Implémenter les méthodes de base du rendu du serveur de réaction
Cet article vous présente principalement l'implémentation détaillée du rendu du serveur React à partir de zéro. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Avant-propos
Quand j'écrivais koa récemment, je pensais que si une partie de mon code fournit une API et qu'une partie du code prend en charge ssr, comment dois-je l'écrire ? (Si vous ne voulez pas le diviser en deux services)
Et j'ai également utilisé du rendu côté serveur dans les projets que j'ai écrits récemment, comme nuxt, et j'ai également travaillé sur des projets ultérieurs. que l'expérience de développement est très conviviale, mais conviviale reste conviviale, comment est-elle mise en œuvre spécifiquement ?
Conformément à une attitude de recherche de vérité et pragmatique, j'ai choisi React comme objet de recherche (principalement parce que Vue a été un peu trop écrit, ce qui est dégoûtant. Ensuite, j'écrirai simplement un serveur React). Démo de rendu côté au coût minimum
Pile technologique utilisée
react 16 + webpack3 + koa2
Regardez comment. il implémente le rendu côté serveur Oui, c'est parti !
Pourquoi utiliser le rendu côté serveur
Avantages
Ce n'est rien de plus que deux points
Optimisé pour le référencement
Accélérez le rendu du premier écran et réduisez le temps d'écran blanc
Ensuite, la question se pose : qu'est-ce que le référencement
En une phrase, la plupart de ce que nous faisons actuellement sont des sites Web SPA. Toutes les pages et données proviennent d'Ajax. Lorsque l'araignée du moteur de recherche arrive. inclure les pages web, , trouvées complètement vides ? Alors, pensez-vous que le poids et l'effet de l'inclusion de votre site Web sont bons ou mauvais ?
Le cœur de notre optimisation SEO est également décrit dans le contenu suivant :
Ce qui suit est le point clé !
Laissez le serveur nous renvoyer le HTML avec le contenu Si l'événement se produit, le navigateur le restituera à nouveau pour le montage
Construisez l'environnement koa
Créez un nouveau projet ssr et initialisez npm dans le projet
mkdir ssr && cd ssr npm init
Dans le code suivant, nous utilisons import jsx et une autre syntaxe, qui n'est pas pris en charge par l'environnement de nœud Oui, vous devez donc configurer babel
pour créer de nouveaux fichiers app.js et index.js dans le projet en cours, puis
l'entrée de babel, l'index Le code .js est le suivant
require('babel-core/register')() require('babel-polyfill') require('./app')
L'entrée de notre projet, le code app.js est le suivant
import Koa from 'koa'
const app = new Koa()
// response
app.use((ctx) => {
ctx.body = 'Hello Koa'
})
app.listen(3000)
console.log("系统启动,端口:3000")Créez un nouveau fichier .babelrc dans le répertoire racine
Le contenu est :
{
"presets": ["react", "env"]
}Installez les dépendances requis ci-dessus
npm install babel-core babel-polyfill babel-preset-env babel-preset-react nodemon --save-dev npm i koa --save
Configurer le script de démarrage
package.json
"scripts": {
"dev": "nodemon index.js",
}Ici, vous exécutez npm run dev et ouvrez localhost:3000
Vous allez Saw bonjour Koa
Est-il très facile de démarrer un service
Installer React
cnpm install react react-dom --save
Créez un nouveau dossier d'application dans le répertoire racine et créez un nouveau main.js dans le dossier
Le principal Le code .js est le suivant
import React from 'react'
export default class Home extends React.Component {
render () {
return <p>hello world</p>
}
}Avant de modifier server.js
import Koa from 'koa'
import React from 'react'
import { renderToString } from 'react-dom/server'
import App from './app/main'
const app = new Koa()
// response
app.use(ctx => {
let str = renderToString(<App />)
ctx.body = str
})
app.listen(3000)
console.log('系统启动,端口:8080')À ce moment , npm run dev
Vous le verrez à l'écran Bonjour tout le monde apparaît
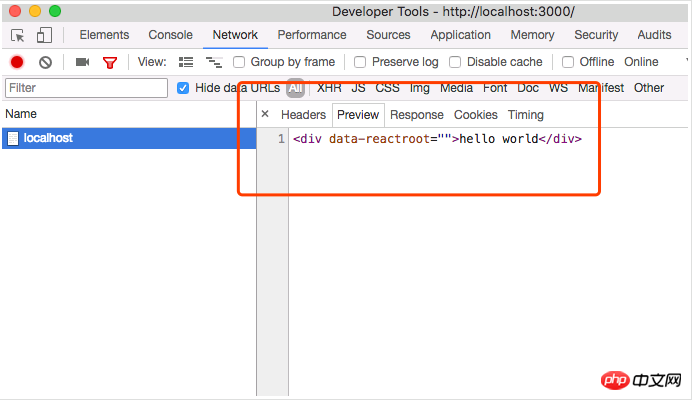
puis ouvrez les outils de développement Chrome pour voir notre demande :

Notre composant de réaction le plus simple devient str et transmis
Ici, nous utilisons une méthode :
renderToString - restitue en fait le composant dans une chaîne
Jusqu'à présent, nous n'avons pas ajouté d'événements et autres interactions au composant, essayons-le ensuite
Modifiez le code de main.js
import React from 'react'
export default class Home extends React.Component {
render () {
return <p onClick={() => window.alert(123)}>hello world</p>
}
}Actualisez à nouveau notre page, hein, oui Ce n'est pas que c'est inutile
C'est parce que le backend ne peut restituer le composant que dans une chaîne HTML, et la liaison d'événements et d'autres choses doivent être exécutées sur le navigateur côté
Alors, comment changer l'événement ? Et si on le liait ?
Ensuite, vous devinerez certainement que puisque le serveur restitue une chaîne HTML, la façon de monter l'événement est de le restituer dans le navigateur
Faites-le, faites-le
Configurer le webpack
Créez un nouveau webpack.config.js dans le répertoire racine
Ce qui suit est le contenu de webpack.config. :
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: {
main: './app/index.js'
},
output: {
filename: '[name].js',
path: path.join(__dirname, 'public'),
publicPath: '/'
},
resolve: {
extensions: ['.js', '.jsx']
},
module: {
loaders: [
{test: /\.jsx?$/,
loaders: ['babel-loader'],
}
]
}
}La configuration ci-dessus définit l'entrée dans le fichier app/index.js
Ensuite, nous créons un
Le Voici le code de app/index.js :
import Demo from './main' import ReactDOM from 'react-dom' import React from 'react' ReactDOM.render(<Demo />, document.getElementById('root'))
Parce que le rendu du navigateur nécessite que le composant racine soit monté sur un nœud dom, donnez donc nos ensembles de codes de réaction une entrée
Il y a un problème en ce moment, c'est-à-dire que l'objet document n'existe pas dans l'environnement du nœud, alors comment le résoudre ?
N'existe pas ? S'il n'existe pas, alors je n'en ai pas besoin. Le cœur de SSR est de renvoyer du contenu HTML spécifique dans l'URL demandée. Je ne me soucie pas des événements ou de quoi que ce soit du genre, donc je renvoie simplement le composant racine directement. à renderToString
. D'accord
Modifions notre code de service pour prendre en charge le rendu du serveur
Ajoutez quelques dépendances
cnpm i --save koa-static koa-views ejs
koa-static: 处理静态文件的中间件
koa-views: 配置模板的中间件
ejs:一个模板引擎
修改server.js的代码
import Koa from 'koa'
import React from 'react'
import { renderToString } from 'react-dom/server'
import views from 'koa-views'
import path from 'path'
import Demo from './app/main'
const app = new Koa()
// 将/public文件夹设置为静态路径
app.use(require('koa-static')(__dirname + '/public'))
// 将ejs设置为我们的模板引擎
app.use(views(path.resolve(__dirname, './views'), { map: { html: 'ejs' } }))
// response
app.use(async ctx => {
let str = renderToString(<Demo />)
await ctx.render('index', {
root: str
})
})
app.listen(3000)
console.log('系统启动,端口:8080')下面新建我们的渲染模板
新建一个views文件夹
里面新建一个index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <base href="/client" rel="external nofollow" > </head> <body> <p id="root"><%- root %></p> <script src="/main.js"></script> </body> </html>
这个 html 里面可以放一些变量,比如这个<%- root %>,就是等下要放renderToString结果的地方
/main.js则是react构建出来的代码
下面直接来测试一下我们的代码
1. 在 package.json里面
新增:
"scripts": {
"dev": "nodemon index.js",
"build": "webpack"
},2. 运行 npm run build, 构建出我们的react代码
3. npm run dev
点击一下代码,是不是会 alert(123)
tada 撒花,恭喜你,一个最简单服务器渲染就已经完成
到这里核心的思想就都已经讲完了,总结来说就下面三点:
起一个node服务
把react 根组件 renderToString渲染成字符串一起返回前端
前端再重新render一次
原理就是这么简单
但是具体开发的时候还会有各种各样的需求,比如:
不可能我每次改完代码都重新构建看效果吧 => 需要 实时构建
create-react-app 都是热更新,你还要刷新是不是太蠢了 => 需要支持热更新
其他一些配套的周边,如: react-router, redux 或者mobx怎么支持呢 => 需要完善的生态
.etc
这些问题都是用完 官方脚手架之后就回不去了的,所以更多的配置可以参考下面的repo(是一个工具链完善的最小实现),欢迎提PR
GitHub - ws456999/koa-react-ssr-starter: to understand && to explain how react ssr works
目前你可以在里面找到 react + react-router + mobx + postcss + 热更新的配置,除了react-router的配置有些差别,其他都跟client端差别不大
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème selon lequel la recherche eMule ne peut pas se connecter au serveur
Jan 25, 2024 pm 02:45 PM
Comment résoudre le problème selon lequel la recherche eMule ne peut pas se connecter au serveur
Jan 25, 2024 pm 02:45 PM
Solution : 1. Vérifiez les paramètres d'eMule pour vous assurer que vous avez entré l'adresse du serveur et le numéro de port corrects ; 2. Vérifiez la connexion réseau, assurez-vous que l'ordinateur est connecté à Internet et réinitialisez le routeur ; est en ligne. Si vos paramètres sont S'il n'y a pas de problème avec la connexion réseau, vous devez vérifier si le serveur est en ligne ; 4. Mettez à jour la version d'eMule, visitez le site officiel d'eMule et téléchargez la dernière version du logiciel eMule ; 5. Demandez de l'aide.
 Solution à l'impossibilité de se connecter au serveur RPC et à l'impossibilité d'accéder au bureau
Feb 18, 2024 am 10:34 AM
Solution à l'impossibilité de se connecter au serveur RPC et à l'impossibilité d'accéder au bureau
Feb 18, 2024 am 10:34 AM
Que dois-je faire si le serveur RPC est indisponible et n'est pas accessible sur le bureau Ces dernières années, les ordinateurs et Internet ont pénétré tous les recoins de nos vies. En tant que technologie de calcul centralisé et de partage de ressources, l'appel de procédure à distance (RPC) joue un rôle essentiel dans la communication réseau. Cependant, nous pouvons parfois rencontrer une situation dans laquelle le serveur RPC n'est pas disponible, ce qui entraîne l'impossibilité d'accéder au bureau. Cet article décrit certaines des causes possibles de ce problème et propose des solutions. Tout d’abord, nous devons comprendre pourquoi le serveur RPC n’est pas disponible. Le serveur RPC est un
 Explication détaillée du fusible d'installation CentOS et du serveur d'installation CentOS
Feb 13, 2024 pm 08:40 PM
Explication détaillée du fusible d'installation CentOS et du serveur d'installation CentOS
Feb 13, 2024 pm 08:40 PM
En tant qu'utilisateur LINUX, nous devons souvent installer divers logiciels et serveurs sur CentOS. Cet article présentera en détail comment installer Fuse et configurer un serveur sur CentOS pour vous aider à effectuer les opérations associées en douceur. Installation de CentOS fuseFuse est un cadre de système de fichiers en espace utilisateur qui permet aux utilisateurs non privilégiés d'accéder et de faire fonctionner le système de fichiers via un système de fichiers personnalisé. L'installation de Fuse sur CentOS est très simple, suivez simplement les étapes suivantes : 1. Ouvrez le terminal et connectez-vous en tant que. utilisateur root. 2. Utilisez la commande suivante pour installer le package fuse : ```yuminstallfuse3. Confirmez les invites pendant le processus d'installation et entrez `y` pour continuer. 4. Installation terminée
 Comment configurer Dnsmasq comme serveur relais DHCP
Mar 21, 2024 am 08:50 AM
Comment configurer Dnsmasq comme serveur relais DHCP
Mar 21, 2024 am 08:50 AM
Le rôle d'un relais DHCP est de transmettre les paquets DHCP reçus vers un autre serveur DHCP du réseau, même si les deux serveurs se trouvent sur des sous-réseaux différents. En utilisant un relais DHCP, vous pouvez déployer un serveur DHCP centralisé dans le centre réseau et l'utiliser pour attribuer dynamiquement des adresses IP à tous les sous-réseaux/VLAN du réseau. Dnsmasq est un serveur de protocole DNS et DHCP couramment utilisé qui peut être configuré en tant que serveur relais DHCP pour faciliter la gestion des configurations d'hôtes dynamiques sur le réseau. Dans cet article, nous allons vous montrer comment configurer Dnsmasq comme serveur relais DHCP. Sujets de contenu : Topologie du réseau Configuration d'adresses IP statiques sur un relais DHCP D sur un serveur DHCP centralisé
 Guide des meilleures pratiques pour créer des serveurs proxy IP avec PHP
Mar 11, 2024 am 08:36 AM
Guide des meilleures pratiques pour créer des serveurs proxy IP avec PHP
Mar 11, 2024 am 08:36 AM
Dans la transmission de données sur réseau, les serveurs proxy IP jouent un rôle important, aidant les utilisateurs à masquer leurs véritables adresses IP, à protéger la confidentialité et à améliorer la vitesse d'accès. Dans cet article, nous présenterons le guide des meilleures pratiques sur la façon de créer un serveur proxy IP avec PHP et fournirons des exemples de code spécifiques. Qu'est-ce qu'un serveur proxy IP ? Un serveur proxy IP est un serveur intermédiaire situé entre l'utilisateur et le serveur cible. Il agit comme une station de transfert entre l'utilisateur et le serveur cible, transmettant les demandes et les réponses de l'utilisateur. En utilisant un serveur proxy IP
 Que dois-je faire si je ne peux pas accéder au jeu lorsque le serveur Epic est hors ligne ? Solution pour laquelle Epic ne peut pas accéder au jeu hors ligne
Mar 13, 2024 pm 04:40 PM
Que dois-je faire si je ne peux pas accéder au jeu lorsque le serveur Epic est hors ligne ? Solution pour laquelle Epic ne peut pas accéder au jeu hors ligne
Mar 13, 2024 pm 04:40 PM
Que dois-je faire si je ne peux pas accéder au jeu lorsque le serveur Epic est hors ligne ? Ce problème a dû être rencontré par de nombreux amis. Lorsque cette invite apparaît, le jeu authentique ne peut pas être démarré. Ce problème est généralement dû à des interférences du réseau et du logiciel de sécurité. Alors, comment doit-il être résolu ? J'aimerais partager la solution avec vous, j'espère que le didacticiel logiciel d'aujourd'hui pourra vous aider à résoudre le problème. Que faire si le serveur Epic ne peut pas accéder au jeu lorsqu'il est hors ligne : 1. Il peut être interféré par un logiciel de sécurité. Fermez la plateforme de jeu et le logiciel de sécurité, puis redémarrez. 2. La seconde est que le réseau fluctue trop. Essayez de redémarrer le routeur pour voir s'il fonctionne. Si les conditions sont correctes, vous pouvez essayer d'utiliser le réseau mobile 5g pour fonctionner. 3. Alors il y en aura peut-être plus
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.
 Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework React : Étapes : Configurer le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez des applications React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (SpringBoot+React) : Code Java : Définir le contrôleur RESTfulAPI. Code React : obtenez et affichez les données renvoyées par l'API.






