 interface Web
interface Web
 js tutoriel
js tutoriel
 vue encapsule les plug-ins tiers et les publie sur des instances npm
vue encapsule les plug-ins tiers et les publie sur des instances npm
vue encapsule les plug-ins tiers et les publie sur des instances npm
Cet article présente principalement la méthode d'encapsulation des plug-ins tiers dans vue et de leur publication sur npm. Il explique principalement comment encapsuler des plug-ins tiers dans des plug-ins vue, simplifier la configuration et les installer avec. un clic. Il donne principalement des idées. Les méthodes de packaging sont similaires. L'article est un peu long donc soyez patient. L'éditeur le trouve plutôt bien, j'aimerais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
gitment
Gitment est un plug-in de commentaires basé sur l'empaquetage des problèmes github. Utilisez ce plug-in comme démonstration et encapsulez-le dans un plug vue. -dans. vue-gitment, le plug-in a été publié sur npm et installé dans son propre projet open source vueblog
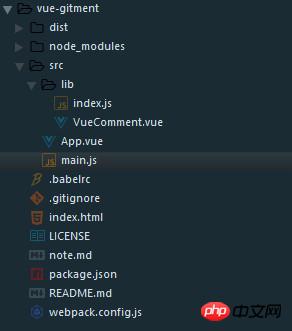
Cette commande crée le répertoire de notre projet, crée des dossiers et des fichiers, et la structure finale est. comme çavue init webpack-simple vue-gitment

Tout d'abord, modifiez package.json
Ajoutez la dépendance gitment aux dépendances. Main est l'entrée du fichier une fois que nous l'avons empaquetée. peut utiliser la commande npm init pour générer un package.json
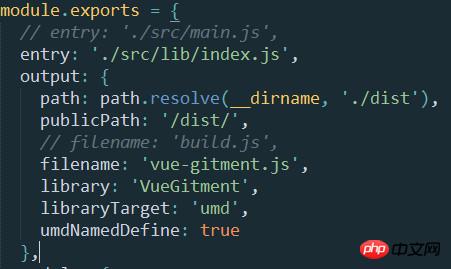
Modifier webpack.config.js
{
"name": "vue-gitment",
"version": "0.1.1",
"description": "A comment plugin by gitment",
"main": "dist/vue-gitment.js",
"directories": {
"dist": "dist"
},
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"repository": {
"type": "git",
"url": "git+https://github.com/vue-blog/vue-gitment.git"
},
"dependencies": {
"gitment": "^0.0.3",
"vue": "^2.3.3"
},
"devDependencies": {
},
"author": "wmui",
"license": "MIT",
"bugs": {
"url": "https://github.com/vue-blog/vue-gitment/issues"
},
"homepage": "https://github.com/vue-blog/vue-gitment#readme"
}Il suffit de configurer l'entrée et la sortie, ne supprimez pas la configuration par défaut, car une fois le plug-in développé ultérieurement, nous devons vérifier l'effet de fonctionnement
Modifier index.html
Comme nous avons modifié la configuration du webpack, nous devons naturellement modifier le src du script
Emballage du plug-in
Le contenu de VueComment.vue est le suivant
Je pense que toute personne familière avec vue peut le comprendre d'un coup d'œil, le la fonction render est une méthode de l'objet gitment, ne vous inquiétez pas, c'est la même chose que le composant que nous développons
composant encapsulé index.js
<template>
<p v-comment="options"></p>
</template>
<script>
// 引入依赖项
import Gitment from 'gitment'
export default {
name: 'vue-comment',
props: ['options'],
directives: {
// 自定义指令
comment: {
bind: function (el, binding) {
const gitment = new Gitment({
id: binding.value.id + '',
owner: binding.value.owner,
repo: binding.value.repo,
oauth: {
client_id: binding.value.oauth.client_id,
client_secret: binding.value.oauth.client_secret
}
})
gitment.render(el)
}
}
}
}
</script>
Tester le plug. -in
import VueComment from './VueComment.vue'
const comment = {
install: function(Vue) {
Vue.component(VueComment.name, VueComment)
}
}
// 这里的判断很重要
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(comment)
}
export default commentTestez d'abord si la construction est réussie
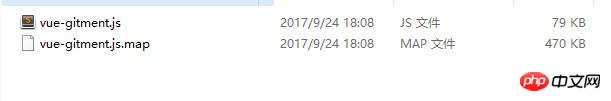
Les fichiers suivants seront générés dans le répertoire
npm run builddist

import VueComment from './lib/index.js' Vue.use(VueComment)
<template>
<p id="app">
<vue-comment :options="options" v-if="options"></vue-comment>
</p>
</template>
<script>
export default {
name: 'App',
data() {
return {
options: {
id: 'article id',
owner: 'Your GitHub ID',
repo: 'The repo to store comments',
oauth: {
client_id: 'Your client ID',
client_secret: 'Your client secret',
}
}
}
}
}
</script>
<style>
@import '~gitment/style/default.css';
</style>npm run dev

Après avoir terminé le travail de test, nous pouvons le publier sur npm. C'est plus visible. Enregistrez un compte npm et publiez-le. lorsque vous souhaitez exécuter la connexion npm dans le répertoire du projet, entrez le mot de passe et l'adresse e-mail de votre compte, puis npm submit sera publié avec succès. Pour vérifier l'effet, npm install vue-gitment est recommandé de consulter le code source. directement, car c'est vraiment simple.
Conclusion
Faites-le vous-même, je pense que chaque développeur front-end a besoin de sa propre roue (même si vue-gitment n'est pas une roue), a Appartenez à votre propre roue et vous pouvez apprendre beaucoup de choses en fabriquant des roues.
Recommandations associées :
Résumé de ThinkPHP à l'aide de la méthode de plug-in tiers Smarty
Crypter par lots les fichiers php sans tiers plug-in
Que dois-je faire si le plug-in Datepicker de référence Vue ne peut pas surveiller la valeur de la zone de saisie du sélecteur de date
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Pourquoi Xiaohongshu ne peut-il pas publier de vidéos d'œuvres ? Comment publie-t-elle ses travaux ?
Mar 21, 2024 pm 06:36 PM
Pourquoi Xiaohongshu ne peut-il pas publier de vidéos d'œuvres ? Comment publie-t-elle ses travaux ?
Mar 21, 2024 pm 06:36 PM
Avec le développement rapide des médias sociaux, les plateformes de vidéos courtes sont devenues le principal canal permettant à de nombreux utilisateurs de s'exprimer et de partager leur vie. De nombreux utilisateurs peuvent rencontrer divers problèmes lors de la publication de vidéos de leurs œuvres sur Xiaohongshu. Cet article abordera les raisons qui peuvent entraîner l'échec de la diffusion vidéo des œuvres de Xiaohongshu et fournira la méthode de diffusion correcte. 1. Pourquoi Xiaohongshu ne peut-il pas publier de vidéos d’œuvres ? La plate-forme Xiaohongshu peut occasionnellement rencontrer des pannes du système, qui peuvent être causées par la maintenance ou les mises à niveau du système. Dans ce cas, les utilisateurs peuvent rencontrer le problème de ne pas pouvoir publier de vidéos de leurs œuvres. Les utilisateurs doivent attendre patiemment que la plateforme revienne à la normale avant d'essayer de publier. Une connexion réseau instable ou lente peut empêcher les utilisateurs de publier des vidéos de leur travail sur Xiaohongshu. Les utilisateurs doivent confirmer leur environnement réseau pour s'assurer que la connexion est stable et
 Mar 22, 2024 pm 09:21 PM
Mar 22, 2024 pm 09:21 PM
Vous pouvez consulter divers contenus sur Xiaohongshu, qui peuvent vous fournir diverses aides et vous aider à découvrir une vie meilleure. Si vous avez quelque chose que vous souhaitez partager, vous pouvez le publier ici afin que tout le monde puisse y jeter un œil. du temps, cela peut vous rapporter des bénéfices. C'est très rentable. Si vous ne savez pas comment publier vos œuvres ici, vous pouvez consulter le tutoriel. Vous pouvez utiliser ce logiciel tous les jours et publier divers contenus pour aider tout le monde à l'utiliser. c'est mieux. Ne le manquez pas si vous en avez besoin ! 1. Ouvrez Xiaohongshu et cliquez sur l'icône plus ci-dessous. 2. Il y a ici les options [Vidéo] [Image] [Image en direct] ; sélectionnez le contenu que vous souhaitez publier et cliquez pour vérifier. 3. Sélectionnez [Suivant] sur la page d'édition de contenu. 4. Saisissez le contenu textuel que vous souhaitez publier et cliquez sur [Publier le stylo]
 Pourquoi Xiaohongshu ne peut-il pas être libéré ? Que dois-je faire si le contenu publié par Xiaohongshu ne peut pas être affiché ?
Mar 21, 2024 pm 07:47 PM
Pourquoi Xiaohongshu ne peut-il pas être libéré ? Que dois-je faire si le contenu publié par Xiaohongshu ne peut pas être affiché ?
Mar 21, 2024 pm 07:47 PM
En tant que plateforme de partage de style de vie, Xiaohongshu a attiré un grand nombre d'utilisateurs pour partager leur vie quotidienne et développer des produits. De nombreux utilisateurs ont signalé que leur contenu publié ne pouvait pas être affiché. Que se passe-t-il ? Cet article analysera les raisons possibles pour lesquelles Xiaohongshu ne peut pas être libéré et proposera des solutions. 1. Pourquoi Xiaohongshu ne peut-il pas être libéré ? Xiaohongshu applique des directives communautaires strictes et a une tolérance zéro pour la publication de publicités, de spam, de contenu vulgaire, etc. Si le contenu de l'utilisateur enfreint la réglementation, le système le bloquera et le contenu ne pourra pas être affiché. Xiaohongshu exige que les utilisateurs publient un contenu précieux et de haute qualité, et le contenu doit être unique et innovant. Si le contenu est trop générique et manque d’innovation, il risque de ne pas passer l’examen et donc de ne pas être affiché sur la plateforme. 3. Anomalie du compte
 Quel est le meilleur moment pour publier Xiaohongshu ? D'où publie-t-il le plus de recommandations de trafic ?
Mar 21, 2024 pm 08:11 PM
Quel est le meilleur moment pour publier Xiaohongshu ? D'où publie-t-il le plus de recommandations de trafic ?
Mar 21, 2024 pm 08:11 PM
À l'ère actuelle des réseaux sociaux, Xiaohongshu est devenu une plateforme importante permettant aux jeunes de partager leur vie et d'obtenir des informations. De nombreux utilisateurs espèrent attirer plus d'attention et de trafic en publiant du contenu sur Xiaohongshu. Alors, quel est le meilleur moment pour publier du contenu ? Cet article explorera en détail la sélection de l'heure de publication de Xiaohongshu et le lieu de publication avec le plus de recommandations de trafic. 1. Quel est le meilleur moment pour publier Xiaohongshu ? Le meilleur moment pour publier du contenu sur Xiaohongshu est généralement pendant les périodes de forte activité des utilisateurs. Selon les caractéristiques et les habitudes comportementales des utilisateurs de Xiaohongshu, plusieurs périodes sont plus appropriées. Entre 19 heures et 21 heures, la plupart des utilisateurs sont rentrés chez eux après avoir quitté le travail et ont commencé à parcourir du contenu sur leur téléphone mobile à la recherche de détente et de divertissement. Par conséquent, le contenu publié pendant cette période est plus susceptible d’attirer les utilisateurs.
 Comment supprimer les versions de Xiaohongshu ? Comment récupérer après suppression ?
Mar 21, 2024 pm 05:10 PM
Comment supprimer les versions de Xiaohongshu ? Comment récupérer après suppression ?
Mar 21, 2024 pm 05:10 PM
En tant que plate-forme sociale de commerce électronique populaire, Xiaohongshu a attiré un grand nombre d'utilisateurs pour partager leur vie quotidienne et leurs expériences d'achat. Parfois, nous pouvons publier par inadvertance du contenu inapproprié, qui doit être supprimé à temps pour mieux préserver notre image personnelle ou respecter les réglementations de la plateforme. 1. Comment supprimer les versions de Xiaohongshu ? 1. Connectez-vous à votre compte Xiaohongshu et accédez à votre page d'accueil personnelle. 2. Au bas de la page d'accueil personnelle, recherchez l'option « Mes créations » et cliquez pour entrer. 3. Sur la page « Mes créations », vous pouvez voir tout le contenu publié, y compris les notes, vidéos, etc. 4. Recherchez le contenu qui doit être supprimé et cliquez sur le bouton "..." à droite. 5. Dans le menu contextuel, sélectionnez l'option "Supprimer". 6. Après avoir confirmé la suppression, le contenu disparaîtra de votre page d'accueil personnelle et de votre page publique.
 Comment publier les œuvres vidéo de Xiaohongshu ? À quoi dois-je faire attention lorsque je publie des vidéos ?
Mar 23, 2024 pm 08:50 PM
Comment publier les œuvres vidéo de Xiaohongshu ? À quoi dois-je faire attention lorsque je publie des vidéos ?
Mar 23, 2024 pm 08:50 PM
Avec l'essor des plateformes de vidéos courtes, Xiaohongshu est devenue une plateforme permettant à de nombreuses personnes de partager leur vie, de s'exprimer et de gagner du trafic. Sur cette plateforme, la publication d’œuvres vidéo est un moyen d’interaction très prisé. Alors, comment publier les œuvres vidéo de Xiaohongshu ? 1. Comment publier les œuvres vidéo de Xiaohongshu ? Tout d’abord, assurez-vous d’avoir un contenu vidéo prêt à partager. Vous pouvez utiliser votre téléphone portable ou un autre équipement photo pour prendre des photos, mais vous devez faire attention à la qualité de l'image et à la clarté du son. 2. Editer la vidéo : Afin de rendre le travail plus attrayant, vous pouvez éditer la vidéo. Vous pouvez utiliser un logiciel de montage vidéo professionnel, tel que Douyin, Kuaishou, etc., pour ajouter des filtres, de la musique, des sous-titres et d'autres éléments. 3. Choisissez une couverture : La couverture est la clé pour inciter les utilisateurs à cliquer. Choisissez une image claire et intéressante comme couverture pour inciter les utilisateurs à cliquer dessus.
 Comment publier des œuvres sur l'application Xiaohongshu ? Tutoriel sur la publication d'œuvres sur l'application Xiaohongshu en cinq minutes ?
Mar 12, 2024 pm 05:10 PM
Comment publier des œuvres sur l'application Xiaohongshu ? Tutoriel sur la publication d'œuvres sur l'application Xiaohongshu en cinq minutes ?
Mar 12, 2024 pm 05:10 PM
Comment fonctionne la publication de l'application Xiaohongshu ? De nombreux amis savent qu'il existe un grand nombre d'œuvres créatives et un solide cercle de rencontres dans ce logiciel. Pour les utilisateurs qui découvrent ce logiciel, ils ne savent probablement pas comment publier leurs œuvres, afin que davantage de personnes puissent regarder l’autre côté de vous. Si vous ne savez toujours pas comment y publier les œuvres, référez-vous rapidement au tutoriel de cinq minutes sur la publication des œuvres sur l'application Xiaohongshu recommandé par l'éditeur de ce site. Tutoriel sur la publication d'œuvres dans l'application Xiaohongshu en cinq minutes 1. Cliquez sur [Trois] Comme le montre l'image, cliquez sur [Trois] pointé par la flèche rouge dans le coin supérieur gauche. 2. Cliquez sur [Creation Center] Comme indiqué sur l'image, cliquez sur [Creation Center] pointé par la flèche rouge. 3. Cliquez sur [Aller à publier] comme indiqué dans l'image,
 Comment publier du contenu Xiaohongshu ? Comment supprimer le contenu publié sur Xiaohongshu ?
Mar 21, 2024 pm 04:10 PM
Comment publier du contenu Xiaohongshu ? Comment supprimer le contenu publié sur Xiaohongshu ?
Mar 21, 2024 pm 04:10 PM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme importante permettant aux jeunes de partager leur vie, de découvrir les tendances et de s'inspirer. Dans cette communauté dynamique, comment publier du contenu de haute qualité et attirer davantage d’attention et de likes est devenu une préoccupation pour de nombreux utilisateurs. 1. Comment publier du contenu Xiaohongshu ? Avant de créer, il est crucial de choisir un sujet adapté. Vous pouvez choisir un sujet intéressant en fonction de vos intérêts et de votre expertise. Cela vous permettra non seulement de rester passionné par le processus d'écriture, mais cela permettra également aux lecteurs de s'identifier plus facilement à votre travail. 2. Concevez soigneusement le titre : le titre est la clé pour inciter les lecteurs à cliquer. Il doit être concis et clair, et en même temps, il doit être attrayant et engageant. Évitez d'utiliser des formulations exagérées qui pourraient faire réagir le lecteur





