 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'utilisation conditionnelle des instances de classe CSS dans Vue
Explication détaillée de l'utilisation conditionnelle des instances de classe CSS dans Vue
Explication détaillée de l'utilisation conditionnelle des instances de classe CSS dans Vue
Souvent, le nom de classe CSS d'un élément doit être modifié lorsque le Web est en cours d'exécution. Mais lors de la modification des noms de classe, il est parfois préférable d'appliquer le style de manière conditionnelle. Par exemple, vous avez un effet de changement de page. L'effet de changement de page a généralement un effet de surbrillance, qui est utilisé pour afficher la page actuelle à l'utilisateur, ce qui est très utile pour l'utilisateur. Le style de l'élément est défini de manière conditionnelle, en fonction de la page actuellement consultée.
Cet article présente principalement l'utilisation conditionnelle des classes CSS dans Vue. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
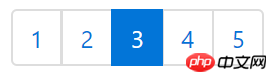
Un effet de changement de page courant ressemble à ceci :

Dans cet exemple, il y a cinq pages, et une seule d'entre elles est sélectionnée à la fois. Si vous créez un paginateur avec Bootstrap, la page sélectionnée aura une classe CSS nommée active appliquée aux éléments de la liste. Si la page est la page actuellement consultée, vous souhaitez que cette classe soit appliquée. En d’autres termes, vous souhaitez appliquer le nom de classe actif de manière conditionnelle. Dans Vue, une méthode est fournie pour appliquer conditionnellement des classes CSS aux éléments. Cette technologie vous sera démontrée dans le contenu suivant.
Pour appliquer conditionnellement une classe CSS au moment de l'exécution, elle doit être liée à un objet JavaScript. Pour mener à bien cette tâche, deux étapes doivent être complétées. Tout d'abord, vous devez vous assurer que le nom de la classe CSS est défini, puis créer la liaison de classe dans le modèle. J'expliquerai ces étapes en détail ailleurs dans cet article.
Étape 1 : Définissez vos noms de classes CSS
Imaginez que sur une période de temps, les cinq recommandations de pages présentées dans l'image ci-dessus ont été créées à l'aide d'un code HTML comme celui-ci Construit :
<p id="myApp">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >1</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >2</a></li>
<li class="page-item active"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >3</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >4</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >5</a></li>
</ul>
</nav>
</p>Remarque : Chaque élément de liste li dans cet extrait de code représente chaque page. L'élément modifié fait référence au nom de la classe d'élément de page. Dans ce code, le framework CSS Bootstrap est utilisé. Cependant, s’il n’est pas défini, assurez-vous qu’il l’est quelque part. Cependant, la deuxième classe CSS est la plus pertinente pour cet article. Le nom de la classe CSS
active est utilisé pour identifier la page actuellement sélectionnée. Dans cet article, cette classe CSS est également couramment utilisée dans le framework Bootstrap. Comme le montre l'extrait de code ci-dessus, la classe active n'est utilisée que dans le troisième élément de la liste. Comme vous pouvez le deviner, il s’agit de la classe CSS que vous souhaitez appliquer de manière conditionnelle. Pour ce faire, vous devez ajouter un objet JavaScript.
Étape 2 : liez le nom de votre classe CSS
Restructurons le code à la première étape. Lors de la création de liaisons de classe dans des modèles, vous disposez de deux options principales : utiliser la syntaxe d'objet ou utiliser la syntaxe de tableau. Ensuite, je vais vous montrer comment utiliser les deux méthodes.
Utilisation de la syntaxe objet
Pour créer une liaison de classe à l'aide de la syntaxe objet, vous devez utiliser des expressions JavaScript. Les expressions que nous utiliserons sont visibles dans le code ci-dessous. Le code pertinent est le suivant :
<p id="myApp">
<nav aria-label="An example with pagination">
<ul class="pagination">
<li v-for="page in totalPages" v-bind:class="{'page-item':true, 'active':(page === currentPage)}">
<a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ page }}</a>
</li>
</ul>
</nav>
</p>Afin de réduire la quantité de code, la directive v-for dans Vue est utilisée ici. Cette directive est utilisée pour restituer des éléments en boucle. L'élément dans cet exemple est la page elle-même. En plus d'utiliser la directive v-for, la directive v-bind est également utilisée. La directive
v-bind lie l'attribut de classe d'un élément à une instance de Vue. Une instance Vue est définie comme ceci :
var app = new Vue({
el: '#myApp',
data: {
totalPages: 5,
currentPage: 3
}
});L'objet de données sur cette instance Vue inclut une propriété nommée currentPage. Si vous revisitez le modèle HTML défini ci-dessus, vous remarquerez que cet attribut est référencé. En pratique, l'objet JavaScript associé à chaque liaison de classe ressemble à ceci :
{'page-item':true, 'active':(page === currentPage)}Cet objet définit deux propriétés : page-item et active . Il convient de noter que ce sont les noms des deux classes CSS évoquées à la première étape. À l'étape 2, ces deux références de classe sont devenues des noms de propriété dans l'objet JavaScript. Les valeurs associées à ces noms de propriétés sont des expressions JavaScript. Si l'expression est évaluée à true , le nom de la classe CSS sera inclus. Si l'expression est évaluée à false , la classe CSS n'est pas incluse. Une fois ces règles en place, examinons chaque propriété.
Le premier élément de page d'attribut a une vraie valeur. Cette valeur codée en dur est utilisée car nous souhaitons toujours inclure la classe page-item. La deuxième propriété est active , qui utilise une expression JavaScript. Lorsque cette expression est vraie, la classe active est appliquée. Cela nous utilise pour appliquer conditionnellement la classe active en fonction de la valeur de currentPage.
body {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.pagination {
justify-content: center;
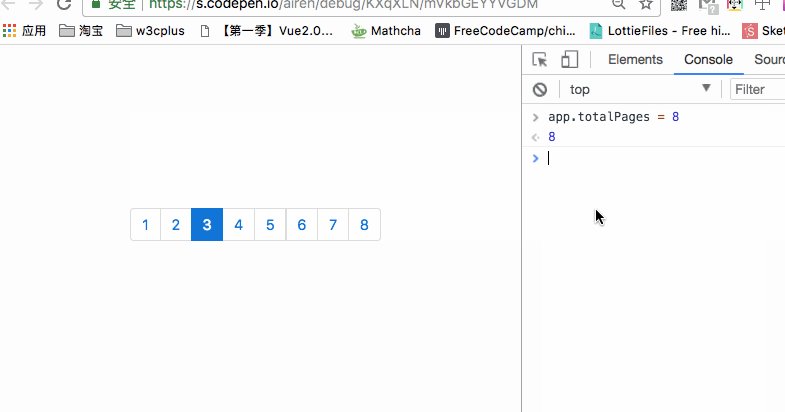
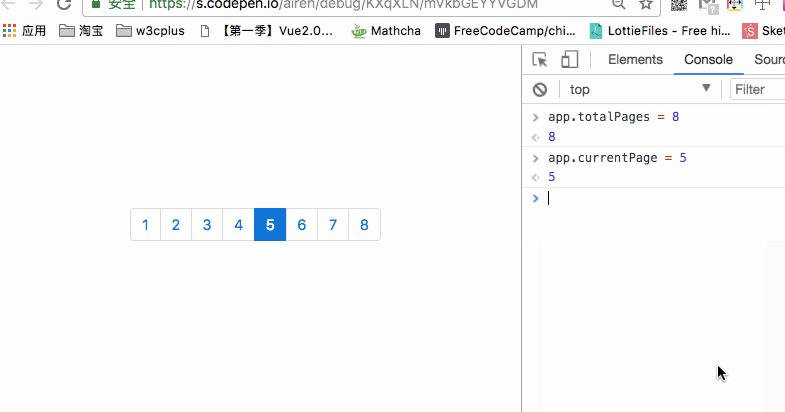
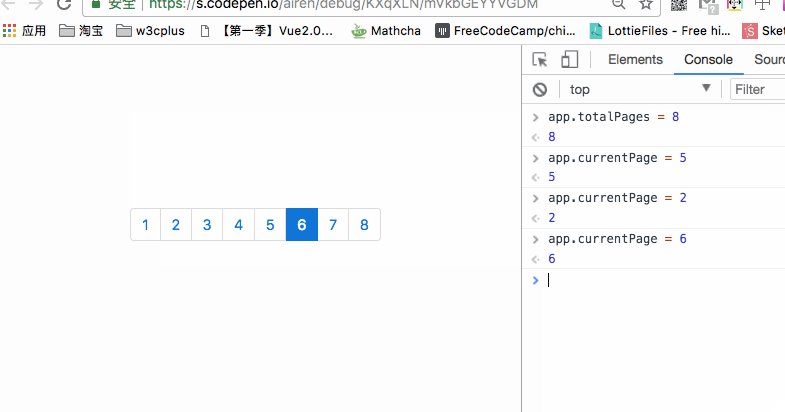
}Chaque fois que la valeur de currentPage est modifiée, active sera appliquée à son élément de liste correspondant. Par exemple, l'effet ci-dessous :

Une autre façon d'appliquer conditionnellement la classe active consiste à la lier à un tableau.
Utilisation de la syntaxe de tableau
Vue permet d'ajouter des noms de classes CSS aux listes en les liant à un tableau. Si vous souhaitez utiliser la syntaxe de tableau, la structure HTML de l'étape 1 doit être ajustée. Le code modifié est le suivant :
<p id="myApp">
<nav aria-label="An example with pagination">
<ul class="pagination">
<li v-for="page in totalPages" v-bind:class="[pageItemClass, (page === currentPage) ? activeClass : '']">
<a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ page }}</a>
</li>
</ul>
</nav>
</p>和上一个示例的区别就是类绑定上使用数组。这种替代方法需要在 data 对象中添加两个额外的属性。这两个属笥是 pageItemClass 和 activeClass 。更新Vue初始化的代码:
var app = new Vue({
el: '#myApp',
data: {
totalPages: 5,
currentPage: 3,
pageItemClass: 'page-item',
activeClass: 'active'
}
});正如你看到了, data 对象变了,虽然 data 对象大小变大了,但是使用数组语法时,模板中的代码稍微干净一些。对象语法更紧凑一些。
对象语法和数组语法之间的选择归结为个人爱好。
这两种方法都可能使你的HTML模板更加复杂。然而,实际上还有更多的事情发生。在实现中,我们正在关注如何分离。我们正在创建一个由数据驱动的模板。这使用的视图更容易测试,并且在应用程序变大时更容易维护。
总结
本文根据 @Chad Campbell 的《 Conditionally Applying a CSS Class in Vue.js 》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处: https://www.sitepoint.com/conditionally-applying-css-class-vue-js/ 。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton



