code js pour la fonction d'invite avant de quitter la page
Cet article présente principalement JavaScript pour implémenter la fonction d'invite avant de quitter la page. Il analyse le principe de réponse aux événements et les compétences opérationnelles de JavaScript pour fermer la page sur la base d'exemples spécifiques. Il est également livré avec la méthode d'implémentation correspondante de jQuery Friends. ceux qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
L'invite avant de quitter la page ne peut pas être effectuée avec onunload, car elle n'est compatible qu'avec IE, et ce sera pénible pour vous d'être compatible avec Google et FireFox.
Et cet événement ne sera déclenché qu'après sa fermeture.
Vous pouvez utiliser onbeforeunload à la place.
onbeforeunload peut être déclenché lorsque l'utilisateur ferme ou actualise la fenêtre, ou clique sur un lien hypertexte sur cette page.
Le code JavaScript est le suivant :
<script>
window.onbeforeunload=function(e){
var e=window.event||e;
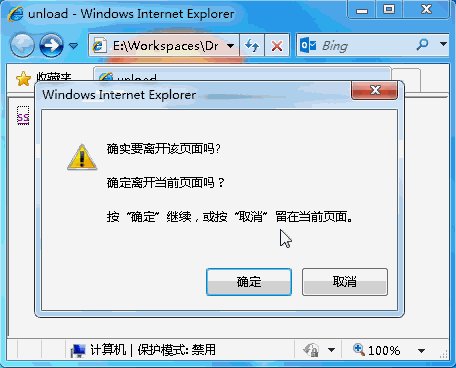
e.returnValue=("确定离开当前页面吗?");
}
</script>Il est très court Au début, il utilise window.event et e ou des navigateurs compatibles.
La valeur de retour correspond aux informations d'invite.
L'effet dans IE8 est le suivant, la première ligne et la dernière ligne doivent exister. Rien ne se passera si l'utilisateur clique sur "Annuler" et cliquer sur "OK" poursuivra l'action précédente.

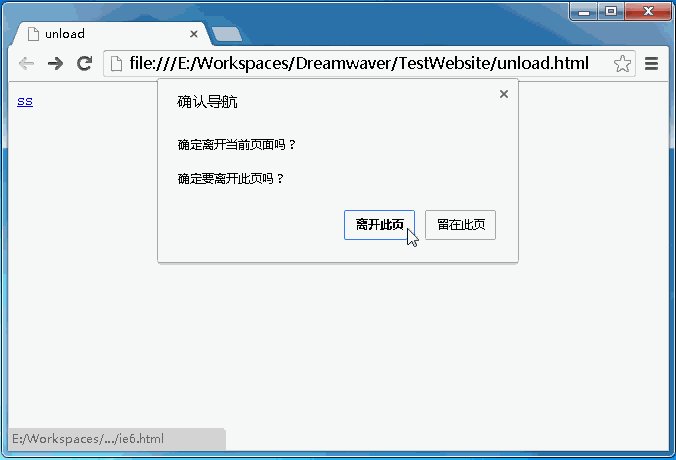
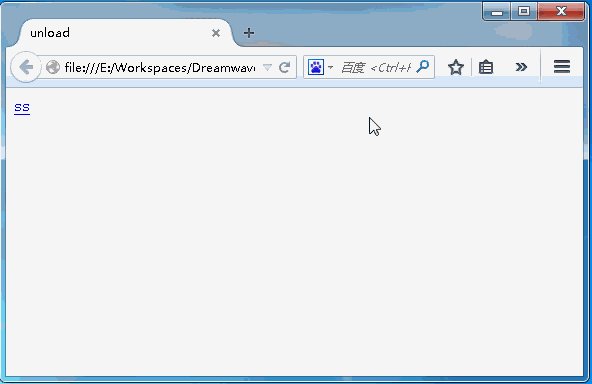
L'effet dans Google Chrome est le suivant. Seule la dernière ligne est contrôlable par nous. Le reste sont des choses qui existent dans le système lui-même et ne peuvent pas être réécrites.

L'effet de Yehu Zen est le suivant. Le message d'invite ne peut pas être lu et je ne peux rien faire. Qui appelle ce navigateur Yehu Zen ?

Écrivez ceci dans JQuery :
$(window).bind('beforeunload',function(){
return '提示信息';
}
);JQuery 1.9 est livré avec une compatibilité totale avec les navigateurs...
Recommandations associées :
Explication détaillée de l'utilisation par PHP de la fonction d'invite automatique de PHPstorm
Implémentation de la fonction d'invite de message d'erreur de soumission de formulaire JQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quelles sont les fonctions de l'application Doubao ?
Mar 01, 2024 pm 10:04 PM
Quelles sont les fonctions de l'application Doubao ?
Mar 01, 2024 pm 10:04 PM
Il y aura de nombreuses fonctions de création d'IA dans l'application Doubao, alors quelles sont les fonctions de l'application Doubao ? Les utilisateurs peuvent utiliser ce logiciel pour créer des peintures, discuter avec l'IA, générer des articles pour les utilisateurs, aider tout le monde à rechercher des chansons, etc. Cette introduction aux fonctions de l'application Doubao peut vous indiquer la méthode de fonctionnement spécifique. Le contenu spécifique est ci-dessous, alors jetez-y un œil ! Quelles sont les fonctions de l'application Doubao ? Réponse : Vous pouvez dessiner, discuter, écrire des articles et trouver des chansons. Introduction de la fonction : 1. Requête de questions : vous pouvez utiliser l'IA pour trouver des réponses aux questions plus rapidement et vous pouvez poser tout type de questions. 2. Génération d’images : l’IA peut être utilisée pour créer des images différentes pour tout le monde. Il vous suffit d’indiquer à chacun les exigences générales. 3. Chat AI : peut créer une IA capable de discuter avec les utilisateurs,
 La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
Les téléphones mobiles vivox100 et x100 sont des modèles représentatifs de la gamme de produits de téléphonie mobile de Vivo. Ils représentent respectivement les niveaux de technologie haut de gamme de Vivo à différentes périodes. Par conséquent, ces deux téléphones mobiles présentent certaines différences en termes de conception, de performances et de fonctions. Cet article procédera à une comparaison détaillée entre ces deux téléphones mobiles en termes de comparaison des performances et d'analyse des fonctions pour aider les consommateurs à mieux choisir le téléphone mobile qui leur convient. Tout d’abord, examinons la comparaison des performances entre les vivox100 et x100. vivox100s est équipé des dernières
 Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Avec le développement rapide d'Internet, le concept d'auto-média est devenu profondément ancré dans le cœur des gens. Alors, qu’est-ce que l’auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ? Ensuite, nous explorerons ces questions une par une. 1. Qu’est-ce que l’auto-média exactement ? Nous-médias, comme son nom l’indique, signifie que vous êtes les médias. Il fait référence à un support d'informations grâce auquel des individus ou des équipes peuvent créer, éditer, publier et diffuser de manière indépendante du contenu via la plateforme Internet. Différent des médias traditionnels, tels que les journaux, la télévision, la radio, etc., les automédias sont plus interactifs et personnalisés, permettant à chacun de devenir producteur et diffuseur d'informations. 2. Quelles sont les principales caractéristiques et fonctions du self-média ? 1. Seuil bas : L’essor des médias autonomes a abaissé le seuil d’entrée dans l’industrie des médias. Des équipements encombrants et des équipes professionnelles ne sont plus nécessaires.
 Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Si vous devez programmer un appareil à distance, cet article vous aidera. Nous partagerons les meilleurs codes de télécommande universelle GE pour programmer n’importe quel appareil. Qu'est-ce qu'une télécommande GE ? GEUniversalRemote est une télécommande qui peut être utilisée pour contrôler plusieurs appareils tels que les téléviseurs intelligents, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, lecteurs multimédias en streaming et plus encore. Les télécommandes GEUniversal sont disponibles en différents modèles avec différentes caractéristiques et fonctions. GEUniversalRemote peut contrôler jusqu'à quatre appareils. Les meilleurs codes de télécommande universels à programmer sur n'importe quel appareil. Les télécommandes GE sont livrées avec un ensemble de codes qui leur permettent de fonctionner avec différents appareils. vous pouvez
 Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
À mesure que Xiaohongshu devient populaire parmi les jeunes, de plus en plus de personnes commencent à utiliser cette plateforme pour partager divers aspects de leurs expériences et de leurs idées de vie. Comment gérer efficacement plusieurs comptes Xiaohongshu est devenu une question clé. Dans cet article, nous aborderons certaines des fonctionnalités du logiciel de gestion de compte Xiaohongshu et explorerons comment mieux gérer votre compte Xiaohongshu. À mesure que les médias sociaux se développent, de nombreuses personnes doivent gérer plusieurs comptes sociaux. C'est également un défi pour les utilisateurs de Xiaohongshu. Certains logiciels de gestion de compte Xiaohongshu peuvent aider les utilisateurs à gérer plusieurs comptes plus facilement, notamment la publication automatique de contenu, la publication programmée, l'analyse des données et d'autres fonctions. Grâce à ces outils, les utilisateurs peuvent gérer leurs comptes plus efficacement et accroître l'exposition et l'attention de leur compte. De plus, le logiciel de gestion de compte Xiaohongshu a
 Comment utiliser Copilot pour générer du code
Mar 23, 2024 am 10:41 AM
Comment utiliser Copilot pour générer du code
Mar 23, 2024 am 10:41 AM
En tant que programmeur, je suis enthousiasmé par les outils qui simplifient l'expérience de codage. À l'aide d'outils d'intelligence artificielle, nous pouvons générer du code de démonstration et apporter les modifications nécessaires selon les exigences. Le nouvel outil Copilot dans Visual Studio Code nous permet de créer du code généré par l'IA avec des interactions de chat en langage naturel. En expliquant les fonctionnalités, nous pouvons mieux comprendre la signification du code existant. Comment utiliser Copilot pour générer du code ? Pour commencer, nous devons d’abord obtenir la dernière extension PowerPlatformTools. Pour y parvenir, vous devez vous rendre sur la page de l'extension, rechercher "PowerPlatformTool" et cliquer sur le bouton Installer.
 Astuces PHP : implémentez rapidement la fonction de retour à la page précédente
Mar 09, 2024 am 08:21 AM
Astuces PHP : implémentez rapidement la fonction de retour à la page précédente
Mar 09, 2024 am 08:21 AM
Astuces PHP : Implémentez rapidement la fonction de retour à la page précédente. Dans le développement web, nous rencontrons souvent le besoin d'implémenter la fonction de retour à la page précédente. De telles opérations peuvent améliorer l’expérience utilisateur et faciliter la navigation des utilisateurs entre les pages Web. En PHP, nous pouvons réaliser cette fonction grâce à un code simple. Cet article présentera comment implémenter rapidement la fonction de retour à la page précédente et fournira des exemples de code PHP spécifiques. En PHP, on peut utiliser $_SERVER['HTTP_REFERER'] pour récupérer l'URL de la page précédente
 Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
"Explorer Discuz : définition, fonctions et exemples de code" Avec le développement rapide d'Internet, les forums communautaires sont devenus une plate-forme importante permettant aux gens d'obtenir des informations et d'échanger des opinions. Parmi les nombreux systèmes de forum communautaire, Discuz, en tant que logiciel de forum open source bien connu en Chine, est favorisé par la majorité des développeurs et administrateurs de sites Web. Alors, qu’est-ce que Discuz ? Quelles fonctions a-t-il et comment peut-il aider notre site Web ? Cet article présentera Discuz en détail et joindra des exemples de code spécifiques pour aider les lecteurs à en savoir plus.






