
Cet article explique principalement comment utiliser le sélecteur de liaison à trois niveaux de l'applet WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
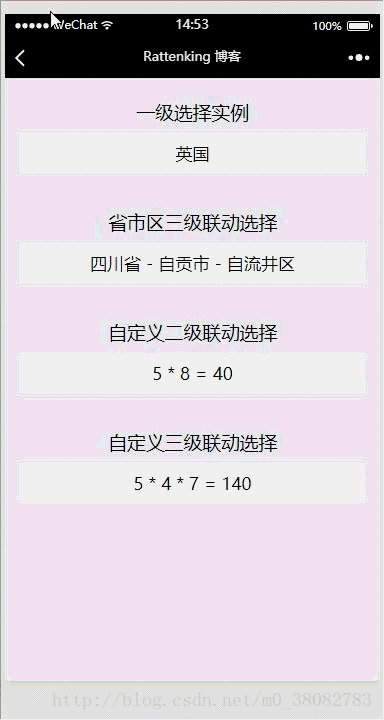
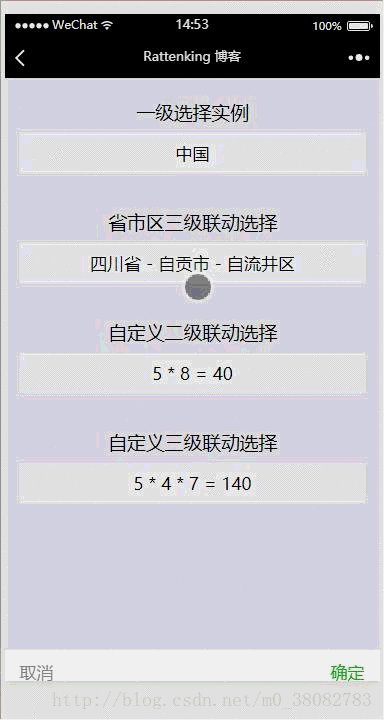
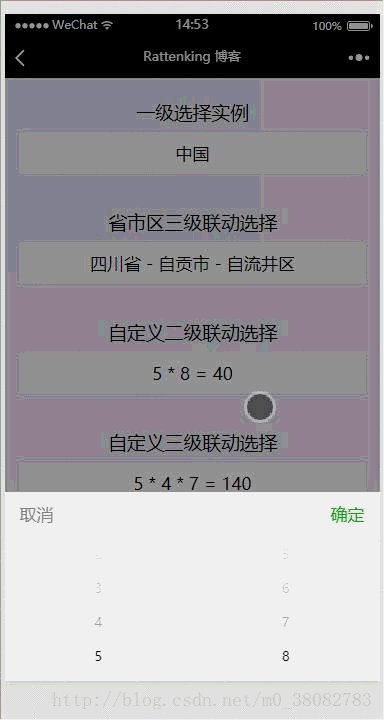
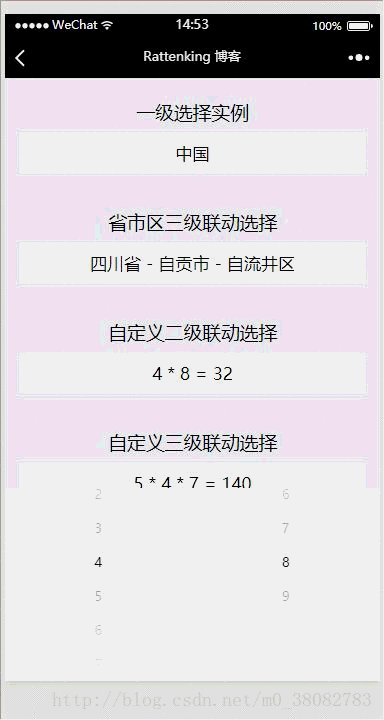
Rendu

Principe de mise en œuvre
Utilisation du composant sélecteur de l'applet WeChat , parmi lesquels :
1, sélecteur ordinaire : mode = sélecteur réalise une instance de sélection à un niveau
2, sélecteur de province et de ville : mode = région réalise une liaison à trois niveaux de provinces et de villes
3, Sélecteur de plusieurs colonnes : mode = multiSelector réalise la multiplication des nombres dans les limites de 10 dans la liaison de deuxième et troisième niveaux.
WXML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
WXSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
JS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
Résumé
1. Étant donné que le composant sélecteur de l'applet WeChat ne fournit qu'un sélecteur d'heure et un sélecteur de date distincts, dans le développement réel, nous devrons peut-être sélectionner la date et l'heure en même temps. Le composant n'est pas assez complet, donc lors de la création d'un. sélecteur de date, vous devez faire attention ;
2. Résoudre le problème de la combinaison des sélecteurs de date et d'heure en utilisant des sélecteurs multi-colonnes
3. Puisque les données des sélecteurs multi-colonnes utilisent un tableau bidimensionnel, l'effet de liaison ne peut pas être obtenu directement. Il est nécessaire de juger et de traiter les données.
Utilisez raisonnablement les sélecteurs multi-colonnes, et les quatre autres sélecteurs fournis par le composant sélecteur peuvent être implémentés !
Recommandations associées :
Comment implémenter l'effet de liaison à trois niveaux dans jQuery
Chosen implémente l'effet de liaison à trois niveaux fonction de liaison dans jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment acheter et vendre du Bitcoin sur Huobi.com
Comment acheter et vendre du Bitcoin sur Huobi.com
 CSS au-delà de l'affichage...
CSS au-delà de l'affichage...
 Comment se connecter pour accéder à la base de données en VB
Comment se connecter pour accéder à la base de données en VB
 Comment faire défiler les images en ppt
Comment faire défiler les images en ppt
 Que dois-je faire si le navigateur IE affiche une erreur de script ?
Que dois-je faire si le navigateur IE affiche une erreur de script ?
 Fonctions de la commande tracert
Fonctions de la commande tracert
 oracle nvl
oracle nvl