
Express et koa sont tous deux des frameworks de développement côté serveur. L'objectif du développement côté serveur est l'encapsulation et le traitement des deux objets HTTP Request et HTTP Response, la maintenance du cycle de vie des applications et le traitement des vues.
En ce qui concerne le développement Node.js, je dois mentionner les deux frameworks actuellement populaires, express et koa. Express existe depuis longtemps. Il s'agit d'un framework de développement Web simple et flexible, facile à utiliser et puissant. Koa est relativement plus jeune. Il s'agit d'un framework de développement agile redéveloppé par l'équipe originale du framework Express basé sur les nouvelles fonctionnalités d'ES6. Il est désormais très populaire et a un grand potentiel pour rattraper Express.
Express est principalement basé sur le framework middleware Connect, riche en fonctions et facile à utiliser. Le framework lui-même encapsule un grand nombre de fonctions pratiques, telles que le routage, le traitement des vues, etc. Koa est principalement basé sur le framework co middleware. Le framework lui-même n'intègre pas beaucoup de fonctions, ce qui nécessite que les utilisateurs aient besoin d'un middleware pour les résoudre. Cependant, grâce à son mécanisme middleware basé sur la fonctionnalité du générateur ES6, il résout les problèmes longtemps critiqués. « l'enfer des rappels » et les problèmes de gestion des erreurs gênants sont très populaires parmi les développeurs.
En fait, j'ai déjà écrit une comparaison entre express et koa, mais plus tard, j'ai découvert qu'il contenait de nombreuses erreurs. J'ai donc pensé à corriger les erreurs précédentes, en particulier la comparaison de la partie middleware.
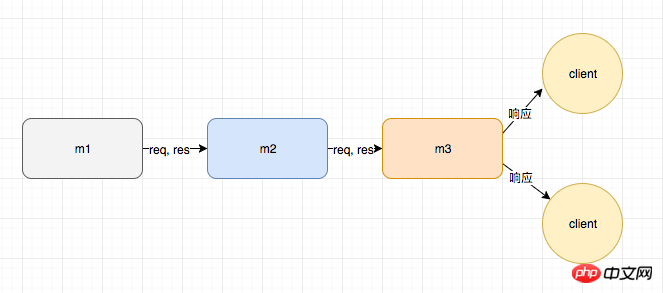
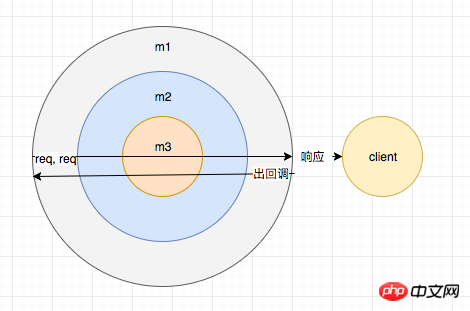
Express ici est remplacé par un connect plus simpleProcessus d'exécution de connectHabituellement, nous disons que le modèle middleware de connect est linéaire, c'est-à-dire qu'il est exécuté un par un, comme indiqué ci-dessous :

const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)m1 m2 m3 m2 end m1 end
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
})

const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)m1 m2 m3 m2 end m1 end
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
})Comparez les différences et les connexions entre les modes middleware express et koa
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle plateforme est Kuai Tuan Tuan ?
Quelle plateforme est Kuai Tuan Tuan ?
 Auto-apprentissage pour débutants en langage C sans fondement
Auto-apprentissage pour débutants en langage C sans fondement
 Comment utiliser la fonction imfinfo
Comment utiliser la fonction imfinfo
 expression régulière Perl
expression régulière Perl
 Comment convertir des fichiers png en pdf
Comment convertir des fichiers png en pdf
 Solutions aux caractères chinois tronqués
Solutions aux caractères chinois tronqués
 La différence entre php et js
La différence entre php et js
 Comment habiller Douyin Xiaohuoren
Comment habiller Douyin Xiaohuoren