Partage de cas de l'interface de gestion d'arrière-plan VUE
Dans cet article, nous partageons principalement avec vous des cas d'interface de gestion backend VUE. Les principales fonctions sont les suivantes.
Fonction de connexion et de déconnexion
Commutation internationalisée des interfaces chinoises et anglaises
Liste de menus dynamiques
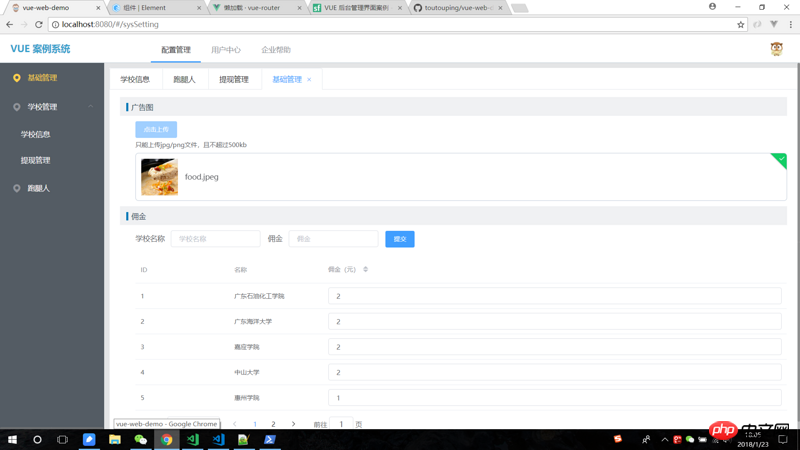
Réalisez un affichage de commutation de composants grâce à l'ajout et à la soustraction dynamiques d'onglets
Fonction de menu de changement d'itinéraire
Vue réalise la construction d'un cadre frontal Web En ajoutant des composants indépendants sur cette base, vous pouvez rapidement développer un système de gestion backend complet
Affichage des effets<.>

# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report # run unit tests npm run unit # run all tests npm test
├─ .eslintrc.js ├─ index.html ├─ package.json // 配置文件 ├─ README.md // 说明文件 ├─ build // webpack打包执行文件 ├─ config // webpack打包配置文件 ├─ code-standards //编码规范 ├─ src │ ├─ main.js // webpack入口/项目启动入口 │ ├─ api // 存放api接口文件,服务层 │ ├─ common // 存放私有系统的公共样式、脚本、图片 │ │ ├─ css │ │ │ └─ common.css // 公共样式 │ │ ├─ img // 公共图片 │ │ ├─ js │ │ │ ├─ common.js // 公共脚本 │ │ │ └─ utils.js // 工具类 │ ├─ config │ │ ├─ index.js // 共有配置文件 │ ├─ router │ │ ├─ index.js // 存放路由 │ ├─ views // 视图 (路由跳转的页面) │ ├─ pages //子视图(嵌套) │ │ ├─ pages.md │ ├─ vuex // 这一块将存放于common项目 │ │ ├─ index.js │ │ ├─ actions │ │ ├─ getters │ │ └─ modules
Créer un système de gestion backend à l'aide de React Family Bucket Explication détaillée des exemples
[Modèle backend] Collecte de 5 modèles de système de gestion backend de sites Web haut de gamme et élégants
Recommandation du jour : dix simples et modèle de système de gestion backend de site Web élégant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk et Baidu Netdisk sont tous deux des outils de stockage très pratiques. De nombreux utilisateurs se demandent si ces deux logiciels sont interopérables ? Comment partager Quark Netdisk avec Baidu Netdisk ? Laissez ce site présenter en détail aux utilisateurs comment enregistrer les fichiers Quark Network Disk sur Baidu Network Disk. Comment enregistrer des fichiers de Quark Network Disk vers Baidu Network Disk Méthode 1. Si vous souhaitez savoir comment transférer des fichiers de Quark Network Disk vers Baidu Network Disk, téléchargez d'abord les fichiers qui doivent être enregistrés sur Quark Network Disk, puis ouvrez le client Baidu Network Disk, sélectionnez le dossier dans lequel le fichier compressé doit être enregistré et double-cliquez pour ouvrir le dossier. 2. Après avoir ouvert le dossier, cliquez sur « Télécharger » dans le coin supérieur gauche de la fenêtre. 3. Recherchez le fichier compressé qui doit être téléchargé sur votre ordinateur et cliquez pour le sélectionner.
 Les astuces Python peuvent toujours implémenter une interface graphique sans utiliser Gui
Apr 12, 2023 pm 04:43 PM
Les astuces Python peuvent toujours implémenter une interface graphique sans utiliser Gui
Apr 12, 2023 pm 04:43 PM
S'il y a quelque chose dont les programmeurs ont peur, alors je pense que c'est peut-être ça : les besoins ont encore changé ! Non, après que l'auteur a développé une application Web basée sur un navigateur, le client a déclaré : Le programme n'a pas besoin de pièces internes ( réseau) ) environnement... Cela signifie que l'environnement Python ne peut pas être installé ! Qui nous appelle programmeurs ? Pourquoi ne développons-nous pas simplement une version GUI ? Ce n'est pas un problème pour moi... Mais après avoir entendu le temps imparti, je Je n'ai pas pu me calmer... ...Afin de ne pas affecter l'évaluation du client, nous ne pouvons donner qu'une semaine. Bien qu'il ne soit pas difficile de concevoir l'interface graphique, il faut régler le service et l'interface interactive avec le ! sinon, vous devrez écrire une interface séparée pour l'interface graphique, ce qui ne prend évidemment pas assez de temps. Non, réfléchissons à une autre façon... sinon nous pourrions simplement utiliser le Web
 Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Tout d'abord, nous entrons dans NetEase Cloud Music, puis cliquons sur l'interface de la page d'accueil du logiciel pour accéder à l'interface de lecture de chansons. 2. Ensuite, dans l'interface de lecture de la chanson, recherchez le bouton de fonction de partage en haut à droite, comme indiqué dans l'encadré rouge de la figure ci-dessous, cliquez pour sélectionner le canal de partage dans le canal de partage, cliquez sur l'option « Partager sur » sur en bas, puis sélectionnez le premier « WeChat Moments » qui vous permet de partager du contenu avec WeChat Moments.
 Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Récemment, le client Android Baidu Netdisk a inauguré une nouvelle version 8.0.0. Cette version apporte non seulement de nombreux changements, mais ajoute également de nombreuses fonctions pratiques. Parmi eux, le plus frappant est l’amélioration de la fonction de partage de dossiers. Désormais, les utilisateurs peuvent facilement inviter des amis à rejoindre et partager des fichiers importants au travail et dans la vie, obtenant ainsi une collaboration et un partage plus pratiques. Alors, comment partager les fichiers que vous devez partager avec vos amis ? Ci-dessous, l'éditeur de ce site vous fera une introduction détaillée, j'espère qu'il pourra vous aider ! 1) Ouvrez l'application Baidu Cloud, cliquez d'abord pour sélectionner le dossier approprié sur la page d'accueil, puis cliquez sur l'icône [...] dans le coin supérieur droit de l'interface (comme indiqué ci-dessous) 2) Cliquez ensuite sur [+] dans la colonne "Membres partagés" 】, et enfin cochez tous
 Quelles sont les clés d'activation de Win7 Enterprise Edition ?
Jul 09, 2023 pm 03:01 PM
Quelles sont les clés d'activation de Win7 Enterprise Edition ?
Jul 09, 2023 pm 03:01 PM
Avez-vous la dernière clé d'activation pour Win7 Enterprise Edition ? Si vous installez la version officielle de Win7 Enterprise, vous serez invité à l'activer avec la clé de produit Windows7 Enterprise, sinon elle ne fonctionnera pas correctement. L'éditeur partagera donc avec vous quelques mots de passe d'activation de la version win7 entreprise, jetons un coup d'œil. 6 JQ
 Partage de compte membre Mango tv 2023
Feb 07, 2024 pm 02:27 PM
Partage de compte membre Mango tv 2023
Feb 07, 2024 pm 02:27 PM
Mango TV propose différents types de films, séries télévisées, émissions de variétés et autres ressources, et les utilisateurs peuvent choisir librement de les regarder. Les membres de Mango TV peuvent non seulement regarder toutes les séries VIP, mais également définir la qualité d'image la plus haute définition pour aider les utilisateurs à regarder les séries avec plaisir. Ci-dessous, l'éditeur vous proposera des comptes d'adhésion gratuits à Mango TV que les utilisateurs pourront utiliser, dépêchez-vous et jetez un œil. Regarde. Mango TV dernier compte membre partage gratuit 2023 : Remarque : Ce sont les derniers comptes membres collectés, vous pouvez vous connecter et les utiliser directement, ne changez pas le mot de passe à volonté. Numéro de compte : 13842025699 Mot de passe : qds373 Numéro de compte : 15804882888 Mot de passe : evr6982 Numéro de compte : 13330925667 Mot de passe : jgqae Numéro de compte : 1703
 Que dois-je faire si le mot interface devient plus petit ?
Mar 20, 2024 pm 09:30 PM
Que dois-je faire si le mot interface devient plus petit ?
Mar 20, 2024 pm 09:30 PM
Lorsque nous utilisons des ordinateurs pour utiliser et éditer des documents Word, nous ne savons souvent pas où nous avons touché, et l'interface devient soudainement très petite. Parfois, le texte du document Word ne peut pas être vu clairement. Certaines personnes peuvent paniquer lorsqu'elles rencontrent un tel problème, pensant que l'ordinateur fonctionne mal. En fait, c'est simplement parce que vous avez rencontré un certain paramètre et ajusté l'affichage. Donc, si vous modifiez accidentellement la taille de l’affichage de l’interface, comment devez-vous le restaurer et l’ajuster ? Que dois-je faire si le mot interface devient plus petit ? Ci-dessous, nous partagerons plusieurs façons de le résoudre. J'espère que vous pourrez facilement le résoudre lorsque vous rencontrez un tel problème. Tout d’abord, nous créons et ouvrons un document Word et effectuons des opérations d’édition simples pour afficher les étapes. Dans l'image ci-dessous
 Résolvez le problème selon lequel le partage Discuz WeChat ne peut pas être affiché
Mar 09, 2024 pm 03:39 PM
Résolvez le problème selon lequel le partage Discuz WeChat ne peut pas être affiché
Mar 09, 2024 pm 03:39 PM
Titre : Pour résoudre le problème de l'impossibilité d'afficher les partages Discuz WeChat, des exemples de code spécifiques sont nécessaires. Avec le développement de l'Internet mobile, WeChat est devenu un élément indispensable de la vie quotidienne des gens. Dans le développement de sites Web, afin d'améliorer l'expérience utilisateur et d'étendre la visibilité du site Web, de nombreux sites Web intégreront des fonctions de partage WeChat, permettant aux utilisateurs de partager facilement le contenu du site Web avec des groupes Moments ou WeChat. Cependant, parfois, lorsque vous utilisez des systèmes de forum open source tels que Discuz, vous rencontrerez le problème de l'impossibilité d'afficher les partages WeChat, ce qui entraîne certaines difficultés pour l'expérience utilisateur.






