 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment implémenter le conteneur de vue défilante de l'applet WeChat
Comment implémenter le conteneur de vue défilante de l'applet WeChat
Comment implémenter le conteneur de vue défilante de l'applet WeChat
Cet article présente principalement les informations pertinentes sur la méthode d'implémentation du conteneur de vue déroulante de l'applet WeChat. J'espère que cet article pourra aider tout le monde et permettre à tout le monde de maîtriser cette partie du contenu. j'espère que cela pourra aider tout le monde.
Comment implémenter le conteneur de vue déroulante de l'applet WeChat
Télécharger directement les codes et rendus des deux solutions :
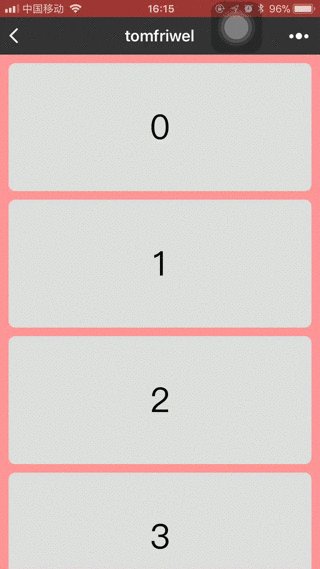
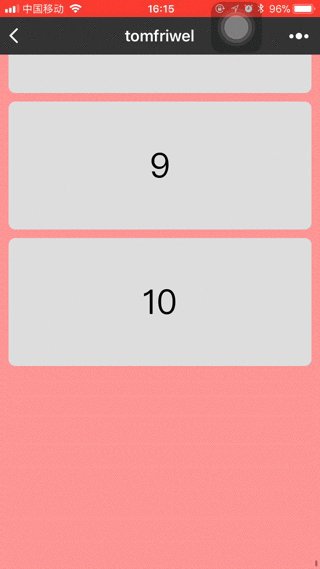
Option 1
Cette solution consiste à utiliser la vue directement et à définir le débordement : scroll
wxml:
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>wxss:
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100vh;
overflow: scroll;
padding-bottom: 20rpx;
background: #FD9494;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
}Rendu :

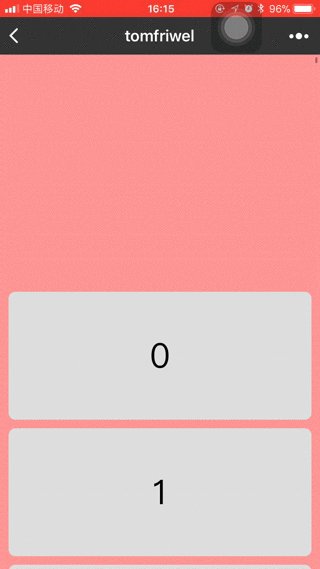
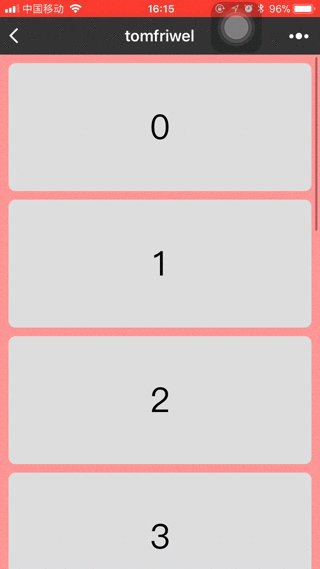
Option 2
Utiliser scroll-view + conteneur comme conteneur
wxml:
<scroll-view class="main_container" scroll-y>
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
</scroll-view>wxss:
.main_container {
position: relative;
width: 750rpx;
height: 100vh;
background: #FD9494;
}
.container {
position: absolute; /*使用absolute的原因是因为为了防止第一个子视图有margin-top时,造成顶部留白的情况*/
left: 0;
top: 0;
width: 100%;
padding-bottom: 20rpx;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
}Rendu :

Résultat de la comparaison :
Le défilement sur l'iPhone ayant un effet ressort, la solution 1 n'apparaîtra pas lors du phénomène de défilement fluide. Cette situation ne se produira pas dans l’option 2 et le défilement sera fluide.
L'option 2 est une meilleure solution d'affichage par défilement que j'ai résumée jusqu'à présent.
Recommandations associées :
Conteneur de vue Slider pour le développement d'applets WeChat
Codes sources du conteneur de vue 10 recommandés (collection)
Applet WeChat : interprétation et analyse des composants de vue (conteneur de vue)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Docker pour la récupération après panne de conteneur et le redémarrage automatique
Nov 07, 2023 pm 04:28 PM
Comment utiliser Docker pour la récupération après panne de conteneur et le redémarrage automatique
Nov 07, 2023 pm 04:28 PM
Docker, en tant que plate-forme de virtualisation légère basée sur la technologie des conteneurs, a été largement utilisée dans divers scénarios. Dans un environnement de production, la haute disponibilité et la récupération automatique des conteneurs en cas de panne sont cruciales. Cet article explique comment utiliser Docker pour la récupération après panne de conteneur et le redémarrage automatique, y compris des exemples de code spécifiques. 1. Configuration du redémarrage automatique du conteneur Dans Docker, la fonction de redémarrage automatique du conteneur peut être activée en utilisant l'option --restart lors de l'exécution du conteneur. Les options courantes sont : non : ne redémarre pas automatiquement. silencieux
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 AtomHub, le centre de mise en miroir de conteneurs open source créé conjointement par Huawei, Inspur et d'autres unités, a annoncé qu'il était officiellement ouvert aux tests publics et qu'il pouvait télécharger de manière stable des services nationaux.
Jan 02, 2024 pm 03:54 PM
AtomHub, le centre de mise en miroir de conteneurs open source créé conjointement par Huawei, Inspur et d'autres unités, a annoncé qu'il était officiellement ouvert aux tests publics et qu'il pouvait télécharger de manière stable des services nationaux.
Jan 02, 2024 pm 03:54 PM
Selon les informations officielles de Huawei, la conférence Open Atomic Developer, sur le thème « Tout pour les développeurs », s'est tenue à Wuxi pendant deux jours, du 16 au 17 décembre. La conférence était dirigée par la Fondation Open Atomic Open Source, Huawei, et Inspur., DaoCloud, Xieyun, Qingyun, Hurricane Engine, ainsi que l'OpenSDV Open Source Alliance, la communauté openEuler, la communauté OpenCloudOS et d'autres unités membres ont lancé conjointement la construction de l'AtomHub Trusted Mirror Center, qui est officiellement ouvert aux tests publics. AtomHub adhère aux concepts de co-construction, de co-gouvernance et de partage, et vise à fournir aux organisations et aux développeurs open source un centre miroir de conteneurs open source de confiance, neutre, ouvert et co-construit. Compte tenu de l'instabilité et du caractère incontrôlable des entrepôts d'images tels que DockerHub et certains
 Comment installer Redhat Podman sur Windows 10 ou 11 via CMD
Oct 02, 2023 pm 09:33 PM
Comment installer Redhat Podman sur Windows 10 ou 11 via CMD
Oct 02, 2023 pm 09:33 PM
Installez RedHatPodman sur Windows 11 ou 10 Suivez ces étapes pour installer RedHatPodman sur votre ordinateur Windows à l'aide de l'invite de commande ou de Powershell : Étape 1 : Vérifiez la configuration système requise. Tout d'abord, vous devez vous assurer que votre système Windows fonctionne avec les dernières mises à jour afin qu'il puisse répondre aux exigences pour exécuter les exigences de Podman. Vous devez utiliser Windows 11 ou Windows 10 version 1709 (Build 16299) ou supérieure et vous devez activer le sous-système Windows pour Linux 2 (WSL2) et les fonctionnalités VM, et si elles ne sont pas encore activées, vous pouvez utiliser la commande en deux étapes. exécute ceci
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.





