 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment définir un mot de passe à 6 chiffres dans un formulaire Dreamweaver
Comment définir un mot de passe à 6 chiffres dans un formulaire Dreamweaver
Comment définir un mot de passe à 6 chiffres dans un formulaire Dreamweaver
Un mot de passe est requis pour se connecter au site Web Lorsque vous utilisez Dreamweaver pour créer un formulaire, comment définir un mot de passe à 6 chiffres ? Cet article partage la méthode de mise en œuvre pour définir un mot de passe à 6 chiffres dans le formulaire Dreamweaver sur Nuclear Strike.
Jetons un coup d’œil au tutoriel détaillé.
Nom du logiciel :
Adobe Dreamweaver CC 2017 v17.0 Version crackée chinoise ( Patch de crack joint + tutoriel d'installation) 64 bits
Taille du logiciel :
758 Mo
-
Heure de mise à jour :
05/11/2016
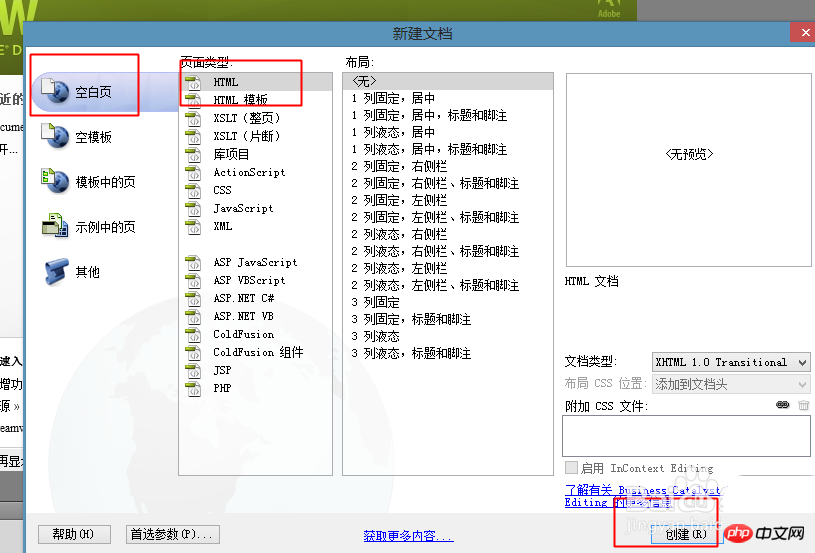
1. Nous ouvrons d'abord notre logiciel Dreamweaver

2. Créez un nouveau formulaire HTML

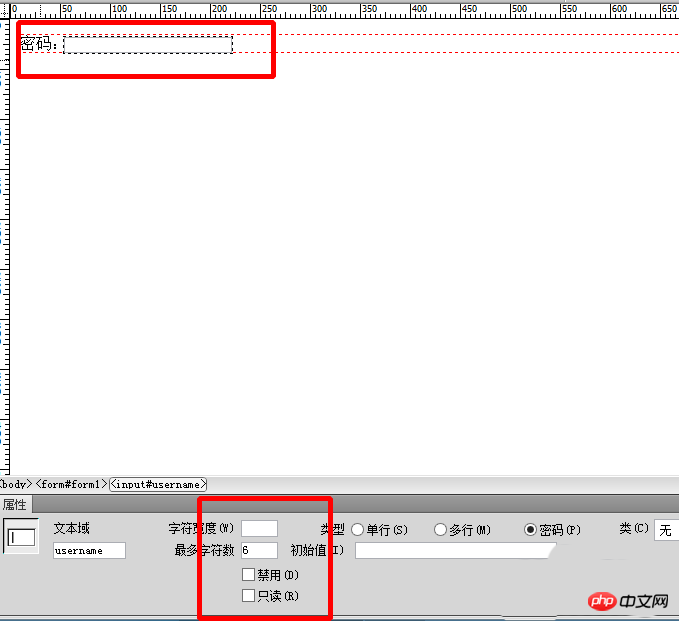
3. Recherchez le formulaire à droite. --Champ de texte

Nous entrons dans le id comme nom d'utilisateur, l'étiquette est mot de passe : Autres valeurs par défaut

mot de passe
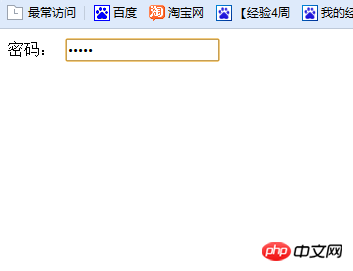
 6. Sauvons-le, et puis quand on saisit quelque chose,
6. Sauvons-le, et puis quand on saisit quelque chose,
sans être vu par autres.
 7. Il y a des paramètres ici. Nous ne pouvons saisir la valeur
7. Il y a des paramètres ici. Nous ne pouvons saisir la valeur
6 pour essayer .
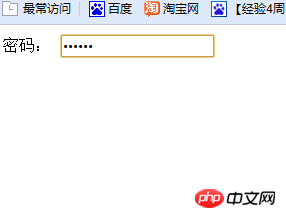
 8. Jetons un coup d'oeil. Après l'avoir configuré, nous ne pouvons saisir que 6 caractères lorsque nous cliquons sur Entrée, ce qui est la
8. Jetons un coup d'oeil. Après l'avoir configuré, nous ne pouvons saisir que 6 caractères lorsque nous cliquons sur Entrée, ce qui est la
 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème selon lequel Windows 11 vous demande de saisir le nom d'utilisateur et le mot de passe de l'administrateur pour continuer ?
Apr 11, 2024 am 09:10 AM
Comment résoudre le problème selon lequel Windows 11 vous demande de saisir le nom d'utilisateur et le mot de passe de l'administrateur pour continuer ?
Apr 11, 2024 am 09:10 AM
Lorsque vous utilisez le système Win11, vous rencontrerez parfois une invite vous demandant de saisir le nom d'utilisateur et le mot de passe de l'administrateur. Cet article explique comment gérer cette situation. Méthode 1 : 1. Cliquez sur [Logo Windows], puis appuyez sur [Maj+Redémarrer] pour passer en mode sans échec ou entrez en mode sans échec de cette façon : cliquez sur le menu Démarrer et sélectionnez Paramètres ; Sélectionnez « Mise à jour et sécurité » ; sélectionnez « Redémarrer maintenant » dans « Récupération » après avoir redémarré et saisi les options, sélectionnez - Dépannage - Options avancées - Paramètres de démarrage -&mdash.
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Comment définir le mot de passe WiFi du routeur à l'aide d'un téléphone mobile (en utilisant le téléphone mobile comme outil)
Apr 24, 2024 pm 06:04 PM
Comment définir le mot de passe WiFi du routeur à l'aide d'un téléphone mobile (en utilisant le téléphone mobile comme outil)
Apr 24, 2024 pm 06:04 PM
Les réseaux sans fil sont devenus un élément indispensable de la vie des gens dans le monde numérique d'aujourd'hui. Il est toutefois particulièrement important de protéger la sécurité des réseaux sans fil personnels. Définir un mot de passe fort est essentiel pour garantir que votre réseau WiFi ne puisse pas être piraté par d'autres. Pour assurer la sécurité de votre réseau, cet article vous présentera en détail comment utiliser votre téléphone mobile pour modifier le mot de passe WiFi du routeur. 1. Ouvrez la page de gestion du routeur - Ouvrez la page de gestion du routeur dans le navigateur mobile et saisissez l'adresse IP par défaut du routeur. 2. Entrez le nom d'utilisateur et le mot de passe de l'administrateur - Pour y accéder, entrez le nom d'utilisateur et le mot de passe de l'administrateur corrects dans la page de connexion. 3. Accédez à la page des paramètres sans fil – recherchez et cliquez pour accéder à la page des paramètres sans fil, dans la page de gestion du routeur. 4. Trouvez le Wi-Fi actuel
 Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Intégrer une vidéo à l'aide de Dreamweaver : insérez un élément vidéo. Sélectionnez et téléchargez un fichier vidéo. Définissez le type de vidéo, l'URL, la taille, la lecture automatique et les commandes. Insérez une vidéo. Facultatif : Personnalisez l'apparence de la vidéo.
 Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
L'ajustement de l'espacement des lignes dans Dreamweaver est un processus en quatre étapes : sélectionnez le texte, ouvrez le panneau Paragraphe, ajustez les options d'espacement des lignes et enfin cliquez sur OK pour appliquer les modifications.
 Tutoriel pour changer le mot de passe wifi sur téléphone mobile (opération simple)
Apr 26, 2024 pm 06:25 PM
Tutoriel pour changer le mot de passe wifi sur téléphone mobile (opération simple)
Apr 26, 2024 pm 06:25 PM
Les réseaux sans fil sont devenus un élément indispensable de nos vies avec le développement rapide d'Internet. Afin de protéger les informations personnelles et la sécurité du réseau, il est cependant très important de changer régulièrement votre mot de passe wifi. Pour vous aider à mieux protéger la sécurité de votre réseau domestique, cet article vous présentera un tutoriel détaillé sur la façon d'utiliser votre téléphone mobile pour changer votre mot de passe WiFi. 1. Comprenez l'importance des mots de passe Wi-Fi. Les mots de passe Wi-Fi constituent la première ligne de défense pour protéger les informations personnelles et la sécurité du réseau. À l'ère d'Internet, comprendre son importance permet de mieux comprendre pourquoi vous devez changer régulièrement votre mot de passe. 2. Confirmez que le téléphone est connecté au wifi. Tout d'abord, assurez-vous que le téléphone est connecté au réseau wifi dont vous souhaitez modifier le mot de passe avant de modifier le mot de passe wifi. 3. Ouvrez le menu des paramètres du téléphone et accédez au menu des paramètres du téléphone.
 Que dois-je faire si mon mot de passe Win10 ne répond pas aux exigences de la politique de mot de passe ? Que faire si le mot de passe de mon ordinateur ne répond pas aux exigences de la politique ?
Jun 25, 2024 pm 04:59 PM
Que dois-je faire si mon mot de passe Win10 ne répond pas aux exigences de la politique de mot de passe ? Que faire si le mot de passe de mon ordinateur ne répond pas aux exigences de la politique ?
Jun 25, 2024 pm 04:59 PM
Dans le système Windows 10, la politique de mot de passe est un ensemble de règles de sécurité visant à garantir que les mots de passe définis par les utilisateurs répondent à certaines exigences de force et de complexité. Si le système vous indique que votre mot de passe ne répond pas aux exigences de la politique de mot de passe, cela signifie généralement que votre mot de passe est défini. Le mot de passe ne répond pas aux exigences définies par les normes Microsoft en matière de complexité, de longueur ou de types de caractères, alors comment éviter cela ? Les utilisateurs peuvent trouver directement la politique de mot de passe sous la politique de l'ordinateur local pour effectuer des opérations. Jetons un coup d'œil ci-dessous. Solutions qui ne sont pas conformes aux spécifications de la politique de mot de passe : Modifier la longueur du mot de passe : Selon les exigences de la politique de mot de passe, nous pouvons essayer d'augmenter la longueur du mot de passe, par exemple en changeant le mot de passe d'origine à 6 chiffres en 8 chiffres ou plus. Ajoutez des caractères spéciaux : les politiques de mot de passe nécessitent souvent l'inclusion de caractères spéciaux tels que @, #, $, etc. je
 Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Pour insérer une image dans Dreamweaver, cliquez sur le menu Insertion et choisissez Image, puis accédez au fichier image et sélectionnez-le. D'autres méthodes incluent le glisser-déposer de fichiers ou l'insertion directe de code HTML. L'ajustement des propriétés inclut la modification de la taille, l'alignement, l'ajout de bordures et la saisie de texte alternatif.





