Données HTML5 - * partage d'exemples d'attributs personnalisés
Cet article présente principalement les informations pertinentes sur l'explication détaillée des attributs personnalisés HTML5 data-* L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Dans attr et prop de jQuery, il a été mentionné qu'une utilisation inappropriée de la propriété dans les versions antérieures à IE9 entraînerait des fuites de mémoire, et la différence entre Attribut et Propriété est également un casse-tête En HTML5, data- * pour personnaliser les attributs. . Ce qu'on appelle data-* est en fait le préfixe data- plus le nom de l'attribut personnalisé. Les données peuvent être stockées en utilisant cette structure. L'utilisation de data-* peut résoudre la situation actuelle des attributs personnalisés déroutants et non gérés.
Méthodes de lecture et d'écriture
data-* a deux méthodes de paramétrage, vous pouvez écrire directement sur la balise de l'élément HTML
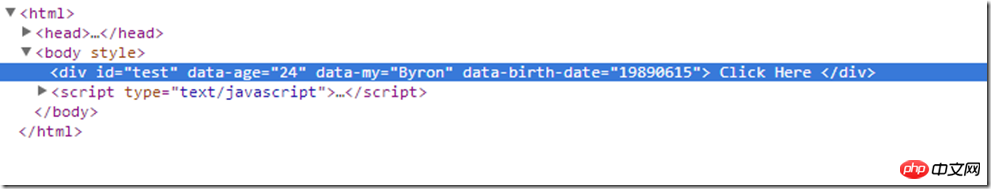
<p id="test" data-age="24">
Click Here
</p>L'âge des données est un attribut personnalisé. Bien sûr, nous pouvons également l'exploiter via JavaScript. Les éléments en HTML5 auront un attribut dataset, qui est une collection de paires clé-valeur de type DOMStringMap.
var test = document.getElementById('test');
test.dataset.my = 'Byron';De cette façon, un attribut personnalisé de data-my est ajouté à p. Il y a deux choses à prendre en compte lors de l'utilisation de JavaScript pour faire fonctionner un ensemble de données <🎜. >
1. Nous devons supprimer le préfixe data-* lors de l'ajout ou de la lecture d'attributs. Comme dans l'exemple ci-dessus, nous n'utilisons pas le formulaire test.dataset.data-my = 'Byron';. 2. Si le nom de l'attribut contient également un trait d'union (-), il doit être converti en dénomination en casse chameau. Mais si un sélecteur est utilisé en CSS, nous devons utiliser le format de trait d'union<. 🎜> comme tout à l'heure Le code ajoute du contenu
<style type="text/css">
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>test.dataset.birthDate = '19890615';

 est également lu l'objet dataset, en utilisant "." Pour obtenir les attributs, vous devez également supprimer le préfixe data- et les traits d'union doivent être convertis en dénomination de cas de chameau
est également lu l'objet dataset, en utilisant "." Pour obtenir les attributs, vous devez également supprimer le préfixe data- et les traits d'union doivent être convertis en dénomination de cas de chameau
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
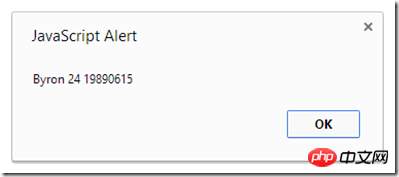
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}
Certains étudiants peuvent demander s'il y a une différence entre ceci et getAttribute/setAttribute, à l'exception du nom. >
var test = document.getElementById('test');
test.dataset.birthDate = '19890615';
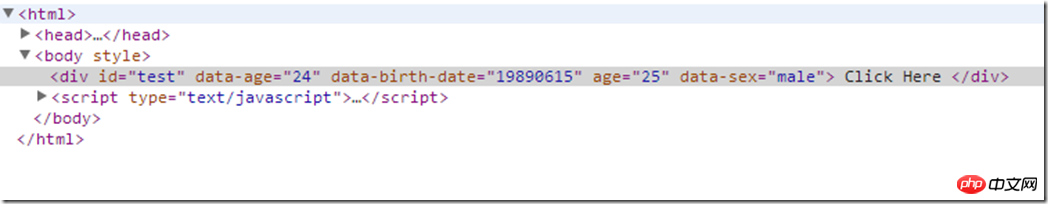
test.setAttribute('age', 25);
test.setAttribute('data-sex', 'male');
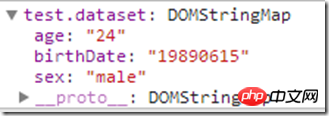
console.log(test.getAttribute('data-age')); //24
console.log(test.getAttribute('data-birth-date')); //19890516
console.log(test.dataset.age); //24
console.log(test.dataset.sex); //male
De cette façon, nous pouvons voir que tous deux définissent l'attribut sur attribut ( non-sens, sinon ils peuvent l'appeler un attribut personnalisé), c'est-à-dire que getAttribute/ setAttribute peut exploiter tous les contenus de l'ensemble de données. Le contenu de l'ensemble de données n'est qu'un sous-ensemble d'attributs. La particularité est la dénomination, mais il n'y a que des attributs avec des données. préfixe dans l'ensemble de données (il n'y en a pas d'âge = 25). 
Compatibilité des navigateurs
La mauvaise nouvelle est que la compatibilité des navigateurs de data-* est très peu optimiste
Internet Explorer 11 +- Chrome 8+
- Firefox 6.0+
- Opera 11.10 +
- Safari 6+
- Parmi eux, IE11+ aveugle simplement mes amis. Il semble qu'il y ait un long chemin à parcourir pour utiliser pleinement cet attribut. Yuan 矣
Quel est l'attribut personnalisé data-* de HTML5
Comment l'insérer H5 et définition des propriétés personnalisées
Explication détaillée du code du modèle d'objet des propriétés et méthodes personnalisées JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






