 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée de la mise en œuvre easyUI Layout des exemples d'étiquettes d'onglets
Explication détaillée de la mise en œuvre easyUI Layout des exemples d'étiquettes d'onglets
Explication détaillée de la mise en œuvre easyUI Layout des exemples d'étiquettes d'onglets
Cet article présente principalement des informations pertinentes sur les exemples d'implémentation de balises d'onglets de jQuery EasyUI Layout. J'espère que cet article pourra aider tout le monde à réaliser une telle fonction. Les amis qui en ont besoin pourront s'y référer.
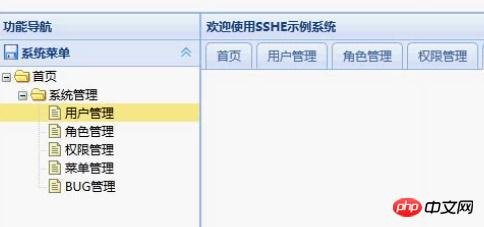
Exemple de jQuery EasyUI Layout implémentant l'étiquette des onglets
1. Introduisez les fichiers liés à jquery.js et easyUi
2. Créer une mise en page page d'accueil : 
3. Créer une page intermédiaire :
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE HTML >
<html>
<head>
<title>SSHE DEMO</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/default/easyui.css" rel="external nofollow" type="text/css"></link>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/icon.css" rel="external nofollow" type="text/css"></link>
<script type="text/javascript" src="jslib/syUtil.js"></script>
</head>
<body class="easyui-layout">
<p data-options="region:'north'" style="height: 60px;"></p>
<p data-options="region:'south'" style="height: 20px;"></p>
<p data-options="region:'west'" style="width: 200px;">
<jsp:include page="layout/west.jsp"></jsp:include>
</p>
<p data-options="region:'east',title:'east',split:true" style="width: 200px;"></p>
<p data-options="region:'center',title:'欢迎使用SSHE示例系统'" style="overflow: hidden;">
<jsp:include page="layout/center.jsp"></jsp:include>
</p>
<jsp:include page="user/login.jsp"></jsp:include>
<jsp:include page="user/reg.jsp"></jsp:include>
</body>
</html>
4. Page de menu : west.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<script type="text/javascript">
function addTab(opts) {
var t = $('#layout_center_tabs');
if (t.tabs('exists', opts.title)) {
t.tabs('select', opts.title);
} else {
t.tabs('add', opts);
}
}
</script>
<p id="layout_center_tabs" class="easyui-tabs" data-options="fit:true,border:false" style="overflow: hidden;">
<p title="首页"></p>
</p>Recommandations associées ;
<%@ page language="java" pageEncoding="UTF-8"%>
<p class="easyui-panel" data-options="title:'功能导航',border:false,fit:true">
<p class="easyui-accordion" data-options="fit:true,border:false">
<p title="系统菜单" data-options="iconCls:'icon-save'">
<ul id="layout_west_tree" class="easyui-tree" data-options="
url : '${pageContext.request.contextPath}/menuAction!getAllTreeNode.action',
parentField : 'pid',
lines : true,
onClick : function(node) {
if (node.attributes.url) {
var url = '${pageContext.request.contextPath}' + node.attributes.url;
addTab({
title : node.text,
closable : true,
href : url
});
}
}
"></ul>
</p>
<p title="Title2" data-options="iconCls:'icon-reload'"></p>
</p>
</p>Exemple de code div+ css pour implémenter les onglets tag_html/css_WEB-ITnose
Document chinois de l'API jQuery EasyUI - Onglet page/tab_jquery
Javascript méthode pour ajouter et supprimer dynamiquement des compétences tabs_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Easyui est-il un plug-in jquery ?
Jul 05, 2022 pm 06:08 PM
Easyui est-il un plug-in jquery ?
Jul 05, 2022 pm 06:08 PM
easyui est un plug-in jquery. easyui est un plug-in d'interface d'interface utilisateur frontale basé sur JQuery, utilisé pour aider les développeurs Web à créer plus facilement des interfaces d'interface utilisateur fonctionnelles et esthétiques. easyui est un framework qui prend parfaitement en charge les pages Web HTML5, ce qui peut aider les développeurs à économiser le temps et l'ampleur du développement Web.
 Utilisez PHP et jQuery EasyUI pour développer un système de gestion backend efficace
Jun 27, 2023 pm 01:21 PM
Utilisez PHP et jQuery EasyUI pour développer un système de gestion backend efficace
Jun 27, 2023 pm 01:21 PM
Avec le développement d'Internet, de plus en plus d'entreprises ont besoin de développer un système de gestion back-end efficace pour gérer et traiter les données afin de fournir un soutien solide au développement de l'entreprise. Dans ce contexte, PHP et jQueryEasyUI sont devenus des technologies de développement très populaires. PHP est un langage de script côté serveur largement utilisé. Il présente les avantages d'être open source, multiplateforme, facile à apprendre et à utiliser, et dispose d'une riche bibliothèque de fonctions et d'un grand nombre de frameworks open source, qui peuvent rapidement créer un système efficace. système de gestion back-end. Et jQueryEasyU
 Microsoft Edge 100 améliore la fonctionnalité Sleeping Tabs pour économiser plus de ressources et vous permet de surveiller ses performances
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100 améliore la fonctionnalité Sleeping Tabs pour économiser plus de ressources et vous permet de surveiller ses performances
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100 est sorti il y a quelques jours et constitue essentiellement une mise à jour de sécurité. La société de Redmond souligne que la dernière version améliore les performances du navigateur avec une version plus optimisée de Sleeping Tabs. La fonctionnalité a fait ses débuts en septembre 2020 avec le lancement d'Edge Canary 87. Il sera déployé auprès de tous les utilisateurs d’Edge 89 en mars 2021. Lorsque vous naviguez sur Internet et accumulez de nombreux onglets, le navigateur commence à consommer plus de ressources, ce qui entraîne le système à
 Utilisez jQuery EasyUI pour créer des interfaces Web modernes
Feb 23, 2024 pm 10:18 PM
Utilisez jQuery EasyUI pour créer des interfaces Web modernes
Feb 23, 2024 pm 10:18 PM
Utilisez jQueryEasyUI pour créer une interface Web moderne Avec le développement rapide d'Internet aujourd'hui, la conception Web devient de plus en plus importante. Afin d’attirer les utilisateurs, d’améliorer l’expérience utilisateur et de faire preuve de professionnalisme, il est crucial de concevoir une interface Web moderne. Afin d'atteindre cet objectif, nous pouvons utiliser jQueryEasyUI, un excellent framework front-end, pour simplifier le processus de développement. Ce qui suit présentera comment utiliser jQueryEasyUI pour créer une interface Web moderne et fournira quelques exemples de code spécifiques. qu'est-ce que
 Explorez l'inspiration et les conseils en matière de conception Web jQuery EasyUI
Feb 25, 2024 pm 09:12 PM
Explorez l'inspiration et les conseils en matière de conception Web jQuery EasyUI
Feb 25, 2024 pm 09:12 PM
jQueryEasyUI est un framework de plug-ins d'interface utilisateur basé sur jQuery. Il fournit une multitude de composants d'interface et de plug-ins faciles à utiliser, qui peuvent aider les développeurs à créer rapidement des pages Web belles et puissantes. Dans cet article, nous explorerons l'inspiration et les techniques de conception Web apportées par l'utilisation de jQuery EasyUI, et donnerons des exemples de code spécifiques. 1. Mise en page réactive Le design réactif est une tendance importante dans la conception Web moderne, qui permet aux pages Web de présenter la meilleure expérience utilisateur sur différents appareils. jQuery
 Microsoft affirme que Sleeping Tabs dans Edge a économisé plus de 273 pétaoctets de RAM en 28 jours
Jun 01, 2023 pm 12:34 PM
Microsoft affirme que Sleeping Tabs dans Edge a économisé plus de 273 pétaoctets de RAM en 28 jours
Jun 01, 2023 pm 12:34 PM
Microsoft Edge dispose de plusieurs outils intégrés pour vous aider à améliorer les performances, à prolonger la durée de vie de la batterie et à conserver les ressources. Ces fonctionnalités créent un navigateur rapide, réactif et intelligent avec une audience en croissance constante. Le compte Twitter officiel EdgeDev de Microsoft a révélé quelques statistiques sur la façon dont Edge économise les ressources. Selon Microsoft, SleepingTabs a permis d'économiser plus de 273 Po de RAM (273 000 To) au cours des 28 derniers jours. Cette fonctionnalité fonctionne avec 6 milliards de balises, économisant environ 40 Mo de mémoire par balise. 40 Mo de RAM peuvent ne pas sembler si impressionnants, mais compte tenu de la moyenne
 Plug-in jQuery EasyUI recommandé, facile à utiliser
Feb 25, 2024 pm 09:33 PM
Plug-in jQuery EasyUI recommandé, facile à utiliser
Feb 25, 2024 pm 09:33 PM
jQuery est un framework JavaScript populaire largement utilisé dans le développement Web, et jQueryEasyUI est un ensemble de bibliothèques de plug-ins d'interface utilisateur simples et faciles à utiliser développées sur la base de jQuery. Cet article présentera plusieurs excellents plug-ins jQueryEasyUI et donnera des exemples de code spécifiques pour vous aider à commencer à utiliser ces plug-ins plus rapidement. 1.DataGrid (table de données) DataGrid est un plug-in permettant d'afficher des données dans des tableaux, prenant en charge le chargement, le tri, le filtrage, etc.
 Comment créer des pages Web interactives : en utilisant jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
Comment créer des pages Web interactives : en utilisant jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
Comment créer des pages Web interactives avec jQueryEasyUI ? Dans la conception Web moderne, les pages Web interactives sont devenues l’un des facteurs clés pour attirer les utilisateurs et améliorer leur expérience. Afin de réaliser la conception de pages Web interactives, les développeurs doivent utiliser diverses technologies et outils pour réaliser l'interaction des utilisateurs avec les pages Web. Parmi eux, jQueryEasyUI, en tant que puissante bibliothèque JavaScript open source, fournit des composants d'interface utilisateur riches et de puissantes fonctions interactives, qui peuvent aider les développeurs à créer rapidement des interactions belles et riches en fonctionnalités.



