
Cet article porte sur les bases de l'apprentissage JS, l'apprentissage du concept prototype d'objets Object, les amis intéressés peuvent s'y référer. J'espère que cela aide tout le monde.
Concept d'objet
En JavaScript, tous les types de référence sont des objets. Comme dans function Foo () {}, Foo lui-même est une référence à un objet.
Créer une méthode objet méthode littérale nouvelle déclaration de fonction constructeur Object.create
Objet littéral
niveau de langage javascript création rapide d'instances d'objets
var obj = {foo: 'foo', bar: 'bar'}; // Object对象字面量
var obj2 = [obj, 'foo', 'bar']; // Array数组字面量
var obj3 = /^[a-zA-Z0-9]$/; // RegExp正则字面量
var obj4 = function(){}; // Function函数字面量nouveau constructeur
Par le constructeur de l'objet intégré, ou une fonction personnalisée. À l'aide de l'opérateur new, un objet est créé et la méthode constructeur est exécutée.
var obj = new Object(); var obj2 = new Array(1000); var obj3 = new RegExp('^[a-zA-Z0-9]$'); var obj4 = new Function('a', 'b', 'return a + b;');
Déclaration de fonction
Les objets créés par la déclaration de fonction sont des objets spéciaux.
function Foo() {}
Foo instanceof Object;
Foo instanceof Function;Object.create
Passer un objet comme prototype de l'objet renvoyé, créer un nouvel objet et pointer le prototype de le nouvel objet à passer dans l'objet.
var foo = {
'foo': 'foo',
'bar': 'bar'
};
var o = Object.create(foo); // o.__proto__ = foo
console.log(o.foo); // o.__proto__.fooUtilisez Object.create(null) pour renvoyer un objet littéral.
var o = Object.create(null); o instanceof Object; // return false; o.toString(); // Uncaught TypeError
Objet prototype
Chaque objet a un attribut __proto__ intégré pointant vers l'attribut de fonction prototype qui le construit. Le
prototype.constructor du constructeur pointe vers le constructeur Cette vie. . Le processus de recherche des attributs d'un objet comprend les parties suivantes :
Rechercher le descripteur de données (inscriptible, valeur) ou le descripteur d'accès (getter, setter) de l'attribut de l'objet si la requête le trouve. , renvoie la valeur correspondante. Si la requête est introuvable, passez à l'étape 2. Recherchez si la valeur de l'attribut d'objet est explicitement définie (peut être détectée par Object.getOwnPropertyNames). Si l'attribut d'objet est défini, la valeur définie est renvoyée. Sinon, passez à l'étape 3. Trouver le prototype caché de l'objet__proto__Les propriétés de l'objet, les règles sont les mêmes que les étapes 1 et 2. S'il n'est pas encore trouvé, répétez l'étape 3 jusqu'à ce que __proto__ soit nul.
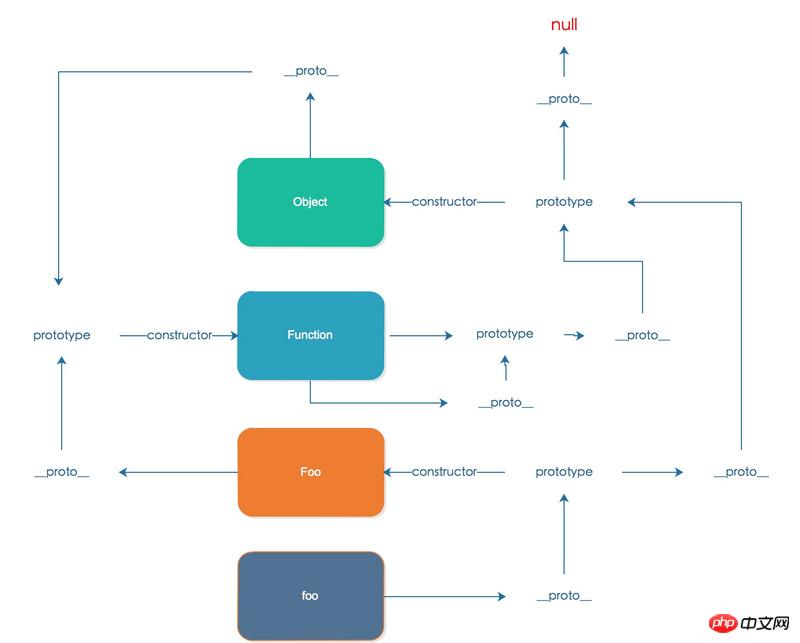
Le cas spécifique est présenté dans la figure ci-dessous :

Détection d'un prototype d'objet
Test d'un objet dans sa chaîne de prototypes Existe-t-il un attribut prototype d'un constructeur dans l'opérateur
instanceof Object.prototype.isPrototypeOf
instanceof
, détection au niveau du langage prototype de l'objet Indique si la chaîne contient le prototype du constructeur
function Foo () {}
Foo instanceof Function; // return true
Foo instanceof Object; // return trueMockinstanceof Détermine si le constructeur de la chaîne de prototypes de l'objet contient le constructeur transmis, __proto__ dans certains navigateurs exposent aux utilisateurs l'attribut function de l'objet prototype du constructeur
, Utilisé pour détecter si l'objet prototype d'un constructeur existe dans la chaîne de prototypes de l'objet cible.
function Bar () {}
function isInstanceof (obj, Constructor) {
if (obj === null) {
return false;
}
// 忽略 string, number, boolean, null, undefined 类型干扰
if (!~['object', 'function'].indexOf(typeof obj)) {
return false;
}
var prototype = obj.__proto__;
while(prototype) {
if (prototype.constructor === Constructor) {
return true;
}
prototype = prototype.__proto__;
}
return false;
}
isInstanceof(Bar, Function);
isInstanceof(Bar, Object);Obtenir le prototype d'objet Object.getPrototypeOf
function Baz () {}
var baz = new Baz();
Baz.prototype.isPrototypeOf(baz);
Function.prototype.isPrototypeOf(baz);
Object.prototype.isPrototypeOf(baz);Définir le prototype d'objet Object.create Object.setPrototypeOf__proto__
Object.create
var o = {};
var prototype = Object.getPrototypeOf(o);
console.log(prototype === Object.prototype); // return true
// 部分浏览器有效
var o2 = {};
console.log(o2.__proto__ === Object.prototype); // return trueObject.setPrototypeOf
Définit directement le prototype implicite de l'objet
function Foo () {}
function Bar () {}
Foo.prototype.foo = 'foo';
Bar.prototype = Object.create(Foo.prototype);
Bar.prototype.constructor = Bar; // 修正原型链的constructor
var o = new Bar();
console.log(o.foo); // return foo;
console.log(o instanceof Bar); // return true__proto__Connexe recommandations :
function Foo () {}
Foo.prototype.name = 'foo';
var o = Object.create(null);
Object.setPrototypeOf(o, Foo.prototype);
console.log(o.name); // return fooExemple de code expliquant en détail l'objet Object en JavaScript
jQuery sérialise le formulaire en une instance de l'objet Object
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!