 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 La convention de dénomination CSS permet d'économiser le temps de débogage
La convention de dénomination CSS permet d'économiser le temps de débogage
La convention de dénomination CSS permet d'économiser le temps de débogage
Cet article partage principalement avec vous les connaissances pertinentes selon lesquelles les conventions de dénomination CSS peuvent gagner du temps de débogage. Les amis intéressés devraient y jeter un œil. J'espère que cela pourra aider tout le monde. Le débogage CSS est une opération qui prend du temps. Si vous disposez de bonnes conventions de dénomination, vous pouvez gagner beaucoup de temps de débogage.

Bref commentaire : le débogage CSS est une opération qui prend du temps. Si vous avez de bonnes conventions de dénomination, vous pouvez gagner beaucoup de temps de débogage.
Utilisez des traits d'union ('-') pour séparer les chaînes
Vous êtes peut-être habitué à utiliser la dénomination en casse chameau en Javascript :
var redBox = document.getElementById('...')
Mais en CSS, ce n'est pas recommandé pour utiliser cette méthode de dénomination :
.redBox {
border:1px纯红色;
}À la place, vous devez utiliser ceci :
.red-box {
border:1px纯红色;
}Il s'agit d'une règle de dénomination CSS standard et a une meilleure lisibilité.
De plus, elle porte le même nom que la propriété CSS.
//正确
.some-class {
font-weight:10em
}
//错了
.some-class {
fontWeight:10em
}Conventions de dénomination BEM
Les équipes ont différentes manières d'écrire les sélecteurs CSS. Certaines équipes utilisent des délimiteurs de traits d'union, tandis que d'autres préfèrent une convention de dénomination plus structurée appelée BEM.
De manière générale, il y a trois problèmes à résoudre dans les conventions de dénomination CSS :
La fonction du sélecteur peut être précisée à travers le nom.
Pouvoir voir où le sélecteur peut être utilisé.
Peut voir la relation entre les classes.
Avez-vous déjà vu un nom de classe écrit comme ceci :
.nav--secondary {
...
}
.nav__header {
...
}C'est la règle de dénomination BEM.
B signifie Block
BEM tente de diviser l'ensemble de l'interface utilisateur en blocs indépendants réutilisables (Block, notez que Block ici ne fait pas référence à un bloc en ligne), un en-tête est un bloc, Les éléments imbriqués (logo, entrée, menu) dans l'en-tête peuvent également être des blocs.
Par exemple, prenez la photo suivante :

C'est un stickman (on peut le considérer comme un bloc). ceci Nous pouvons définir le nom du composant sur stick-man.
Le style de la clé primaire doit être le suivant :
.stick-man {
}
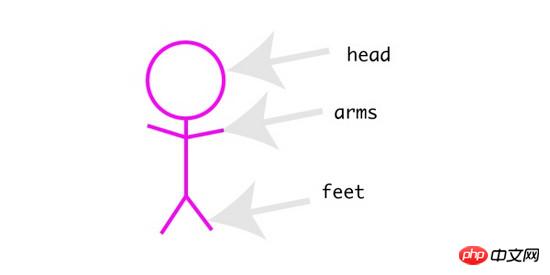
E représente l'élément
Il y a généralement plusieurs éléments dans un bloc, Par exemple : un stickman a une tête, deux bras et deux pieds

la tête, les pieds et les bras sont tous des éléments de ce composant. Utilisez les règles de dénomination BEM pour connecter des blocs et des éléments avec des traits de soulignement doubles.
.stick-man__head {
}
.stick-man__arms {
}
.stick-man__feet {
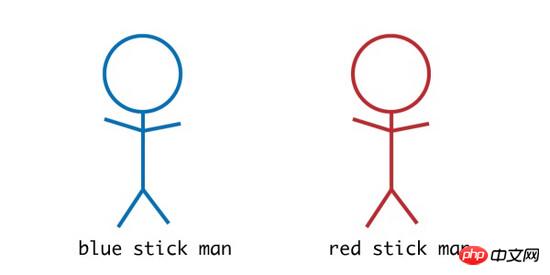
}M signifie modificateur
M dans BEM signifie modification, qui peut modifier le bloc (Block) ou l'élément (Element) (ajustement de l'apparence ou du comportement), nous pouvons ajuster notre Le stickman génère un stickman bleu et un stickman rouge (en fait, nous pouvons avoir besoin d'un bouton bleu et d'un bouton rouge).

En utilisant les règles de dénomination de BEM, nous utilisons des connecteurs doubles pour nommer ('--')
Par exemple :
.stick-man--blue {
}
.stick-man--red {
}Modificateurs peut également être utilisé sur des éléments, par exemple nous voulons simplement redimensionner la tête du stickman. Nous pouvons le nommer ainsi

.stick-man__head--small {
}
.stick-man__head--big {
}Ce qui précède est la méthode de dénomination de BEM Bien que cette méthode de dénomination soit un peu verbeuse, elle peut être utilisée pour clarifier les différentes. pièces dans des projets complexes. La relation entre elles, s'il ne s'agit que d'un projet simple, utilisez simplement le séparateur pour le nommer directement.
Comment les noms de classes CSS utilisés en JavaScript doivent-ils être nommés ?
Lorsque vous voyez cet article, commencez à refactoriser votre propre projet.
Vous avez modifié le code d'origine :
<p class="siteNavigation"> </p>
en :
<p class="site-navigation"> </p>
Cela a l'air génial, mais vous oubliez que vous êtes quelque part (JavaScript) utilise ce nom de classe :
//the Javasript code
const nav = document.querySelector('.siteNavigation')À ce moment-là, la navigation deviendra nulle.
Pour éviter cela, nous pouvons utiliser la dénomination suivante pour nous le rappeler.
Utilisez 'js-*' pour nommer
Nous pouvons utiliser js- pour nommer nos classes :
<p class="site-navigation js-site-navigation"> </p>
Dans le code JavaScript, nous utilisons js-site-navigation Pour récupérez le DOM :
//the Javasript code
const nav = document.querySelector('.js-site-navigation')Maintenant, dès que nous verrons js-site-navigation, nous penserons à utiliser ce nom de classe pour récupérer l'objet DOM dans un code JavaScript.
Recommandations associées :
Référence de dénomination div+css et dénomination CSS convention_ html/css_WEB-ITnose
convention de dénomination css_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





