
Cet article vous présente principalement le cycle de vie de Vue et le montage manuel. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
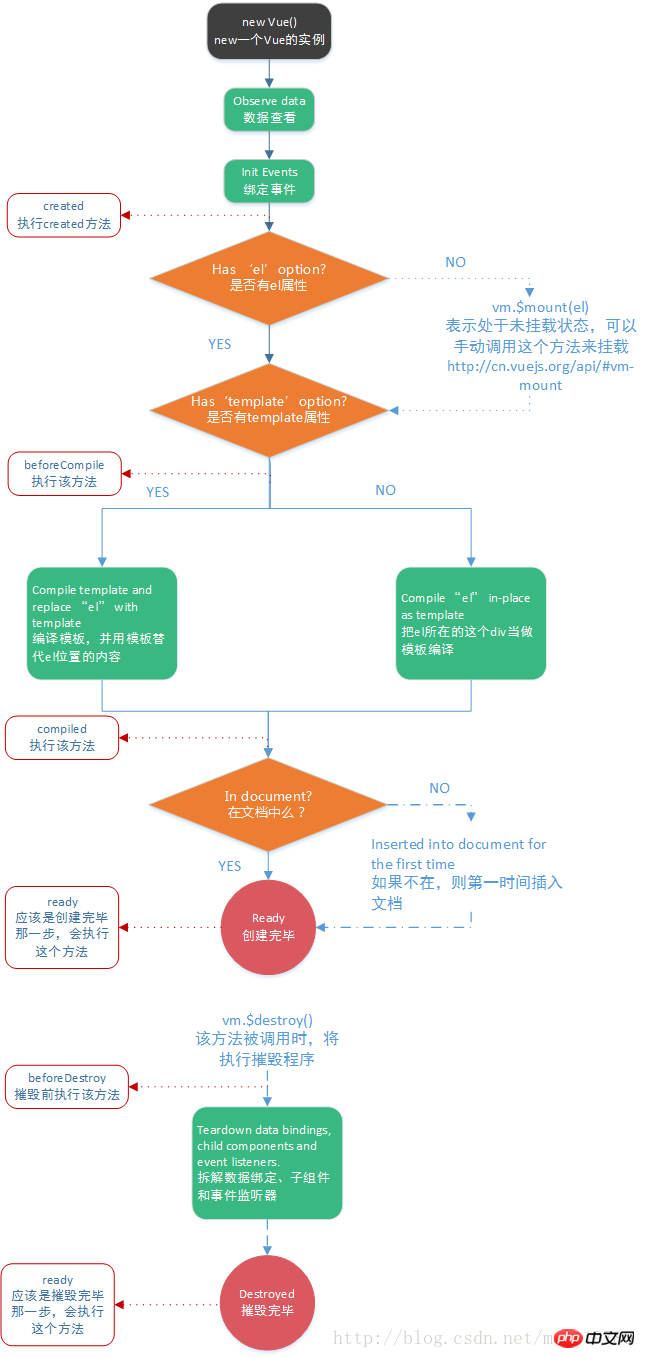
1. Le cycle de vie de vue :

2. 🎜>
Méthode 1 :
<p id="app">
{{name}}
</p>
<button onclick="test()">挂载</button>
<script>
var obj= {name: '张三'}
var vm = new Vue({
data: obj
})
function test() {
vm.$mount("#app");
}Méthode deux :
Vue.extend() est utilisé pour créer une sous-classe non montée. Vous pouvez utiliser cette sous-classe pour créer plusieurs instancesvar app= Vue.extend({
template: '<p>{{firstName}} {{lastName}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White'
}
}
})
// 创建 app实例,并挂载到一个元素上。
new app().$mount('#app')Écrivez le code à la main
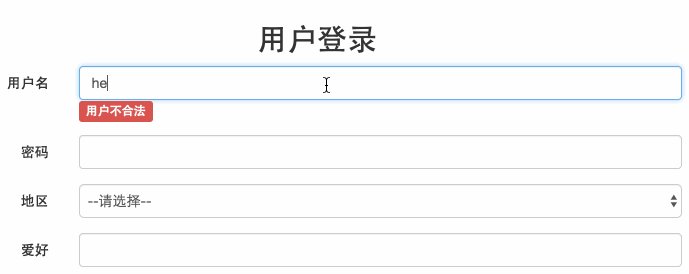
1. d'abord Le mauvais label s'affiche dans .vue car nous devons insérer manuellement<label class="label label-danger">用户不合法</label>
export default{
install(Vue){
Vue.prototype.checkUserName = (value) => {
if(value == ""){
return true; // 如果没有填写,默认为true
}
if(/\w{6,20}/.test(value)){
return true;
}else{
return false;
}
}
Vue.prototype.errorLabel = null;
Vue.prototype.hasError = false;
Vue.directive("uname",{
bind(){
let errorTpl = Vue.extend({
template:'<label class="label label-danger">用户不合法</label>'
});
// 实例化并挂载
Vue.errorLabel = (new errorTpl()).$mount().$el;
},
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
},
})
}
}Vue.prototype.errorLabel = null; Vue.prototype.hasError = false;
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
},
Quel est le cycle de vie de Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Introduction aux composants Laravel
Introduction aux composants Laravel
 numéro de série cad2012 et collection de clés
numéro de série cad2012 et collection de clés
 Comment augmenter le nombre de fans de Douyin rapidement et efficacement
Comment augmenter le nombre de fans de Douyin rapidement et efficacement
 chaîne js en tableau
chaîne js en tableau
 Comment obtenir la longueur d'un tableau en langage C
Comment obtenir la longueur d'un tableau en langage C
 Comment résoudre une syntaxe invalide en Python
Comment résoudre une syntaxe invalide en Python
 Comment ouvrir des fichiers HTML sur iPad
Comment ouvrir des fichiers HTML sur iPad