Three.js implémente Hello World et la méthode de dessin de lignes
Cet article vous présente principalement les informations pertinentes sur hello world, qui sont une introduction à Three.js, et comment tracer des lignes. L'article le présente de manière très détaillée à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour chacun. étudier ou travailler. J'espère que cela peut aider tout le monde.
hello world
Tout d'abord, nous utilisons three.js pour créer un cas de type cube hello world.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="build/three.js"></script>
<style>
body{margin:0;}
canvas{width: 100%; height:100%; display: block;}
</style>
</head>
<body>
<script>
//创建场景
var scene = new THREE.Scene();
//设置相机(视野,显示口的宽高比,近裁剪面,远裁剪面)
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
//渲染器
var renderer = new THREE.WebGLRenderer();
//设置渲染器的高度和宽度,如果加上第三个值 false,则按场景大小显示,等比例缩放
renderer.setSize( window.innerWidth, window.innerHeight,false);
//将渲染器添加到html当中
document.body.appendChild( renderer.domElement );
//盒子模型(BoxGeometry),这是一个包含立方体所有顶点和填充面的对象。
var geometry = new THREE.BoxGeometry( 1, 2, 1 );
//使用网孔基础材料(MeshBasicMaterial)进行着色器,这里只绘制了一个绿色
var material = new THREE.MeshBasicMaterial( { color: 0x00ffff } );
//使用网孔(Mesh)来承载几何模型
var cube = new THREE.Mesh( geometry, material );
//将模型添加到场景当中
scene.add( cube );
//将相机沿z轴偏移5
camera.position.z = 5;
//设置一个动画函数
var animate = function () {
//一秒钟调用60次,也就是以每秒60帧的频率来绘制场景。
requestAnimationFrame( animate );
//console.log(cube.rotation);
//每次调用模型的沿xy轴旋转0.01
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
//使用渲染器把场景和相机都渲染出来
renderer.render(scene, camera);
};
animate();
</script>
</body>
</html>Analyse du cas de code ci-dessus :
(1) Introduisez d'abord le fichier de bibliothèque three.js, tout comme jq.
(2) Créer une scène (ligne 17)
(3) Créer une caméra et définir le champ de vision, afficher le rapport hauteur/largeur, le plan de détourage proche, le plan de détourage éloigné ( Ligne 19)
(4) Créez un moteur de rendu, définissez les attributs et placez-le dans dom (Lignes 21-25)
(5) Créez un modèle de cube, et mettez-le dans la scène (28-34)
(6) Définir la position de la caméra (ligne 36)
(7) Définir une fonction d'animation et utilisation Le moteur de rendu restitue la scène et la caméra à 60 images par seconde, les affiche et les transforme en animation.
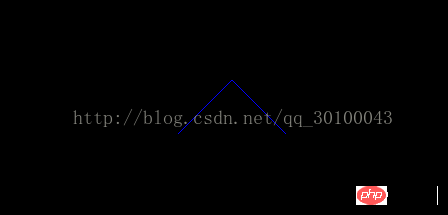
Utilisez Three.js pour tracer des lignes

Ce qui précède est l'effet affiché une fois le dessin terminé.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="build/three.js"></script>
<style>
body{margin:0;}
canvas{width: 100%; height:100%; display: block;}
</style>
</head>
<body>
<script>
//创建场景
var scene = new THREE.Scene();
//设置相机(视野,显示口的宽高比,近裁剪面,远裁剪面)
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
//设置相机的视点
camera.position.set(0,0,100);
//设置相机的朝向
camera.lookAt(new THREE.Vector3(0,0,0));
//渲染器
var renderer = new THREE.WebGLRenderer();
//设置渲染器的高度和宽度,如果加上第三个值 false,则按场景大小显示,等比例缩放
renderer.setSize( window.innerWidth, window.innerHeight,false);
//将渲染器添加到html当中
document.body.appendChild( renderer.domElement );
//定义线的基本材料,我们可以使用LineBasicMaterial(实线材料)和LineDashedMaterial(虚线材料)
var material = new THREE.LineBasicMaterial({color:0x0000ff});
//设置具有几何顶点的几何(Geometry)或缓冲区几何(BufferGeometry)设置顶点位置,看名字就知道了,一个是直接将数据保存在js里面的,另一个是保存在WebGL缓冲区内的,而且肯定保存到WebGL缓冲区内的效率更高
var geometry = new THREE.Geometry();
geometry.vertices.push(new THREE.Vector3(-10,0,0));
geometry.vertices.push(new THREE.Vector3(0,10,0));
geometry.vertices.push(new THREE.Vector3(10,0,0));
//使用Line方法将线初始化
var line = new THREE.Line(geometry, material);
//将线添加到场景
scene.add(line);
//使用渲染器渲染出场景和相机
renderer.render(scene, camera);
</script>
</body>
</html>Par rapport à la section précédente, il n'y a qu'une différence dans le modèle. Ici, la texture de ligne est d'abord utilisée pour définir la texture de ligne, puis un objet géométrique ou un objet géométrique tampon est utilisé. pour générer les coordonnées du sommet, et enfin Appelez la méthode Line pour tracer la ligne.
Recommandations associées :
Introduction détaillée aux exemples de code de segment de ligne de dessin de base du canevas HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






