
Le CSS est enfin suffisamment puissant pour atteindre facilement nos objectifs de conception. C'est la meilleure époque pour les développeurs Web. Maintenant, créons une page d'accueil à l'aide du génial outil Grid Layout.
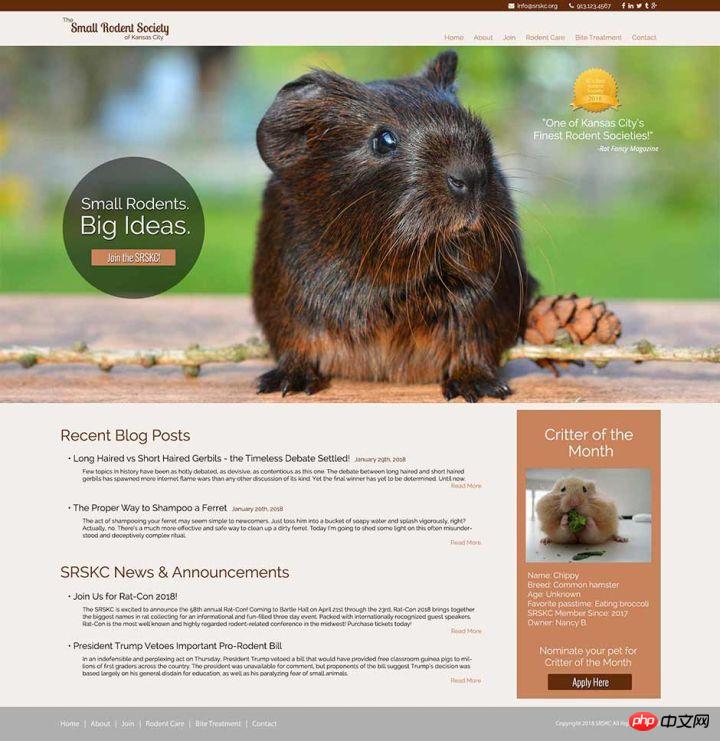
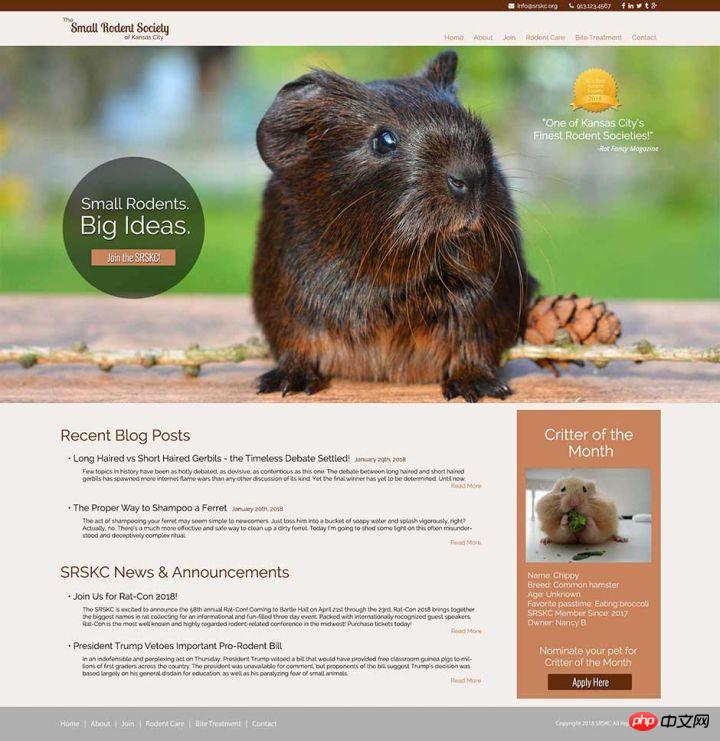
Voici la page que nous allons implémenter

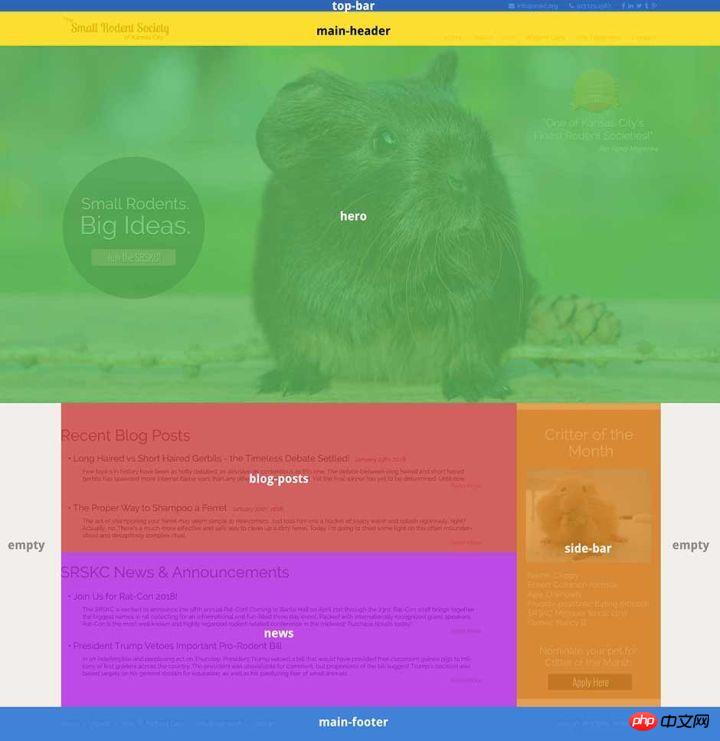
Avant de commencer à coder, nous il faut adopter une mentalité de grille. La première étape consiste à examiner notre conception et à la diviser en ses principaux composants de grille. Voici les divisions que j'ai faites pour cette conception :

Vous constaterez que la page entière est divisée en 7 zones de grille de niveau supérieur. Je dis "niveau supérieur" car on peut continuer à imbriquer des grilles à l'intérieur, ce qui est exactement ce que l'on va faire avec la partie héros :

C'est la structure de base du HTML. Je montrerai l'intégralité du fichier terminé plus tard, mais pour l'instant j'ai laissé de côté la plupart des détails. La partie importante à noter ici sont les 7 éléments qui sont les descendants directs de body : top-bar, main-header, hero, blog-posts, news, side-bar et main-footer. body deviendra notre conteneur de grille et ses enfants deviendront des éléments de grille.
Comme je viens de le mentionner, nous définirons également hero comme conteneur de grille. Il a deux enfants qui serviront d'éléments de grille : message et award.
<body> <header class="top-bar"> <!-- social links and contact info --> </header> <header class="main-header"> <!-- logo and main navigation --> </header> <section class="hero"> <p class="message"> <!-- circular element --> </p> <p class="award"> <!-- award image and quote --> </p> </section> <section class="blog-posts"> <!-- blog posts and excerpts --> </section> <section class="news"> <!-- news headlines and excerpts --> </section> <aside class="side-bar"> <!-- critter of the month info --> </aside> <footer class="main-footer"> <!-- footer menu and copyright --> </footer> </body>
Okey, nous allons l'expliquer de cette façon Nous ne montrerons pas tous les CSS utilisés dans le tutoriel, je montrerai le fichier final complet à la fin de l'article. . Pour l'instant, concentrons-nous uniquement sur la partie de la grille qui nous intéresse et sur les styles qui y sont directement liés.
Nous définissons d'abord le conteneur de grille principal sur body :
body{
display: grid;
grid-template-columns: 12% auto 400px 12%;
grid-template-rows: auto auto 950px auto auto auto;
}Nous venons de créer une grille avec 4 colonnes et 6 lignes, la première et la dernière colonnes seront le remplissage principal sur les deux côtés du contenu. J'ai défini la troisième colonne sur 400px car c'est là que nous placerons l'élément side-bar et nous voulons que ce soit une largeur fixe. L'élément hero (troisième ligne) a une hauteur fixe de 950px.
Maintenant, nous utilisons grid-template-areas pour définir où ira une certaine zone de grille. C'est la partie vraiment intéressante :
body{
display: grid;
grid-template-columns: 12% auto 400px 12%;
grid-template-rows: auto auto 950px auto auto auto;
grid-template-areas: "top-bar top-bar top-bar top-bar"
"main-header main-header main-header main-header"
"hero hero hero hero"
". blog-posts side-bar ."
". news side-bar ."
"main-footer main-footer main-footer main-footer";
}grid-template-areas nous permet de placer l'élément où nous voulons, et cette propriété nous donne une jolie visualisation de la disposition de l'élément. Il est à noter que les valeurs utilisées ici (top-bar, main-header, hero, etc.) ne font pas référence aux noms de classe de ces éléments, mais aux noms que nous leur avons donnés en utilisant le grid-area attribut. Ensuite, nous les nommerons.
Lorsque les noms des zones de grille sont répétés, l'élément s'étendra sur ces colonnes/lignes. Par exemple, top-bar s'étend sur quatre colonnes et side-bar s'étend sur quatre et cinq lignes. Le symbole . représente une cellule vide. Si vous regardez la conception complète ci-dessus, vous verrez comment cette définition correspond à notre modèle de grille.
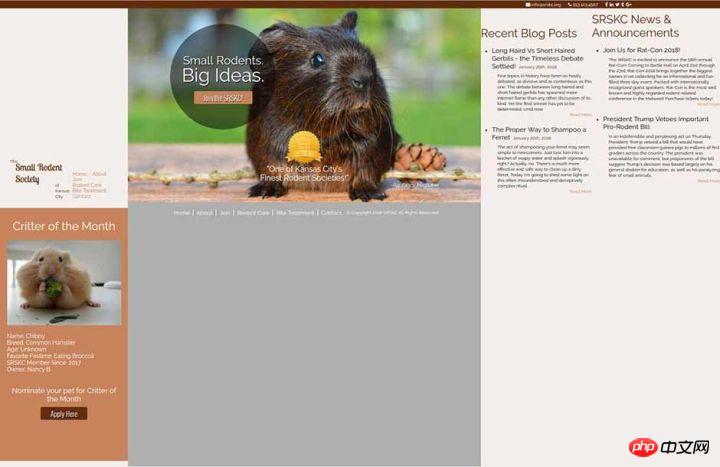
En supposant que nous ayons appliqué tous nos styles mais que nous n'ayons pas encore attribué de noms de zone de grille aux éléments de la grille, notre page n'a pas encore fière allure :

La grille placera automatiquement nos éléments dans la grille en fonction de leur ordre source avant d'attribuer des noms de zone de grille aux éléments de la grille. Ce n’est évidemment pas ce que nous souhaitons. Pour que notre mise en page fonctionne comme prévu, nous devons définir nos zones de grille. Alors passons à autre chose :
.top-bar{
grid-area: top-bar;
}
.main-header{
grid-area: main-header;
}
.hero{
grid-area: hero;
}
.blog-posts{
grid-area: blog-posts;
}
.news{
grid-area: news;
}
.side-bar{
grid-area: side-bar;
}
.main-footer{
grid-area: main-footer;
}Il est important de noter que ces noms peuvent être définis comme vous le souhaitez. Pour plus de commodité, j'ai choisi de les faire correspondre aux noms de classe.
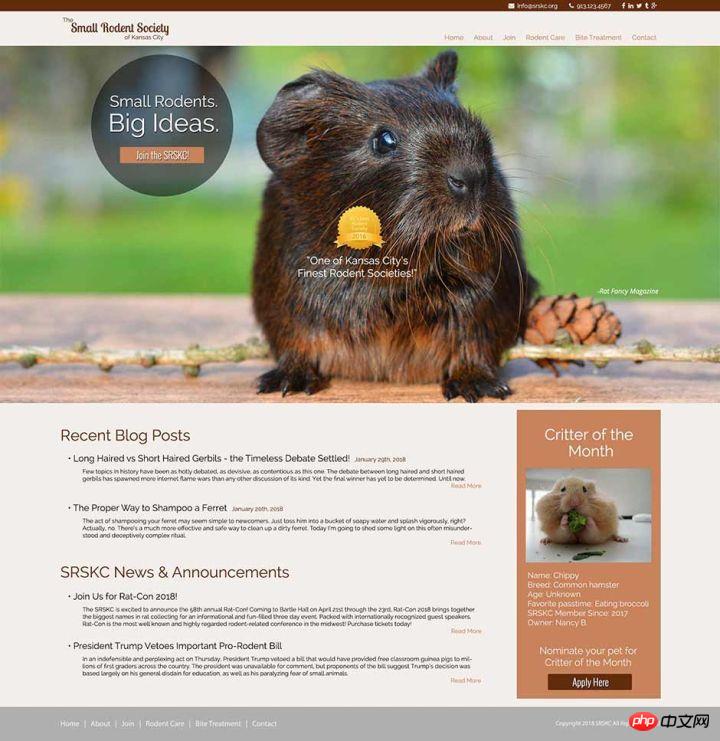
Maintenant que nous avons attribué des noms de zone de grille aux éléments de la grille, ils seront placés à leurs emplacements appropriés dans la grille. Cette étape fait une grande différence :

Tout est placé exactement comme nécessaire, à l'exception des éléments de la grille dans la section hero, nous sommes presque terminé.
Mais avant de corriger la partie hero, j'aimerais expliquer quelque chose qui est difficile à comprendre : les paramètres de la zone de remplissage de chaque côté du contenu principal. Pour rappel, déplaçons à nouveau les paramètres que nous venons de faire et ajustons les colonnes comme suit :
body{
grid-template-columns: 12% auto 400px 12%;
}设置为12%的两列用于填充主要内容两边的空白,但是它们仅用于第四行和第五行。 回想一下,我们告诉我们的top-bar、main-header、hero和main-footer元素跨越所有列,包括这两个“填充”列。 我们为什么这样做? 因为我们希望这些元素的背景色横跨越整个视窗宽度,且任何一侧都没有空白。 我们只想在 blog-post/news和sidebar元素周围留出空白(第四行和第五行)。
为了让元素水平覆盖整个宽度,同时让元素里面的内容保存一定的padding,我们需要显示地在这些元素上设置padding:
.top-bar{
padding: 4px 12%;
}
.main-header{
padding: 12px 12%;
}
.hero{
padding: 55px 12% 0 12%;
}
.main-footer{
padding: 25px 12%;
}我们给元素设置左右 padding 为12%,这和grid-template-areas定义中的第一列和最后一列的宽度是一样的。 现在,需要填充整个宽度的元素最终呈现的结果是,背景横跨水平宽度,但其内容在两侧都预留出12%的空白。 很赞!
好了,让我们来修复 hero 部分。 这也将是一个网格容器,因此我们把它定义为一个网格,就像刚刚做过的那样:
.hero{
display: grid;
grid-template-columns: auto 1fr auto;
grid-template-rows: auto auto auto;
grid-template-areas: ". . award"
"message . . "
". . . ";
}这是一个3×3的网格,除了中间的列,其它都设置为 auto。 我们给中间一列大小设为1fr,因为我们希望在第一列和最后一列用东西填充后,剩下的空间完全需要完全填满。
hero中只有两个元素:message和award。 我们要message占据第二行的第一列,我们要award占据第一行的第三列。所以我们的完整网格定义应该如下所示:
.hero{
display: grid;
grid-template-columns: auto 1fr auto;
grid-template-rows: auto auto auto;
grid-template-areas: ". . award"
"message . . "
". . . ";
}下面我们所要做的就是命名我们的元素:
.message{
grid-area: message;
}
.award{
grid-area: award;
}就这样,message和award卡入到位,我们的页面完成:

CSS Grid 使用媒体查询让重新排列整个布局变得非常简单。你所做的就是重新放置你的网格项。现在回到我们的设计,简单起见,我们只对两个宽度临界值做响应式处理,1600px 和 1050px。我们需要对一些元素(padding、margin等)进行一些小的样式调整,但是我不会把所有的样式调整都全部展示在这里。后面我会放出完整的代码,现在我们只需要关注关注网格相关的东西即可。
1600px 这个临界点的处理比较简单,当浏览器宽度到底1600px时我们将减少网站外部填充的地方。 之所以选择1600px,是到了这个宽度后12%填充看起来不太合适。为了解决这个问题,我们需要做的是在body上改变grid-template-columns的值,将第一列和最后一列减少到2%。 我们还需要调整其他元素的填充以匹配:
@media (max-width: 1600px) {
body{
grid-template-columns: 2% auto 400px 2%;
}
.top-bar{
padding: 4px 2%;
}
.main-header{
padding: 12px 2%;
}
.hero{
padding: 55px 2% 0 2%;
}
.main-footer{
padding: 25px 2%;
}
}对于下一个临界值,我们对网格项重新排列,使它们排列在一个列中。 再次回头看看我们原来的代码是如何对body进行设置的:
body{
display: grid;
grid-template-columns: 12% auto 400px 12%;
grid-template-rows: auto auto 950px auto auto auto;
grid-template-areas: "top-bar top-bar top-bar top-bar"
"main-header main-header main-header main-header"
"hero hero hero hero"
". blog-posts side-bar ."
". news side-bar ."
"main-footer main-footer main-footer main-footer";
}下面是重新设置的媒体查询:
@media (max-width: 1050px) {
body{
grid-template-columns: 3% auto 3%;
grid-template-rows: auto auto auto auto auto auto auto;
grid-template-areas: "top-bar top-bar top-bar"
"main-header main-header main-header"
"hero hero hero"
". blog-posts ."
". news ."
". side-bar ."
"main-footer main-footer main-footer";
}
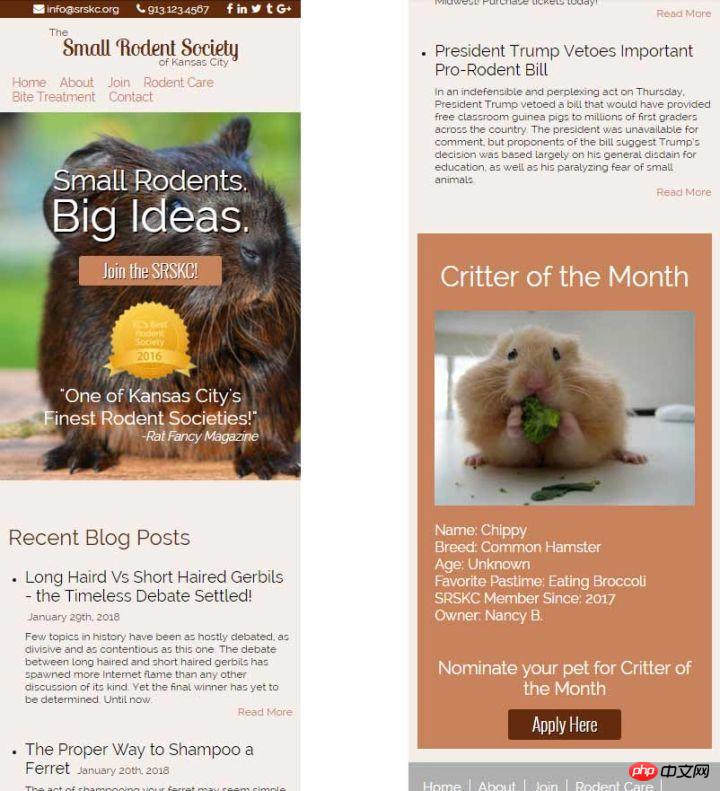
}我们在这里做了一些重要的改变:将列数从四个减少到三个,将第一列和最后一列的值改为3%(3%在较窄的宽度上优于2%),添加了 附加行,将所有行的长度改为auto,并将side-bar移动到自己的行。 现在我们的页面元素很适合在较窄的宽度下展示:

下面是我们的主页,以及完整的HTML和CSS文件。 你需要一个支持grid的浏览器来查看预览。 我建议启用Experimental Web Platform Features标志的Chrome 49+(地址栏输入 chrome:// flags ,并向下滚动到“Experimental Web Platform Features”)。
下面的嵌入式页面默认会以移动视图展示,可以点击“Edit on Codepen”在页面全宽下展示不同的效果:
在 CodePen 查看效果 Building a Home Page with Grid by Chris House (@chrishouse) .
补充:基本布局代码
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!