Partage de code adaptatif lorsque les navigateurs changent
Parfois, nous ouvrons la page du navigateur et affichons le modèle actuellement rendu. Cependant, si vous ne définissez pas le modèle de scène pour qu'il s'adapte aux changements de largeur et de hauteur du navigateur, ce sera gg. Cet article vous présente principalement la méthode de Three.js pour s'adapter lorsque le navigateur change. L'article la présente en détail à travers un exemple de code.
Si la scène s'adapte à mesure que la taille du navigateur change, vous devez surveiller l'événement de redimensionnement de la fenêtre, qui est l'événement de changement de navigateur.
window.onresize = function(){}Ou utilisez l'événement addEventListener
window.addEventListener("resize",function(){})Une fois l'écoute de l'événement réussie, vous devez pour écrire les modifications Enfin, l'expression qui doit être déclenchée est :
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}Ce qui précède met principalement à jour la proportion de la caméra et la proportion du moteur de rendu pour atteindre l'objectif effet actuel.
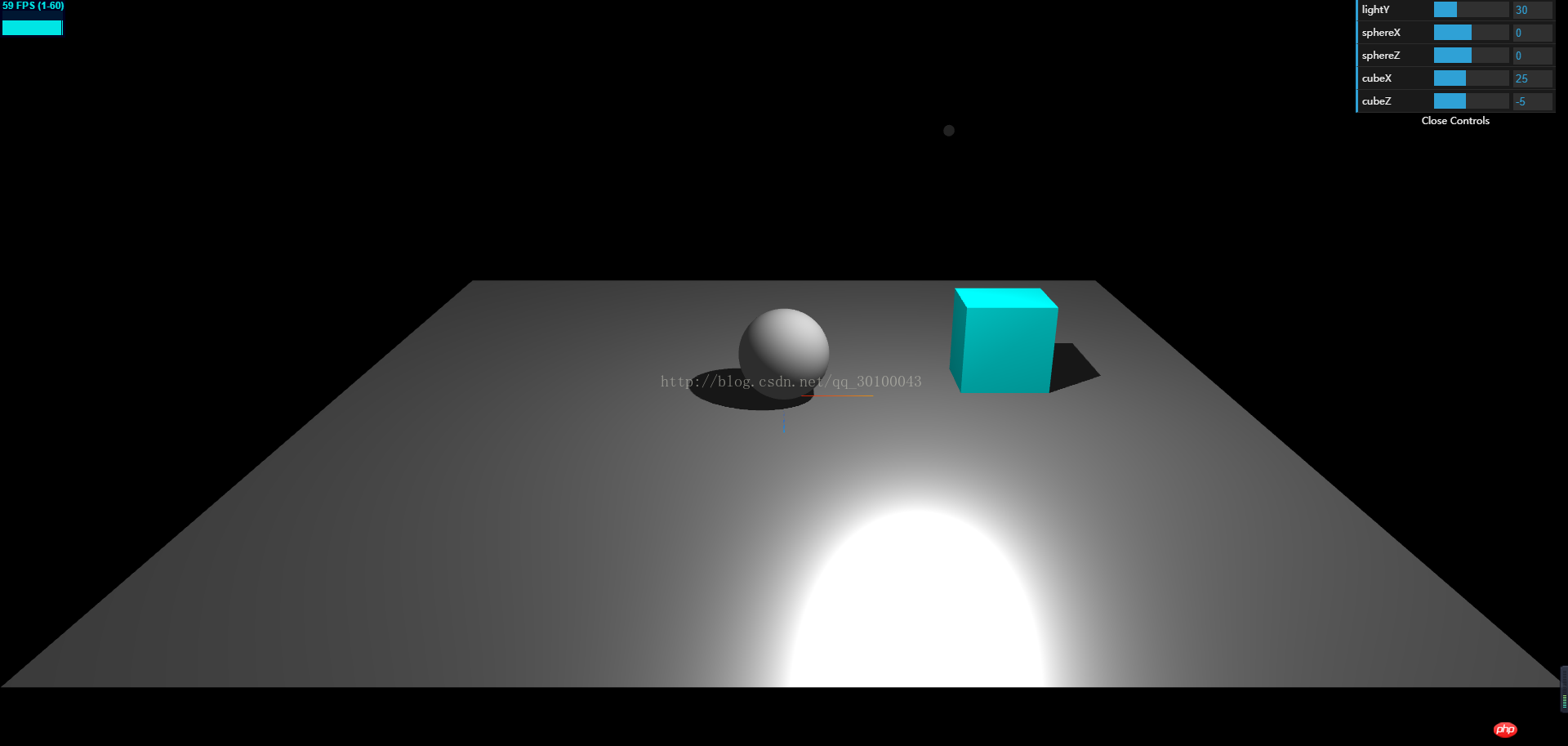
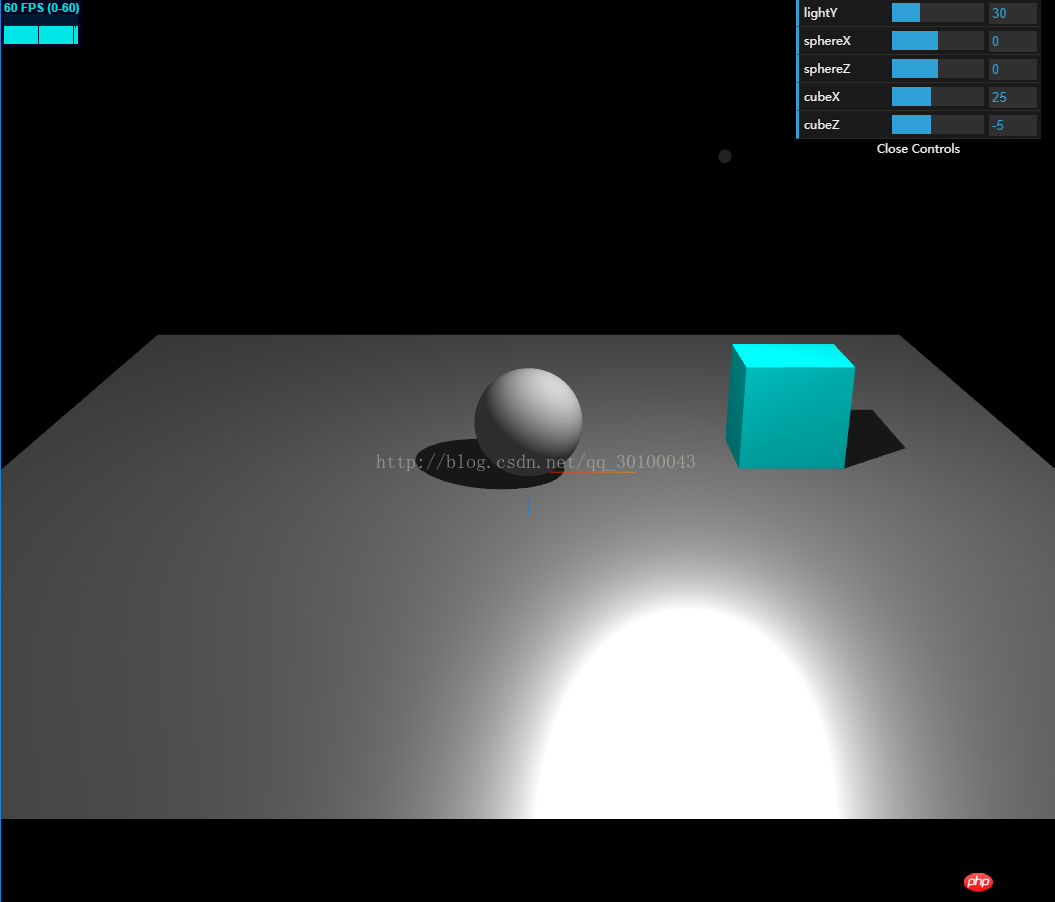
Le code est utilisé dans la section précédente, je ne téléchargerai donc pas le code (si vous en avez besoin, cliquez ici), mais je téléchargerai deux exemples d'effets.

Ce qui précède est l'effet de l'affichage en plein écran, et ce qui suit est l'effet du changement direct du navigateur en moitié :

Recommandations associées :
Réagissez à la hauteur adaptative en fonction du partage d'exemples de largeur
Comment faire contenu de page Web mobile auto-adaptatif Adapt
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment réaliser un effet d'écart sur la disposition de la carte et des coupons avec fond de gradient?
Apr 05, 2025 am 07:48 AM
Comment réaliser un effet d'écart sur la disposition de la carte et des coupons avec fond de gradient?
Apr 05, 2025 am 07:48 AM
Réalisez l'effet d'écart de la disposition des coupons de carte. Lors de la conception de la disposition des coupons de carte, vous rencontrez souvent la nécessité d'ajouter des lacunes sur les coupons de carte, surtout lorsque l'arrière-plan est le gradient ...
 Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Pendant la programmation, les marges négatives dans CSS (négatif ...
 Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
En utilisant récemment des fichiers de police installés localement dans les pages Web, j'ai téléchargé une police gratuite à partir d'Internet et je l'ai installée avec succès dans mon système. Maintenant...
 Comment obtenir des données d'application et de visionneuse en temps réel sur la page de travail 58.com?
Apr 05, 2025 am 08:06 AM
Comment obtenir des données d'application et de visionneuse en temps réel sur la page de travail 58.com?
Apr 05, 2025 am 08:06 AM
Comment obtenir des données dynamiques de la page de travail 58.com tout en rampant? Lorsque vous rampez une page de travail de 58.com en utilisant des outils de chenilles, vous pouvez rencontrer cela ...
 Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
La méthode de personnalisation des symboles de redimension dans CSS est unifiée avec des couleurs d'arrière-plan. Dans le développement quotidien, nous rencontrons souvent des situations où nous devons personnaliser les détails de l'interface utilisateur, tels que l'ajustement ...
 Comment utiliser CSS et Flexbox pour implémenter la disposition réactive des images et du texte à différentes tailles d'écran?
Apr 05, 2025 pm 06:06 PM
Comment utiliser CSS et Flexbox pour implémenter la disposition réactive des images et du texte à différentes tailles d'écran?
Apr 05, 2025 pm 06:06 PM
Implémentation de dispositions réactives à l'aide de CSS lorsque nous voulons implémenter des modifications de mise en page sous différentes tailles d'écran dans la conception Web, CSS ...
 Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le problème de l'ouverture des conteneurs en raison d'une omission excessive du texte sous disposition flexible et de solutions est utilisé ...
 Quelle est la raison de l'encodage des exceptions lors de l'utilisation de la bibliothèque de demande pour obtenir du texte HTML dans Node.js? Comment le résoudre?
Apr 05, 2025 am 07:03 AM
Quelle est la raison de l'encodage des exceptions lors de l'utilisation de la bibliothèque de demande pour obtenir du texte HTML dans Node.js? Comment le résoudre?
Apr 05, 2025 am 07:03 AM
La raison et la solution pour coder des exceptions lors de l'utilisation de la bibliothèque de requêtes pour obtenir du contenu de texte HTML dans l'environnement Node.js. Pendant le processus de développement de l'utilisation de Node.js, il est souvent nécessaire de ...




