 interface Web
interface Web
 js tutoriel
js tutoriel
 JavaScript implémente la fonction de vérification instantanée du nombre de mots saisis sur Sina Weibo
JavaScript implémente la fonction de vérification instantanée du nombre de mots saisis sur Sina Weibo
JavaScript implémente la fonction de vérification instantanée du nombre de mots saisis sur Sina Weibo
本文主要和大家介绍JavaScript实现的仿新浪微博原生态输入字数即时检查功能,涉及javascript事件响应及字符串的遍历、转换、判断等相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
边在文本框输入字符边对输入的字数进行检查本来不难的,但是由于其中有些函数的使用方式大家容易混乱,很容易导致整个结果搞来搞去也没有搞出来,也容易出Bugs,注意这里不能再使用length函数了,因为这个东西英文算一个字符,汉字也算一个字符,不符合数据传递的形式。也不能用OnChange事件了,这事件要光标离开为文本框才会触发,必须改成更加即时的OnKeyUp。
一、基本目标
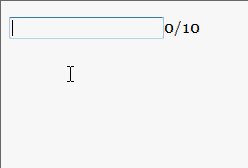
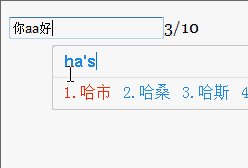
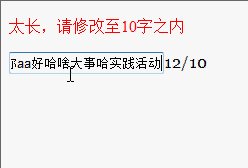
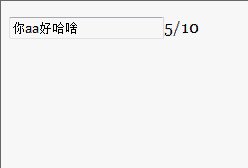
如下图,完成一个仿新浪微博的,不用任何插件,纯Javascript无JQuery的带字数统计的输入框,如果超出字数则给出相应的提示。
英文算半个字,中文才算1个字。

二、基本布局
没什么好说的。主要是提示文字给一个ID=test,字数统计的地方因为时时变更,因此也要给出一个ID=wordLength,之后脚本处的inputTest函数,又文本框的onkeyup事件触发,同时把自己此刻的值传递过去。同时注意到,字数统计的地方之所以与新浪微博的部分相似,就是因为新浪微博那里用了Georgia字体,这字体显示的数字比较独特。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输入字数检查</title> </head> <body> <p id="test"></p> <span><input type="text" onkeyup="inputTest(this.value)" placeholder="请在此输入" /></span><span id="wordLength" style="font-family:Georgia;">0/10</span> </body> </html>
三、核心脚本
<script>
//获取长度函数
//这里不能用封装好的方法,因为length方法,英文算一个字符,中文也算一个字符
function getStrLength(str){
//传递一个字符串过来
var mylen=0;
//遍历这个字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i个字符的Unicode码在0-128之间就是英文字符,应该算一个长度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否则算两个长度
mylen+=2;
}
}
return mylen;
}
//输入当字符数变更就触发这个函数
function inputTest(value){
//先调getStrLength用统计当前文本框中所含文本的值,因为getStrLength统计出来的东西是英文字符长度,所以要除以2,强行转换为整形
//再补上/10替换wordLength中的文本,/应该被转义,否则在某些编译器中无法通过,例如Dreamwaver
document.getElementById("wordLength").innerHTML=parseInt(getStrLength(value)/2)+"\/10";
//如果超过10个字,20个字符
if(parseInt(getStrLength(value))>20){
//那么把警告内容显示出来,并把其中的颜色设置为红色,当然,你在HTML那里设置也可以
document.getElementById("test").style.display="block";
document.getElementById("test").innerHTML="太长,请修改至10字之内";
document.getElementById("test").style.color="#ff0000";
}
else{
//否则隐藏警告内容
document.getElementById("test").innerHTML="";
document.getElementById("test").style.display="none";
}
}
</script>相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment vérifier le nombre de mots dans le Bloc-notes Windows 10
Dec 29, 2023 am 10:19 AM
Comment vérifier le nombre de mots dans le Bloc-notes Windows 10
Dec 29, 2023 am 10:19 AM
Lorsque vous utilisez le Bloc-notes Win10 pour saisir du texte, de nombreux amis souhaitent vérifier la quantité de texte qu'ils ont saisie. Alors, comment le vérifier ? En fait, vous pouvez voir le nombre de mots en ouvrant simplement les propriétés du texte et en vérifiant le nombre d'octets. Comment vérifier le nombre de mots dans le Bloc-notes sous Win10 : 1. Tout d'abord, après avoir modifié le contenu dans le Bloc-notes, enregistrez-le. 2. Cliquez ensuite avec le bouton droit sur le bloc-notes que vous avez enregistré et sélectionnez. 3. Nous voyons qu'il s'agit de 8 octets, car la taille de chaque caractère chinois est de 2 octets. 4. Après avoir vu le nombre total d’octets, divisez-le simplement par 2. Par exemple, 984 octets divisés par 2 correspondent à 492 mots. 5. Mais il convient de noter que chaque nombre tel que 123 n'occupe qu'un octet, et chaque mot anglais n'occupe qu'un octet.
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment vérifier le nombre de mots dans Word ? Comment vérifier le nombre de mots dans Word
Mar 04, 2024 am 10:04 AM
Comment vérifier le nombre de mots dans Word ? Comment vérifier le nombre de mots dans Word
Mar 04, 2024 am 10:04 AM
Word est l’un des logiciels bureautiques les plus populaires. Il existe parfois des exigences strictes en matière de nombre de mots pour le formatage des documents. Par exemple, le nombre de mots dans un titre ne doit pas être trop long. Un titre trop long n'est pas assez accrocheur. Certains paragraphes doivent également être insérés dans certains systèmes logiciels. Trop ou pas assez de mots affecteront la beauté de la mise en page. Si vous comptez les mots un par un, cela semblera ennuyeux et sera une perte de temps. Vous risquez même de mal compter les mots. Comment vérifier le nombre de mots dans Word ? Apprenons plusieurs façons de vérifier le nombre de mots dans Word. Comment vérifier le nombre de mots dans Word ? Comment vérifier le nombre de mots dans Word La première méthode consiste à utiliser le nombre de mots Word pour vérifier 1. Sélectionnez l'onglet « Révision » et cliquez sur « Nombre de mots » pour compter le nombre de pages, de mots, de caractères, de paragraphes, de lignes, etc. des informations du document. Prise
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous





