin supérieur gauche de la fenêtre. 3. Recherchez le fichier compressé qui doit être téléchargé sur votre ordinateur et cliquez pour le sélectionner.
 Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Tout d'abord, nous entrons dans NetEase Cloud Music, puis cliquons sur l'interface de la page d'accueil du logiciel pour accéder à l'interface de lecture de chansons. 2. Ensuite, dans l'interface de lecture de la chanson, recherchez le bouton de fonction de partage en haut à droite, comme indiqué dans l'encadré rouge de la figure ci-dessous, cliquez pour sélectionner le canal de partage dans le canal de partage, cliquez sur l'option « Partager sur » sur en bas, puis sélectionnez le premier « WeChat Moments » qui vous permet de partager du contenu avec WeChat Moments.
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment gérer le téléchargement de fichiers ? L'article suivant vous expliquera comment utiliser Express pour gérer les téléchargements de fichiers dans le projet de nœud. J'espère qu'il vous sera utile !
 Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Récemment, le client Android Baidu Netdisk a inauguré une nouvelle version 8.0.0. Cette version apporte non seulement de nombreux changements, mais ajoute également de nombreuses fonctions pratiques. Parmi eux, le plus frappant est l’amélioration de la fonction de partage de dossiers. Désormais, les utilisateurs peuvent facilement inviter des amis à rejoindre et partager des fichiers importants au travail et dans la vie, obtenant ainsi une collaboration et un partage plus pratiques. Alors, comment partager les fichiers que vous devez partager avec vos amis ? Ci-dessous, l'éditeur de ce site vous fera une introduction détaillée, j'espère qu'il pourra vous aider ! 1) Ouvrez l'application Baidu Cloud, cliquez d'abord pour sélectionner le dossier approprié sur la page d'accueil, puis cliquez sur l'icône [...] dans le coin supérieur droit de l'interface (comme indiqué ci-dessous) 2) Cliquez ensuite sur [+] dans la colonne "Membres partagés" 】, et enfin cochez tous
 Quelles sont les clés d'activation de Win7 Enterprise Edition ?
Jul 09, 2023 pm 03:01 PM
Quelles sont les clés d'activation de Win7 Enterprise Edition ?
Jul 09, 2023 pm 03:01 PM
Avez-vous la dernière clé d'activation pour Win7 Enterprise Edition ? Si vous installez la version officielle de Win7 Enterprise, vous serez invité à l'activer avec la clé de produit Windows7 Enterprise, sinon elle ne fonctionnera pas correctement. L'éditeur partagera donc avec vous quelques mots de passe d'activation de la version win7 entreprise, jetons un coup d'œil. 6 JQ
 Partage de compte membre Mango tv 2023
Feb 07, 2024 pm 02:27 PM
Partage de compte membre Mango tv 2023
Feb 07, 2024 pm 02:27 PM
Mango TV propose différents types de films, séries télévisées, émissions de variétés et autres ressources, et les utilisateurs peuvent choisir librement de les regarder. Les membres de Mango TV peuvent non seulement regarder toutes les séries VIP, mais également définir la qualité d'image la plus haute définition pour aider les utilisateurs à regarder les séries avec plaisir. Ci-dessous, l'éditeur vous proposera des comptes d'adhésion gratuits à Mango TV que les utilisateurs pourront utiliser, dépêchez-vous et jetez un œil. Regarde. Mango TV dernier compte membre partage gratuit 2023 : Remarque : Ce sont les derniers comptes membres collectés, vous pouvez vous connecter et les utiliser directement, ne changez pas le mot de passe à volonté. Numéro de compte : 13842025699 Mot de passe : qds373 Numéro de compte : 15804882888 Mot de passe : evr6982 Numéro de compte : 13330925667 Mot de passe : jgqae Numéro de compte : 1703
 Résolvez le problème selon lequel le partage Discuz WeChat ne peut pas être affiché
Mar 09, 2024 pm 03:39 PM
Résolvez le problème selon lequel le partage Discuz WeChat ne peut pas être affiché
Mar 09, 2024 pm 03:39 PM
Titre : Pour résoudre le problème de l'impossibilité d'afficher les partages Discuz WeChat, des exemples de code spécifiques sont nécessaires. Avec le développement de l'Internet mobile, WeChat est devenu un élément indispensable de la vie quotidienne des gens. Dans le développement de sites Web, afin d'améliorer l'expérience utilisateur et d'étendre la visibilité du site Web, de nombreux sites Web intégreront des fonctions de partage WeChat, permettant aux utilisateurs de partager facilement le contenu du site Web avec des groupes Moments ou WeChat. Cependant, parfois, lorsque vous utilisez des systèmes de forum open source tels que Discuz, vous rencontrerez le problème de l'impossibilité d'afficher les partages WeChat, ce qui entraîne certaines difficultés pour l'expérience utilisateur.





