
Lors de la conception d'une page de connexion avec nom d'utilisateur et mot de passe dans Dreamweaver, vous devez ajouter un champ de texte. Comment l'ajouter ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. Les amis qui en ont besoin peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
1. Tout d'abord, nous ouvrons l'application Dreamweaver sur notre bureau

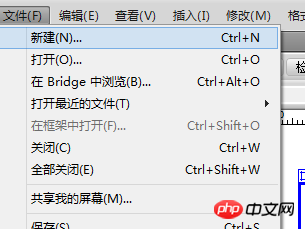
2. Créez un nouveau fichier exécutable

3. Créez un nouveau HTML vierge

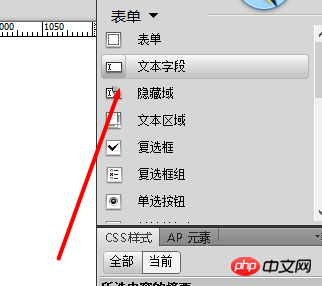
4. Nous trouvons le formulaire à droite, et trouvons à l'intérieur de Champ de texte

identifiant d'utilisateur, tag Entrez nom d'utilisateur
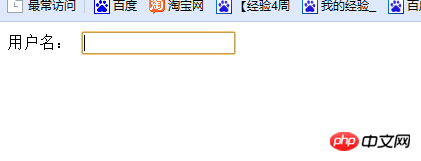
 6. Le nom d'utilisateur sera affiché au-dessus et une petite boîte sera affichée derrière
6. Le nom d'utilisateur sera affiché au-dessus et une petite boîte sera affichée derrière
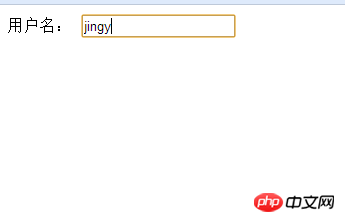
 7. Sauvons-le, comme lorsque nous nous connectons en ligne. Vous pouvez également le saisir
7. Sauvons-le, comme lorsque nous nous connectons en ligne. Vous pouvez également le saisir

 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Convertir le texte en valeur numérique
Convertir le texte en valeur numérique
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Comment définir la police Dreamweaver
Comment définir la police Dreamweaver
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 Comment changer la couleur de la police dans Dreamweaver
Comment changer la couleur de la police dans Dreamweaver
 Comment échanger des pièces VV
Comment échanger des pièces VV
 supprimer le dossier sous Linux
supprimer le dossier sous Linux
 Quels sont les composants d'un système Linux ?
Quels sont les composants d'un système Linux ?