 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment éviter les sauts de clics multiples provoqués par la limitation de la fonction de l'applet WeChat
Comment éviter les sauts de clics multiples provoqués par la limitation de la fonction de l'applet WeChat
Comment éviter les sauts de clics multiples provoqués par la limitation de la fonction de l'applet WeChat
Lors de l'étude de cet article, nous devons savoir ce qu'est la limitation des fonctions, La signification de la limitation des fonctions et de l'anti-secousse, alors ceci Je souhaite principalement partager avec vous comment éviter les sauts de clics multiples dus à la limitation de la fonction de l'applet WeChat. J'espère que cela sera utile à tout le monde.
Scénario
Lors de l'utilisation du mini programme, il y aura une situation comme celle-ci : lorsque l'état du réseau est mauvais ou bloqué En cas de pauses, les utilisateurs penseront que le clic n'est pas valide et cliqueront plusieurs fois, pour finalement accéder à la page plusieurs fois.
Solution
Ensuite, j'ai trouvé la solution de Comprendre facilement la limitation de la fonction JS et la fonction anti-shake, c'est limitation de fonction : si une fonction est déclenchée plusieurs fois au cours d'une période de temps, elle ne sera exécutée que pour la première fois. Avant la fin de cette période, la fonction ne sera pas exécutée quel que soit le nombre de fois où elle est déclenchée.
/utils/util.js:
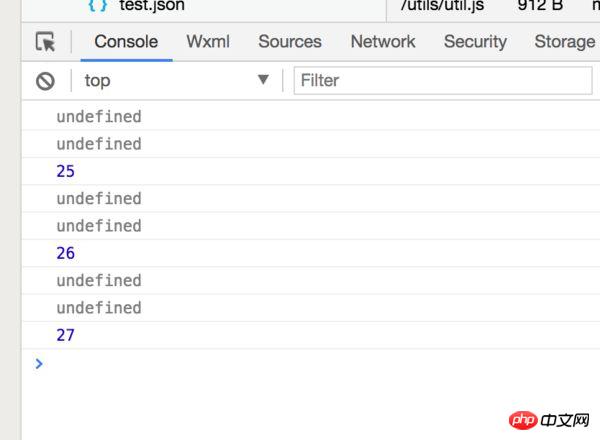
<span style="font-size: 14px;">function throttle(fn, gapTime) {<br/> if (gapTime == null || gapTime == undefined) {<br/> gapTime = 1500<br/> }<br/> let _lastTime = null return function () {<br/> let _nowTime = + new Date()<br/> if (_nowTime - _lastTime > gapTime || !_lastTime) {<br/> fn()<br/> _lastTime = _nowTime<br/> }<br/> }<br/>}<br/>module.exports = {<br/> throttle: throttle<br/>}<br/>/pages/throttle/throttle.wxml:<br/><button bindtap='tap' data-key='abc'>tap</button><br/>/pages/throttle/throttle.js<br/>const util = require('../../utils/util.js')<br/>Page({<br/> data: {<br/> text: 'tomfriwel'<br/> },<br/> onLoad: function (options) {<br/> },<br/> tap: util.throttle(function (e) {<br/> console.log(this)<br/> console.log(e)<br/> console.log((new Date()).getSeconds())<br/> }, 1000)<br/>})</span>De cette façon, un clic fou sur le bouton ne se déclenchera qu'une fois par seconde.
Mais il y a un problème dans ce cas, c'est-à-dire que lorsque vous voulez obtenir this.data, le this que vous obtenez n'est pas défini, ou si vous souhaitez que les données soient transmises à la fonction de clic par le bouton du composant WeChat, elle n'est pas non plus définie, donc la fonction d'accélérateur a encore besoin d'un certain traitement pour la rendre disponible dans la page js de l'applet WeChat.

La raison de cette situation est que l'accélérateur renvoie une nouvelle fonction, qui n'est plus la fonction d'origine. La nouvelle fonction enveloppe la fonction d'origine, de sorte que les paramètres transmis par le bouton du composant se trouvent dans la nouvelle fonction. Nous devons donc transmettre ces paramètres à la fonction fn qui doit réellement être exécutée.
La fonction d'accélérateur finale est la suivante :
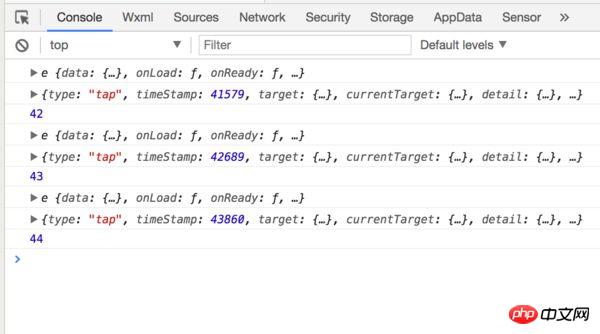
<span style="font-size: 14px;">function throttle(fn, gapTime) {<br/> if (gapTime == null || gapTime == undefined) {<br/> gapTime = 1500<br/> }<br/> let _lastTime = null // 返回新的函数 return function () {<br/> let _nowTime = + new Date()<br/> if (_nowTime - _lastTime > gapTime || !_lastTime) {<br/> fn.apply(this, arguments) //将this和参数传给原函数<br/> _lastTime = _nowTime<br/> }<br/> }<br/>}<br/></span>Cliquez à nouveau sur le bouton et ceci et e sont disponibles :

Recommandations associées :
Comment implémenter une applet de mémo de conversation
Explication détaillée de la limitation des fonctions JavaScript
Explication détaillée des concepts de limitation des fonctions JavaScript et exemples d'utilisation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment définir plusieurs minuteries sur iPhone iOS 17
Sep 18, 2023 am 09:01 AM
Comment définir plusieurs minuteries sur iPhone iOS 17
Sep 18, 2023 am 09:01 AM
Dans iOS 17, vous pouvez définir plusieurs minuteries sur votre iPhone à l'aide de l'application Horloge ou utiliser Siri pour le régler en mode mains libres. Nous discutons des deux dans cet article. Jetons un coup d'oeil à eux. Définir plusieurs minuteries sur iPhone à l'aide de l'application Horloge Ouvrez l'application Horloge sur votre iPhone et appuyez sur l'onglet Minuteries dans le coin inférieur droit. Maintenant, réglez les heures, les minutes et les secondes. Vous pouvez utiliser les options « Étiquette » et « Quand la minuterie se termine-t-elle » pour définir un nom pour la minuterie et une tonalité préférée lorsque la minuterie se termine. Cela vous aidera à différencier les minuteries. Une fois terminé, cliquez sur le bouton "Démarrer". Ensuite, cliquez sur l'icône "+" dans le coin supérieur droit. Maintenant, répétez les étapes ci-dessus pour définir plusieurs minuteries sur iPhone. Vous pouvez également parcourir
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Comment créer une liste de courses dans l'application de rappels iOS 17 sur iPhone
Sep 21, 2023 pm 06:41 PM
Comment créer une liste de courses dans l'application de rappels iOS 17 sur iPhone
Sep 21, 2023 pm 06:41 PM
Comment créer une liste d'épicerie sur iPhone sous iOS17 Créer une liste d'épicerie dans l'application Rappels est très simple. Il vous suffit d'ajouter une liste et de la remplir avec vos éléments. L'application trie automatiquement vos articles en catégories et vous pouvez même travailler avec votre partenaire ou partenaire d'appartement pour dresser une liste de ce que vous devez acheter dans le magasin. Voici les étapes complètes pour ce faire : Étape 1 : activer les rappels iCloud Aussi étrange que cela puisse paraître, Apple dit que vous devez activer les rappels d'iCloud pour créer une liste d'épicerie sur iOS17. Voici les étapes à suivre : Accédez à l'application Paramètres sur votre iPhone et appuyez sur [votre nom]. Ensuite, sélectionnez je
![Comment configurer ma carte de visite dans Contacts sur iPhone [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment configurer ma carte de visite dans Contacts sur iPhone [2023]
Sep 22, 2023 pm 09:17 PM
Comment configurer ma carte de visite dans Contacts sur iPhone [2023]
Sep 22, 2023 pm 09:17 PM
Avec Mes cartes de visite dans iOS, vous pouvez créer une carte de contact personnalisée que Siri et d'autres services reconnaissent et associent à vous et à votre numéro de téléphone. Avec l'introduction des affiches de contact dans iOS17, Mes cartes deviennent très importantes car elles sont désormais utilisées pour créer vos affiches de contact. Si vous avez hâte de mettre en place votre affiche de contact, vous devez commencer par configurer Ma carte de visite. Nous expliquerons comment créer une carte de visite Ma carte de visite et comment la faire fonctionner correctement avec Siri et votre affiche de contact. Comment configurer mes cartes de visite dans les contacts sur iPhone [2023] Si vous configurez mes cartes de visite sur votre iPhone pour la première fois, vous devez le faire via l'application Contacts uniquement.
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
![Comment désactiver les alarmes sur iPhone [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) Comment désactiver les alarmes sur iPhone [2023]
Aug 21, 2023 pm 01:25 PM
Comment désactiver les alarmes sur iPhone [2023]
Aug 21, 2023 pm 01:25 PM
Depuis l’avènement des smartphones, ils ont sans doute remplacé les réveils. Si vous possédez un iPhone, vous pouvez utiliser l'application Horloge pour définir facilement autant d'alarmes à plusieurs reprises tout au long de la journée. L'application vous permet de configurer l'heure de l'alarme, la tonalité, la fréquence de répétition et si vous souhaitez les retarder à l'aide de l'option Snooze. Si vous souhaitez désactiver l'alarme que vous avez définie, l'article suivant devrait vous aider à désactiver et supprimer les alarmes régulières et les alarmes de réveil sur votre iPhone. Comment désactiver une alarme régulière sur iPhone Par défaut, lorsque vous ajoutez une alarme sur l'application Horloge ou demandez à Siri d'ajouter une alarme pour vous, vous créez en fait une alarme normale. Vous pouvez créer autant de réveils sur votre iPhone que vous le souhaitez et les mettre
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur





