
dat.gui peut facilement ajouter des barres de contrôle à la scène et ajuster les paramètres à tout moment. Cet article vous présente principalement la façon dont Three.js utilise dat.GUI pour simplifier le processus de test. En fait, la partie la plus simple de l'utilisation de ce plug-in est que le débogage est très pratique pour ajuster les valeurs pertinentes, affectant ainsi les résultats finaux du dessin. Les éléments implémentés par dat.GUI sont également très simples et faciles à comprendre. Pas grand chose à dire ci-dessous, jetons un œil à l’introduction détaillée.
Après avoir instancié l'objet dat.GUI, certains paramètres réglables seront affichés dans le coin supérieur droit, tels que :

C'est la production de cas d'aujourd'hui Les cinq propriétés pouvant être ajustées apparaissent. Et c'est très simple à mettre en œuvre, et la majeure partie nécessite que nous le fassions, sauf que la console ci-dessus n'a pas été écrite par nous.
Méthode d'introduction
Tout d'abord, vous devez introduire le fichier bibliothèque dans la page :
<script src="examples/js/libs/dat.gui.min.js"></script>
Ensuite, vous pouvez déclarer un objet, qui inclut tous Attributs qui doivent être modifiés, tels que :
gui = {
lightY:30, //灯光y轴的位置
sphereX:0, //球的x轴的位置
sphereZ:0, //球的z轴的位置
cubeX:25, //立方体的x轴位置
cubeZ:-5 //立方体的z轴的位置
};C'est l'attribut lié au cas écrit par moi, qui peut être comparé à celui de l'image ci-dessus.
Ensuite, vous devez convertir l'objet dat.GUI, puis appeler la méthode d'ajout liée à l'attribut (objet, attribut, valeur minimale, valeur maximale) pour les attributs pertinents qui doivent être contrôlés pour ajouter un attribut. control :
var datGui = new dat.GUI(); //将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值) datGui.add(gui,"lightY",0,100); datGui.add(gui,"sphereX",-30,30); datGui.add(gui,"sphereZ",-30,30); datGui.add(gui,"cubeX",0,60); datGui.add(gui,"cubeZ",-30,30);
À cette étape, l'objet dat.GUI peut contrôler ces valeurs. Ce que nous devons faire est de modifier les valeurs pertinentesdans la fonction d'animation de chaque rendu, afin que. Cet effet est obtenu.
//更新相关位置 light.position.y = gui.lightY; sphere.position.x = gui.sphereX; sphere.position.z = gui.sphereZ; cube.position.x = gui.cubeX; cube.position.z = gui.cubeZ;
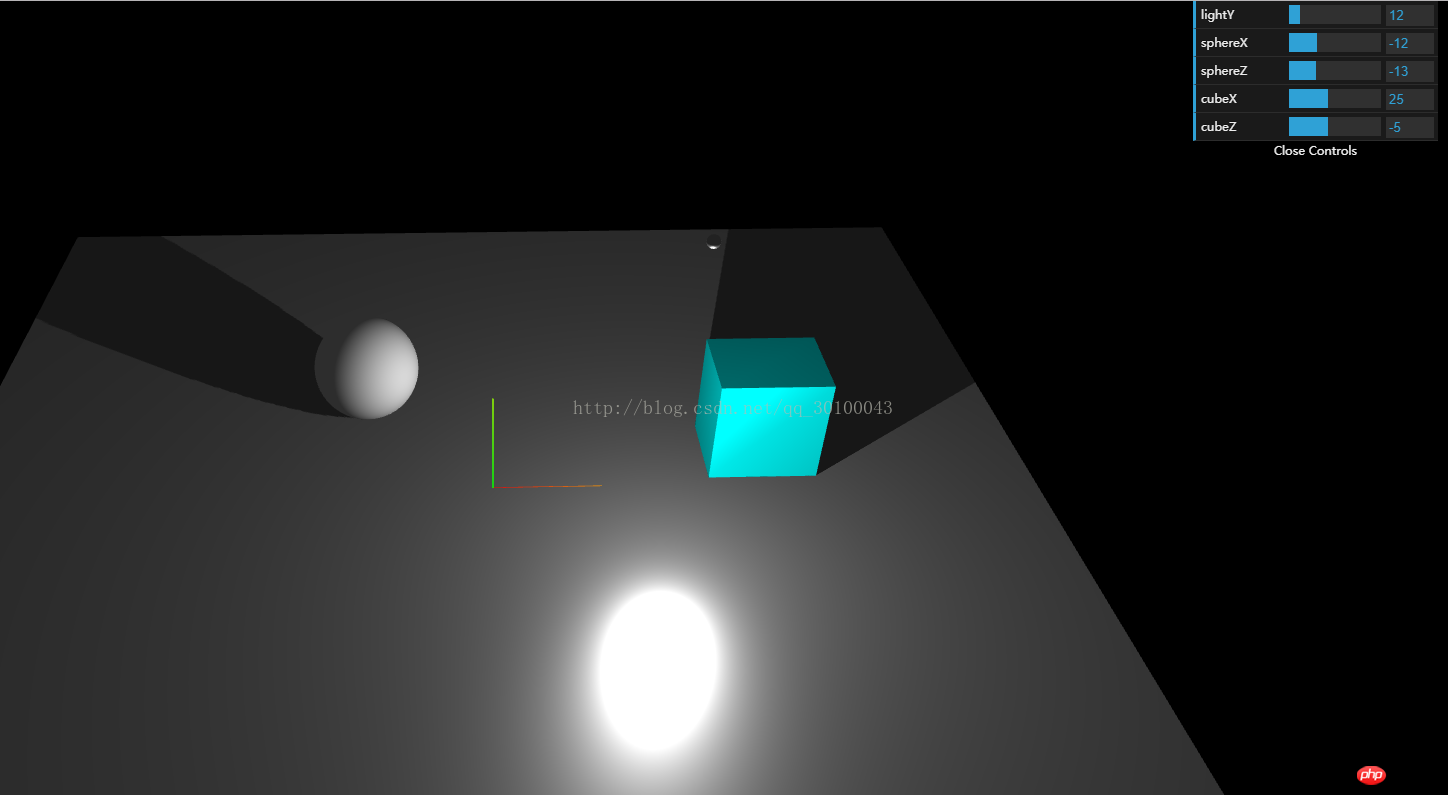
L'effet est obtenu ici.
Méthodes courantes
gui.addFolder()
Cette méthode consiste à ajouter une colonne et à renvoyer un objet colonne avec la fonction d'un menu déroulant. Si dans la colonne actuelle Pour ajouter un bouton de fonction ci-dessous, vous devez l'écrire de la manière suivante
var lightFolder = gui.addFolder('Light');
lightFolder.add(param, 'width', 0.1, 100).onChange(function (val) {
rectLight.width = val;
});gui.add()
Cette méthode est une méthode d'ajout couramment utilisée. Vous pouvez ajouter un bouton ordinaire. Le nombre minimum est de deux. Valeur, trois ou quatre valeurs sont la plage de réglage
Ajoutez l'attribut de réglage à l'interface graphique, gui.add(objet, attribut, valeur minimale, valeur maximale)
Si la classe dans l'objet est une fonction. Si vous devez déclencher un événement de clic, transmettez simplement deux valeurs. Lorsque vous cliquez dessus, l'événement correspondant peut être déclenché.
gui.add(controls, 'addCube'); gui.addColor()
Le bouton ajouté par cette méthode est un sélecteur de couleur standard, par exemple :
gui.addColor(param, 'color')
.onChange()
Cette méthode est un rappel qui peut être déclenché Fonction, la fonction actuelle sera déclenchée lorsque la valeur change, comme
gui.addColor(param, 'color').onChange(function (val) {
rectLight.color.setHex(val);
});.listen()
Si vous souhaitez simplement afficher la valeur actuelle et surveiller les changements actuels , c'est tout Écrivez :
gui.add(obj, 'key').listen();
Cas d'effet

Vous trouverez ci-dessous tous mes codes :
Title <script src="examples/js/libs/dat.gui.min.js"></script> <script> var renderer; function initRender() { renderer = new THREE.WebGLRenderer({antialias:true}); renderer.setSize(window.innerWidth, window.innerHeight); //告诉渲染器需要阴影效果 renderer.shadowMap.enabled = true; renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默认的是,没有设置的这个清晰 THREE.PCFShadowMap document.body.appendChild(renderer.domElement); } var camera; function initCamera() { camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000); camera.position.set(0, 40, 100); camera.lookAt(new THREE.Vector3(0,0,0)); } var scene; function initScene() { scene = new THREE.Scene(); } //初始化dat.GUI简化试验流程 var gui; function initGui() { //声明一个保存需求修改的相关数据的对象 gui = { lightY:30, //灯光y轴的位置 sphereX:0, //球的x轴的位置 sphereZ:0, //球的z轴的位置 cubeX:25, //立方体的x轴位置 cubeZ:-5 //立方体的z轴的位置 }; var datGui = new dat.GUI(); //将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值) datGui.add(gui,"lightY",0,100); datGui.add(gui,"sphereX",-30,30); datGui.add(gui,"sphereZ",-30,30); datGui.add(gui,"cubeX",0,60); datGui.add(gui,"cubeZ",-30,30); } var light; function initLight() { scene.add(new THREE.AmbientLight(0x444444)); light = new THREE.PointLight(0xffffff); light.position.set(15,30,10); //告诉平行光需要开启阴影投射 light.castShadow = true; scene.add(light); } var sphere,cube; function initModel() { //上面的球 var sphereGeometry = new THREE.SphereGeometry(5,200,200); var sphereMaterial = new THREE.MeshLambertMaterial({color:0xaaaaaa}); sphere = new THREE.Mesh(sphereGeometry, sphereMaterial); sphere.position.y = 5; //告诉球需要投射阴影 sphere.castShadow = true; scene.add(sphere); //光源的球 var spGeometry = new THREE.SphereGeometry(0.5,20,20); var spMaterial = new THREE.MeshPhysicalMaterial({color:0xffffff}); var sp = new THREE.Mesh(spGeometry,spMaterial); sp.position.set(15,30,10); scene.add(sp); //辅助工具 var helper = new THREE.AxisHelper(10); scene.add(helper); //立方体 var cubeGeometry = new THREE.CubeGeometry(10,10,8); var cubeMaterial = new THREE.MeshLambertMaterial({color:0x00ffff}); cube = new THREE.Mesh(cubeGeometry, cubeMaterial); cube.position.x = 25; cube.position.y = 5; cube.position.z = -5; //告诉立方体需要投射阴影 cube.castShadow = true; scene.add(cube); //底部平面 var planeGeometry = new THREE.PlaneGeometry(100,100); var planeMaterial = new THREE.MeshStandardMaterial({color:0xaaaaaa}); var plane = new THREE.Mesh(planeGeometry, planeMaterial); plane.rotation.x = - 0.5 * Math.PI; plane.position.y = -0; //告诉底部平面需要接收阴影 plane.receiveShadow = true; scene.add(plane); } //初始化性能插件 var stats; function initStats() { stats = new Stats(); document.body.appendChild(stats.dom); } //用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放 var controls; function initControls() { controls = new THREE.OrbitControls( camera, renderer.domElement ); // 如果使用animate方法时,将此函数删除 //controls.addEventListener( 'change', render ); // 使动画循环使用时阻尼或自转 意思是否有惯性 controls.enableDamping = true; //动态阻尼系数 就是鼠标拖拽旋转灵敏度 //controls.dampingFactor = 0.25; //是否可以缩放 controls.enableZoom = true; //是否自动旋转 controls.autoRotate = false; //设置相机距离原点的最远距离 controls.minDistance = 100; //设置相机距离原点的最远距离 controls.maxDistance = 200; //是否开启右键拖拽 controls.enablePan = true; } function render() { renderer.render( scene, camera ); } //窗口变动触发的函数 function onWindowResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); render(); renderer.setSize( window.innerWidth, window.innerHeight ); } function animate() { //更新控制器 render(); //更新性能插件 stats.update(); //更新相关位置 light.position.y = gui.lightY; sphere.position.x = gui.sphereX; sphere.position.z = gui.sphereZ; cube.position.x = gui.cubeX; cube.position.z = gui.cubeZ; controls.update(); requestAnimationFrame(animate); } function draw() { initGui(); initRender(); initScene(); initCamera(); initLight(); initModel(); initControls(); initStats(); animate(); window.onresize = onWindowResize; } </script>
Recommandations associées :
Tutoriel d'exemple d'introduction à three.js
Explication détaillée des exemples de scènes de création de three.js
three.js Explication détaillée sur la façon d'exécuter localement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!