 interface Web
interface Web
 js tutoriel
js tutoriel
 Méthode d'implémentation JavaScript de lecture et d'écriture de cookies
Méthode d'implémentation JavaScript de lecture et d'écriture de cookies
Méthode d'implémentation JavaScript de lecture et d'écriture de cookies
Dans cet article, nous allons d'abord découvrir les cookies, puis partager avec vous la méthode de mise en œuvre de lecture et d'écriture de cookies en JavaScript. J'espère que cela pourra vous aider.
Tout d'abord, comprenons brièvement les cookies.
Dans le processus de création de pages Web, nous devons souvent transférer des informations d'une page à une autre. À ce stade, nous devons utiliser des cookies en JavaScript. mécanisme. En termes simples, les cookies constituent un moyen pratique de sauvegarder de petites quantités de données sur l'ordinateur de l'utilisateur et de les obtenir à distance, permettant aux sites Web d'enregistrer des détails tels que les paramètres d'habitudes de l'utilisateur ou l'heure de la dernière visite sur le site Web. Le cookie lui-même est un court élément d'information qui peut être enregistré sur l'ordinateur de l'utilisateur par la page et ensuite lu par d'autres pages. Les cookies expirent généralement après une certaine période de temps.
Bien entendu, les cookies ont également des limites : les navigateurs ont des limites quant au nombre de cookies pouvant être enregistrés, généralement quelques centaines ou plus. Dans des circonstances normales, 20 cookies sont autorisés par nom de domaine, et chaque domaine peut enregistrer jusqu'à 4 Ko de cookies. Outre les problèmes pouvant être causés par les restrictions de taille, de nombreuses raisons peuvent également entraîner l'apparition de cookies sur le disque dur. disparaître, par exemple en atteignant la date d'expiration, ou l'utilisateur a effacé les informations du cookie ou est passé à un autre navigateur. Par conséquent, les cookies ne conviennent pas au stockage de données importantes. Lors de l’écriture du code, vous devez également réfléchir à la manière de gérer les exceptions d’acquisition de cookies.
En JavaScript, utilisez l'attribut cookie de l'objet document pour stocker et récupérer les cookies. Habituellement, les informations contenues dans document.cookie sont une chaîne composée d'une paire de noms et de valeurs. La forme de chaque paire de données est :
name=value;
Ci-dessous, nous utiliserons un exemple simple pour montrer comment lire et écrire des cookies en JavaScript.
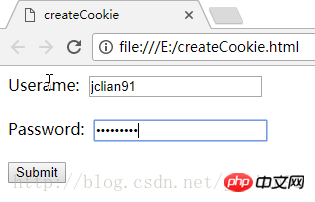
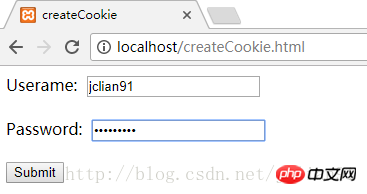
Le premier est createCookie.html, qui sera créé dans cette page Un cookie, le code complet est le suivant :
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>Une capture d'écran de la page est la suivante :

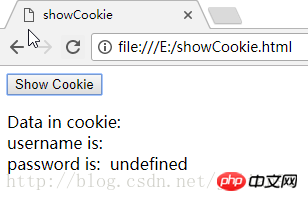
Cliquez sur le bouton Soumettre et cela créera un cookie, enregistrera les informations de nom d'utilisateur et de mot de passe dans le cookie et accédera à la page showCookie.html. Parmi eux, le code complet de la page showCookie.html est le suivant :
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
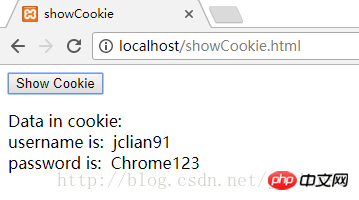
</html>La capture d'écran de la page est la suivante :

Cliquez sur le bouton Afficher le cookie. Les informations contenues dans le cookie seront affichées.
Ensuite, nous exécuterons ce programme localement et sur le serveur, et exécuterons ce programme respectivement sur le navigateur IE et le navigateur Chrome pour voir comment fonctionne le cookie.
Nous exécutons d’abord ce programme localement et plaçons les deux fichiers ci-dessus dans le lecteur E. Exécutez-le d'abord sur le navigateur IE, entrez les informations sur la page createCookie.html et cliquez sur le bouton Soumettre. La capture d'écran est la suivante :


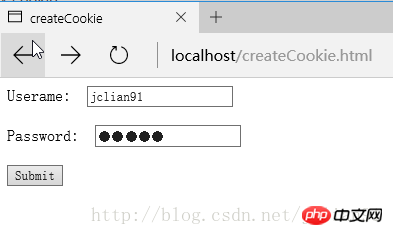
Ensuite, examinons le fonctionnement dans le navigateur Chrome. Tout d'abord, ouvrez la page createCookie.html dans le navigateur Chrome, saisissez les informations et cliquez sur le bouton Soumettre. La capture d'écran est la suivante :

 Le même programme, cette fois le cookie n'a pas pu s'exécuter dans le navigateur Chrome.
Le même programme, cette fois le cookie n'a pas pu s'exécuter dans le navigateur Chrome.
 Cliquez sur le bouton Soumettre, accédez à la page showCookie.html et cliquez sur le bouton Afficher le cookie. La capture d'écran est la suivante :
Cliquez sur le bouton Soumettre, accédez à la page showCookie.html et cliquez sur le bouton Afficher le cookie. La capture d'écran est la suivante :
 Ensuite, nous entrons. dans l'URL du navigateur Chrome : http://localhost/createCookie... :
Ensuite, nous entrons. dans l'URL du navigateur Chrome : http://localhost/createCookie... :
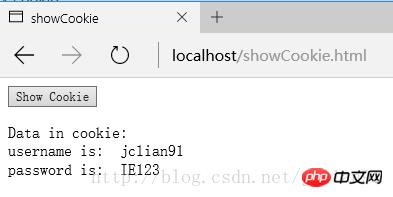
 Cliquez sur le bouton Soumettre, accédez au showCookie.html page, et cliquez sur Afficher le bouton Cookie, la capture d'écran est la suivante :
Cliquez sur le bouton Soumettre, accédez au showCookie.html page, et cliquez sur Afficher le bouton Cookie, la capture d'écran est la suivante :

Cette fois dans l'environnement serveur, les cookies du navigateur IE et du navigateur Chrome fonctionnent normalement !
Recommandations associées :
Comment implémenter les cookies cryptés jQuery
Explication détaillée de JavaScript pour obtenir des cookies et supprimer des cookies
Comment utiliser les cookies avec jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Où sont les cookies sur votre ordinateur ?
Dec 22, 2023 pm 03:46 PM
Où sont les cookies sur votre ordinateur ?
Dec 22, 2023 pm 03:46 PM
Les cookies sur votre ordinateur sont stockés dans des emplacements spécifiques de votre navigateur, en fonction du navigateur et du système d'exploitation utilisés : 1. Google Chrome, stocké dans C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies etc.
 Où sont stockés les cookies ?
Dec 20, 2023 pm 03:07 PM
Où sont stockés les cookies ?
Dec 20, 2023 pm 03:07 PM
Les cookies sont généralement stockés dans le dossier cookie du navigateur. Les fichiers cookies dans le navigateur sont généralement stockés au format binaire ou SQLite. Si vous ouvrez le fichier cookie directement, vous pouvez voir du contenu tronqué ou illisible, il est donc préférable d'utiliser Utiliser. l'interface de gestion des cookies fournie par votre navigateur pour visualiser et gérer les cookies.
 Où sont les cookies mobiles ?
Dec 22, 2023 pm 03:40 PM
Où sont les cookies mobiles ?
Dec 22, 2023 pm 03:40 PM
Les cookies sur le téléphone mobile sont stockés dans l'application de navigation de l'appareil mobile : 1. Sur les appareils iOS, les cookies sont stockés dans Paramètres -> Safari -> Avancé -> Données du site Web du navigateur Safari 2. Sur les appareils Android, les cookies sont stockés ; dans Paramètres -> Paramètres du site -> Cookies du navigateur Chrome, etc.
 Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
De plus en plus d'utilisateurs commencent à mettre à niveau le système Win11. Étant donné que chaque utilisateur a des habitudes d'utilisation différentes, de nombreux utilisateurs utilisent toujours le navigateur ie11. Alors, que dois-je faire si le système Win11 ne peut pas utiliser le navigateur ie ? Windows11 prend-il toujours en charge ie11 ? Jetons un coup d'œil à la solution. Solution au problème selon lequel Win11 ne peut pas utiliser le navigateur ie11 1. Tout d'abord, cliquez avec le bouton droit sur le menu Démarrer et sélectionnez « Invite de commandes (administrateur) » pour l'ouvrir. 2. Après ouverture, entrez directement « Netshwinsockreset » et appuyez sur Entrée pour confirmer. 3. Après confirmation, entrez « netshadvfirewallreset&rdqu ».
 Explication détaillée de l'endroit où les cookies du navigateur sont stockés
Jan 19, 2024 am 09:15 AM
Explication détaillée de l'endroit où les cookies du navigateur sont stockés
Jan 19, 2024 am 09:15 AM
Avec la popularité d’Internet, l’utilisation de navigateurs pour surfer sur Internet est devenue un mode de vie. Dans l'utilisation quotidienne des navigateurs, nous rencontrons souvent des situations où nous devons saisir les mots de passe de comptes, comme les achats en ligne, les réseaux sociaux, les e-mails, etc. Ces informations doivent être enregistrées par le navigateur afin qu'elles n'aient pas besoin d'être saisies à nouveau lors de votre prochaine visite. C'est alors que les cookies sont utiles. Que sont les cookies ? Le cookie fait référence à un petit fichier de données envoyé par le serveur au navigateur de l'utilisateur et stocké localement. Il contient le comportement des utilisateurs de certains sites Web.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Foire aux questions et solutions concernant les paramètres des cookies
Jan 19, 2024 am 09:08 AM
Foire aux questions et solutions concernant les paramètres des cookies
Jan 19, 2024 am 09:08 AM
Problèmes courants et solutions pour les paramètres des cookies, des exemples de code spécifiques sont nécessaires Avec le développement d'Internet, les cookies, en tant que l'une des technologies conventionnelles les plus courantes, ont été largement utilisés dans les sites Web et les applications. En termes simples, un cookie est un fichier de données stocké sur l'ordinateur de l'utilisateur qui peut être utilisé pour stocker les informations de l'utilisateur sur le site Web, notamment le nom de connexion, le contenu du panier, les préférences du site Web, etc. Les cookies sont un outil essentiel pour les développeurs, mais en même temps, des paramètres de cookies sont souvent rencontrés.
 Comment annuler le saut automatique vers Edge lors de l'ouverture d'IE dans Win10_Solution vers le saut automatique de la page du navigateur IE
Mar 20, 2024 pm 09:21 PM
Comment annuler le saut automatique vers Edge lors de l'ouverture d'IE dans Win10_Solution vers le saut automatique de la page du navigateur IE
Mar 20, 2024 pm 09:21 PM
Récemment, de nombreux utilisateurs de Win10 ont constaté que leur navigateur IE passe toujours automatiquement au navigateur Edge lorsqu'ils utilisent des navigateurs informatiques. Alors, comment désactiver le saut automatique vers Edge lors de l'ouverture d'IE dans Win10 ? Laissez ce site présenter soigneusement aux utilisateurs comment passer automatiquement au bord et se fermer lors de l'ouverture d'IE dans Win10. 1. Nous nous connectons au navigateur Edge, cliquons sur... dans le coin supérieur droit et recherchons l'option de paramètres déroulante. 2. Après avoir entré les paramètres, cliquez sur Navigateur par défaut dans la colonne de gauche. 3. Enfin, dans la compatibilité, on coche la case pour ne pas autoriser le rechargement du site web en mode IE et on redémarre le navigateur IE.





