
Dans cet article, nous partageons principalement avec vous l'arbre de syntaxe abstraite JS simple et clair. Nous allons d'abord présenter ce qu'est un arbre de syntaxe abstraite, en espérant aider tout le monde.
Babel est désormais un incontournable dans presque tous les projets, mais son principe de fonctionnement ne peut éviter d'analyser js dans le processus de génération. Babel a un moteur babylon, et l'acron du projet a été fork au début avant de comprendre. Voyons d'abord ce que ce moteur analyse. Non seulement Babel mais aussi webpack utilisent un analyseur JavaScript pour convertir le code en un arbre de syntaxe abstrait. Cet arbre définit le code lui-même, les instructions d'affectation, les instructions de déclaration et les instructions d'opération peuvent être localisées avec précision
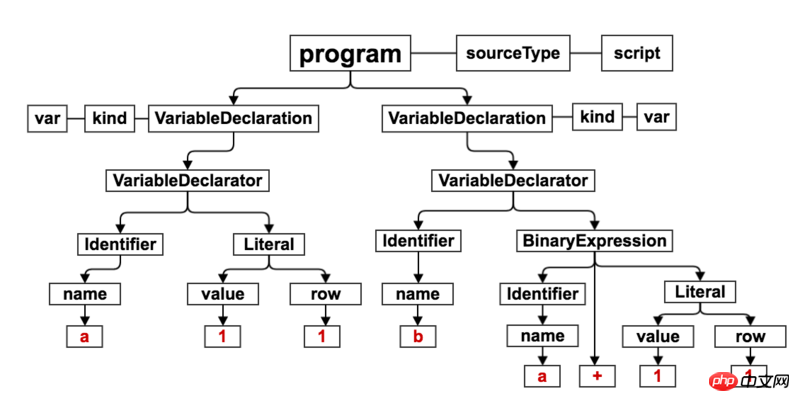
Nous pouvons regarder un exemple simple :
var a = 1; var b = a + 1;
Nous avons passé ce site Web, qui est un site Web de moteur Esprima, très simple à utiliser. Dessinez l'organigramme. est le suivant :

Et son format d'objet json est comme ceci :
{
"type": "Program",
"body": [
{
"type": "VariableDeclaration",
"declarations": [
{
"type": "VariableDeclarator",
"id": {
"type": "Identifier",
"name": "a"
},
"init": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
],
"kind": "var"
},
{
"type": "VariableDeclaration",
"declarations": [
{
"type": "VariableDeclarator",
"id": {
"type": "Identifier",
"name": "b"
},
"init": {
"type": "BinaryExpression",
"operator": "+",
"left": {
"type": "Identifier",
"name": "a"
},
"right": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
}
],
"kind": "var"
}
],
"sourceType": "script"
}Chrome a v8, Firefix a spidermonkey Il existe également des moteurs couramment utilisés :
esprima
acron



2. . Installez les modules npm d'esprima, estraverse et escodegen sous le projet de test
npm i esprima estraverse escodegen --save
const esprima = require('esprima');
let code = 'const a = 1';
const ast = esprima.parseScript(code);
console.log(ast);Script {
type: 'Program',
body:
[ VariableDeclaration {
type: 'VariableDeclaration',
declarations: [Array],
kind: 'const' } ],
sourceType: 'script' }const estraverse = require('estraverse');
estraverse.traverse(ast, {
enter: function (node) {
node.kind = "var";
}
});
console.log(ast);Script {
type: 'Program',
body:
[ VariableDeclaration {
type: 'VariableDeclaration',
declarations: [Array],
kind: 'var' } ],
sourceType: 'script' }const escodegen = require("escodegen");
const transformCode = escodegen.generate(ast)
console.log(transformCode);var a = 1;
const a = 1var a = 1
Site Web recommandé
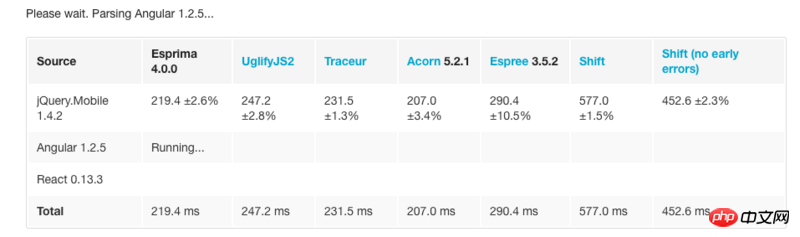
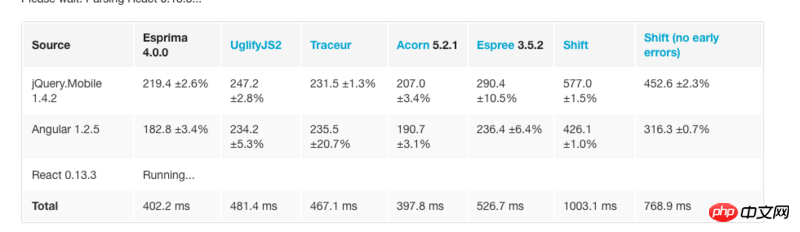
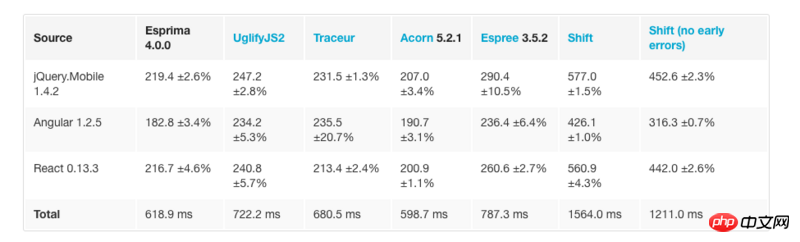
vitesse comparaison
AST explorer
visualisation esprima
Visualisation en ligne d'AST
Résumé
Recommandations associées :
Résumé de 10 façons courantes d'améliorer l'efficacité du codage dans la syntaxe jsLes essentiels de la programmation Javascript_Syntaxe JS Dictionnaire_Connaissances de baseExplication détaillée de la syntaxe AngularJS_AngularJSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!