L'utilisation spécifique du slot et du slot-scope dans vue
Cet article présente principalement l'utilisation spécifique de slot et slot-scope dans vue. L'éditeur pense que c'est plutôt bien. Maintenant, je vais le partager avec vous et vous donner une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Écrit devant
La documentation sur les machines à sous en vue est très courte et le langage est très concis, plus ses différences dans le la fréquence et l'ordre d'utilisation des options courantes telles que les méthodes, les données, les calculs, etc. peuvent amener les développeurs qui sont nouveaux dans les machines à sous à penser facilement "Oubliez ça, apprenez-le plus tard, vous pouvez déjà écrire des composants de base de toute façon", alors fermez simplement le voir la documentation.
En fait, le concept des machines à sous est très simple, et ce qui suit est divisé en trois parties. Cette partie est également écrite dans l'ordre de la documentation vue.
Avant d'entrer dans la troisième partie, laissez les étudiants qui n'ont pas été exposés aux slots avoir une idée simple de ce qu'est un slot : un slot, également appelé slot, est un modèle HTML d'un composant. display L'affichage ou non et la manière de l'afficher sont déterminés par le composant parent. En fait, les deux problèmes fondamentaux d'un slot sont mis en évidence ici, à savoir s'il faut l'afficher et comment l'afficher.
Étant donné que le slot est un modèle, tout composant peut en fait être divisé en deux catégories : les modèles sans slot et les modèles de slot du point de vue du type de modèle.
Les modèles sans emplacement font référence aux modèles HTML, qui font référence à « p, span, ul, table », etc. L'affichage et le masquage des modèles sans emplacement et la manière de les afficher sont contrôlés par le plug-in lui-même ; le plug-in Le modèle de slot est un slot, qui est une coquille vide, car son affichage et son masquage ainsi que le modèle HTML final utilisé pour l'affichage sont contrôlés par le composant parent. Cependant, la position de l'affichage du slot est en effet déterminée par le sous-composant lui-même. Lorsque le slot est écrit dans le modèle de composant, le modèle transmis depuis le composant parent sera affiché à l'avenir.
Slot unique | Emplacement par défaut | Emplacement anonyme
Le premier est un emplacement unique Un emplacement unique est le nom officiel de vue, mais en fait c'est le cas. peut également être appelé emplacement par défaut, ou contrairement à un emplacement nommé, nous pouvons l'appeler un emplacement anonyme. Parce qu'il n'est pas nécessaire de définir l'attribut name.
Un seul slot peut être placé n'importe où dans un composant, mais comme son nom l'indique, il ne peut y avoir qu'un seul slot de ce type dans un composant. En conséquence, il peut y avoir de nombreux emplacements nommés, à condition que les noms (attributs de nom) soient différents.
Ce qui suit est un exemple.
Composant parent :
<template>
<p class="father">
<h3>这里是父组件</h3>
<child>
<p class="tmpl">
<span>菜单1</span>
<span>菜单2</span>
<span>菜单3</span>
<span>菜单4</span>
<span>菜单5</span>
<span>菜单6</span>
</p>
</child>
</p>
</template>Composant enfant :
<template> <p class="child"> <h3>这里是子组件</h3> <slot></slot> </p> </template>
Dans cet exemple, étant donné que le composant parent est écrit à l'intérieur de
<p class="tmpl"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p>
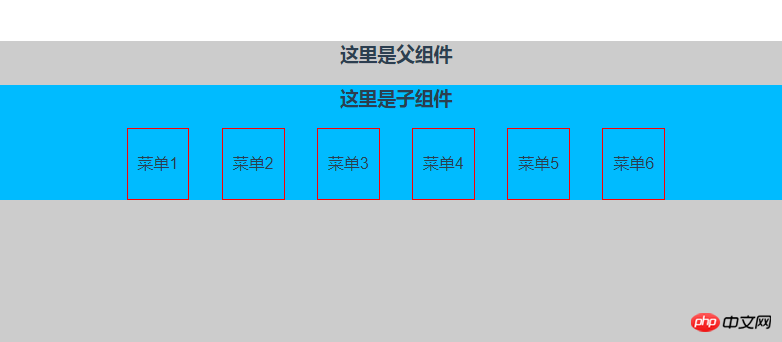
Le résultat final du rendu est tel qu'indiqué sur la figure :

Remarque : toutes les démos ont été stylisées pour une observation plus facile. Parmi eux, le composant parent est rempli d'un fond gris et les composants enfants sont remplis d'un fond bleu clair.
Emplacement nommé
L'emplacement anonyme n'a pas d'attribut de nom, c'est donc un emplacement anonyme. Ensuite, si l'attribut de nom est ajouté à l'emplacement, il devient un emplacement nommé. fente. . Un slot nommé peut apparaître N fois dans un composant. Apparaître à différents endroits. L'exemple ci-dessous est un composant avec deux emplacements nommés et un seul emplacement. Ces trois emplacements sont affichés par le composant parent en utilisant le même ensemble de styles CSS, mais le contenu est légèrement différent.
Composant parent :
<template> <p class="father"> <h3>这里是父组件</h3> <child> <p class="tmpl" slot="up"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p> <p class="tmpl" slot="down"> <span>菜单-1</span> <span>菜单-2</span> <span>菜单-3</span> <span>菜单-4</span> <span>菜单-5</span> <span>菜单-6</span> </p> <p class="tmpl"> <span>菜单->1</span> <span>菜单->2</span> <span>菜单->3</span> <span>菜单->4</span> <span>菜单->5</span> <span>菜单->6</span> </p> </child> </p> </template>
Composant enfant :
<template> <p class="child"> // 具名插槽 <slot name="up"></slot> <h3>这里是子组件</h3> // 具名插槽 <slot name="down"></slot> // 匿名插槽 <slot></slot> </p> </template>
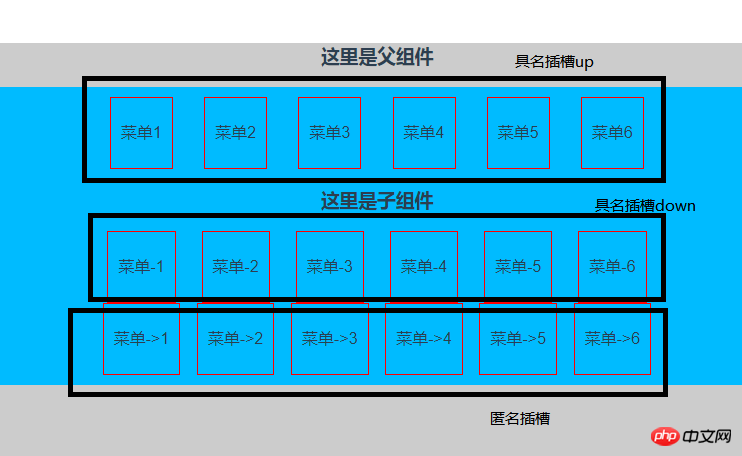
Le résultat s'affiche comme indiqué sur la figure : 
Comme vous pouvez voir, le composant parent associe les slots nommés via l'attribut slot sur le modèle HTML. Les modèles HTML sans attributs d'emplacement sont associés par défaut à des emplacements anonymes.
Slot de portée | Emplacement avec données
Enfin, il y a notre emplacement de portée. Celui-ci est un peu plus difficile à comprendre. Officiellement, on appelle cela un slot scope. En fait, par rapport aux deux slots précédents, on peut l'appeler un slot avec données. Qu'est-ce que cela signifie ? Les deux premiers sont écrits dans le modèle du composant
Slot anonyme
<slot></slot>
Slot nommé
<slot name="up"></slot>
mais la portée Exigences du Slot, lier les données sur l'emplacement. C’est-à-dire qu’il faut l’écrire grossièrement comme ceci.
<slot name="up" :data="data"></slot>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
},
}Comme nous l'avons dit précédemment, l'affichage de l'emplacement à la fin dépend du fait que le composant parent a écrit ou non un modèle sous l'enfant, comme indiqué ci-dessous.
<child> html模板 </child>
S'il est écrit, le slot devra afficher quelque chose sur le navigateur. Le problème est de savoir à quoi devrait ressembler le HTML. S'il n'est pas écrit, le slot sera une coquille vide sans rien.
OK, quand nous disons qu'il existe un modèle html, c'est-à-dire que le composant parent insérera le modèle dans le composant enfant. Alors, quel type de style doit être inséré ? Ceci est déterminé conjointement par le html+css du. composant parent, mais cet ensemble. Qu'en est-il du contenu à l'intérieur du style ?
Étant donné que l'emplacement de portée est lié à un ensemble de données, le composant parent peut l'utiliser. Ainsi, la situation devient la suivante : le composant parent a le dernier mot en matière de style, mais le contenu peut afficher la liaison de slot du composant enfant.
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
<template>
<p class="father">
<h3>这里是父组件</h3>
<!--第一次使用:用flex展示数据-->
<child>
<template slot-scope="user">
<p class="tmpl">
<span v-for="item in user.data">{{item}}</span>
</p>
</template>
</child>
<!--第二次使用:用列表展示数据-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接显示数据-->
<child>
<template slot-scope="user">
{{user.data}}
</template>
</child>
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
<child>
我就是模板
</child>
</p>
</template>子组件:
<template>
<p class="child">
<h3>这里是子组件</h3>
// 作用域插槽
<slot :data="data"></slot>
</p>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
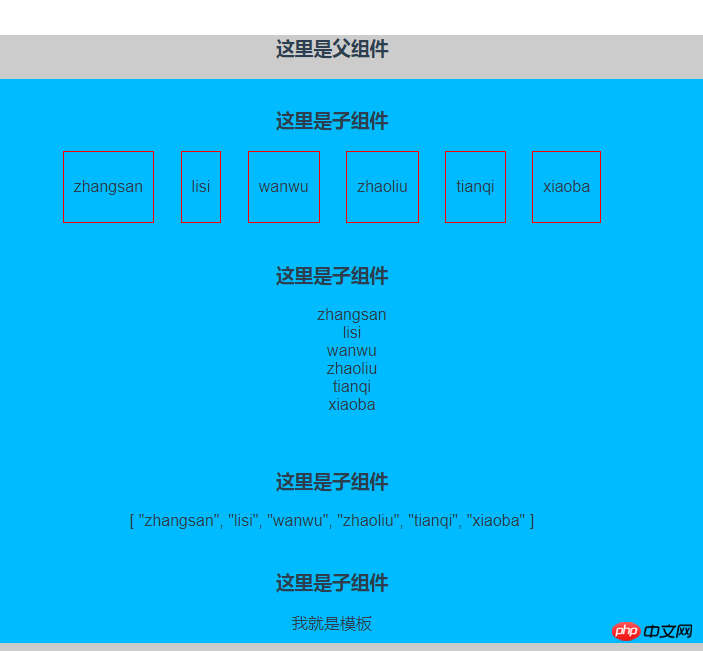
}结果如图所示:
相关推荐:
js组件SlotMachine实现图片切换效果制作抽奖系统_javascript技巧
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
L'outil de réparation DirectX est un outil système professionnel. Sa fonction principale est de détecter l'état DirectX du système actuel. Si une anomalie est détectée, elle peut être réparée directement. De nombreux utilisateurs ne savent peut-être pas comment utiliser l'outil de réparation DirectX. Jetons un coup d'œil au didacticiel détaillé ci-dessous. 1. Utilisez le logiciel de l'outil de réparation pour effectuer la détection des réparations. 2. S'il y a un problème anormal dans le composant C++ une fois la réparation terminée, cliquez sur le bouton Annuler, puis sur la barre de menu Outils. 3. Cliquez sur le bouton Options, sélectionnez l'extension, puis cliquez sur le bouton Démarrer l'extension. 4. Une fois l'extension terminée, détectez-la à nouveau et réparez-la. 5. Si le problème n'est toujours pas résolu une fois l'opération de l'outil de réparation terminée, vous pouvez essayer de désinstaller et de réinstaller le programme qui a signalé l'erreur.
 Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : Comprendre sa définition et son utilisation Le code d'état HTTP (HypertextTransferProtocol) 525 signifie que le serveur a une erreur lors du processus de prise de contact SSL, entraînant l'incapacité d'établir une connexion sécurisée. Le serveur renvoie ce code d'état lorsqu'une erreur se produit lors de la négociation TLS (Transport Layer Security). Ce code d'état appartient à la catégorie des erreurs de serveur et indique généralement un problème de configuration ou d'installation du serveur. Lorsque le client tente de se connecter au serveur via HTTPS, le serveur n'a aucun
 Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
De nombreux amis ne savent toujours pas comment utiliser Baidu Netdisk, c'est pourquoi l'éditeur vous expliquera ci-dessous comment utiliser Baidu Netdisk. Si vous en avez besoin, dépêchez-vous et jetez un œil. Étape 1 : Connectez-vous directement après avoir installé Baidu Netdisk (comme indiqué sur l'image) ; Étape 2 : Sélectionnez ensuite « Mon partage » et « Liste de transfert » selon les invites de la page (comme indiqué sur l'image) ; Partage entre amis", vous pouvez partager des images et des fichiers directement avec des amis (comme indiqué sur l'image) ; Étape 4 : Sélectionnez ensuite "Partager", puis sélectionnez les fichiers de l'ordinateur ou les fichiers du disque réseau (comme indiqué sur l'image) ; Cinquième étape 1 : Ensuite, vous pouvez trouver des amis (comme indiqué sur l'image) ; Étape 6 : Vous pouvez également trouver les fonctions dont vous avez besoin dans la « Boîte au trésor des fonctions » (comme indiqué sur l'image). Ce qui précède est l’opinion de l’éditeur
 Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Comment utiliser les touches de raccourci copier-coller Le copier-coller est une opération que l'on rencontre souvent lors de l'utilisation quotidienne d'un ordinateur. Afin d'améliorer l'efficacité du travail, il est très important de maîtriser les touches de raccourci copier-coller. Cet article présentera certaines touches de raccourci copier-coller couramment utilisées pour aider les lecteurs à effectuer plus facilement les opérations de copier-coller. Touche de raccourci de copie : Ctrl+CCtrl+C est la touche de raccourci pour la copie. En maintenant la touche Ctrl enfoncée puis en appuyant sur la touche C, vous pouvez copier le texte, les fichiers, les images, etc. sélectionnés dans le presse-papiers. Pour utiliser cette touche de raccourci,
 Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
L'outil d'activation KMS est un outil logiciel utilisé pour activer les produits Microsoft Windows et Office. KMS est l'abréviation de KeyManagementService, qui est un service de gestion de clés. L'outil d'activation KMS simule les fonctions du serveur KMS afin que l'ordinateur puisse se connecter au serveur KMS virtuel pour activer les produits Windows et Office. L'outil d'activation KMS est de petite taille et puissant en fonction. Il peut être activé en permanence en un seul clic. Il peut activer n'importe quelle version du système Windows et n'importe quelle version du logiciel Office sans être connecté à Internet. et outil d'activation Windows fréquemment mis à jour. Aujourd'hui, je vais le présenter. Permettez-moi de vous présenter le travail d'activation de kms.
 Comment utiliser correctement l'invite de commande Win10 pour effectuer des opérations de réparation automatique
Dec 30, 2023 pm 03:17 PM
Comment utiliser correctement l'invite de commande Win10 pour effectuer des opérations de réparation automatique
Dec 30, 2023 pm 03:17 PM
Les ordinateurs sont plus susceptibles de mal fonctionner car ils sont utilisés plus longtemps. À cette époque, les amis doivent utiliser leurs propres méthodes pour les réparer. Alors, quelle est la manière la plus simple de le faire ? Aujourd'hui, je vais vous présenter un tutoriel sur la façon de réparer à l'aide de l'invite de commande. Comment utiliser l'invite de commande de réparation automatique Win10 : 1. Appuyez sur "Win+R" et entrez cmd pour ouvrir "l'invite de commande" 2. Entrez chkdsk pour afficher la commande de réparation 3. Si vous avez besoin d'afficher d'autres endroits, vous pouvez également ajouter d'autres partitions telles que "d" 4. Entrez la commande d'exécution chkdskd:/F 5. Si elle est occupée pendant le processus de modification, vous pouvez entrer Y pour continuer.
 Comment fusionner des cellules à l'aide des touches de raccourci
Feb 26, 2024 am 10:27 AM
Comment fusionner des cellules à l'aide des touches de raccourci
Feb 26, 2024 am 10:27 AM
Comment utiliser les touches de raccourci pour fusionner des cellules Dans le travail quotidien, nous devons souvent éditer et formater des tableaux. La fusion de cellules est une opération courante qui permet de fusionner plusieurs cellules adjacentes en une seule cellule pour améliorer la beauté du tableau et l'effet d'affichage des informations. Dans les tableurs grand public tels que Microsoft Excel et Google Sheets, l'opération de fusion de cellules est très simple et peut être réalisée via des touches de raccourci. Ce qui suit présentera l'utilisation des touches de raccourci pour fusionner des cellules dans ces deux logiciels. exister
 Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer est un lecteur multimédia très puissant, mais de nombreux amis ne savent toujours pas comment utiliser potplayer. Aujourd'hui, je vais vous présenter en détail comment utiliser potplayer, dans l'espoir d'aider tout le monde. 1. Touches de raccourci PotPlayer. Les touches de raccourci communes par défaut pour le lecteur PotPlayer sont les suivantes : (1) Lecture/pause : espace (2) Volume : molette de la souris, touches fléchées haut et bas (3) avant/arrière : flèches gauche et droite. touches (4) signet : P- Ajouter des signets, H-View signets (5) Plein écran/restauration : Entrée (6) Vitesse : C-accélération, 7) Image précédente/suivante : D/






