 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment corriger la largeur de la disposition du tableau : corrigé
Comment corriger la largeur de la disposition du tableau : corrigé
Comment corriger la largeur de la disposition du tableau : corrigé
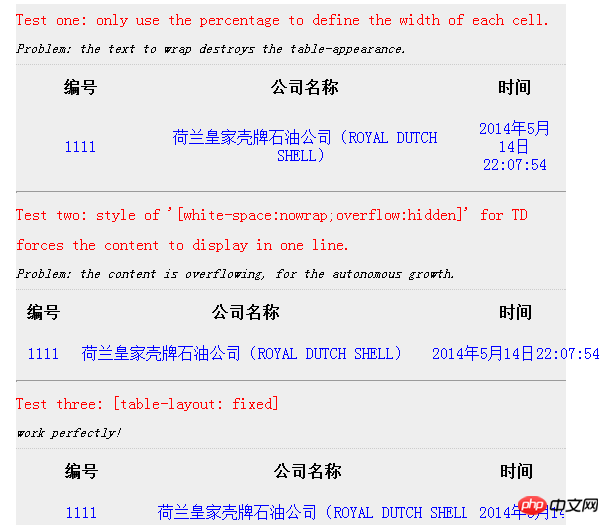
Cette fois, je vais vous montrer comment fixer la largeur du tableautable-layout : fixe, quelles sont les notes de fixation de la largeur du tableau table-layout : corrigé, voici quelques exemples de cas pratiques.
Afin de permettre au tableau de remplir l'écran (la zone vide restante), son attribut de largeur est souvent défini comme : 100 %, et les cellules sont également définies comme des pourcentages.
Mais cela posera des problèmes : si le texte dans la cellule dépasse la limite de largeur, il sera automatiquement renvoyé à la ligne et la hauteur augmentera automatiquement, ce qui entraînera des styles inégaux de l'ensemble du tableau et le rendra laid.
Une solution simple consiste à désactiver l'habillage du texte : white-space:nowrap; overflow:hidden;
Si simple ! toujours inattendu : le texte est affiché sur une seule ligne, la largeur est automatiquement élargie, et elle dépasse même le conteneur parent, et le débordement n'a aucun effet !
Que se passe-t-il ? Est-ce à cause du pourcentage ? Mais si vous utilisez la largeur fixe de statique, vous perdez la flexibilité du tableau.
Depuis, j'ai trouvé la solution ultime sans effort : Largeur de table fixe : table-layout: fixe ;
Au fait, j'ai fait un rendu simple, pour référence :

Je pense que vous maîtrisez les méthodes après avoir lu ces cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture connexe :
La ligne de démarcation hr est différente Quelle est la différence dans les navigateurs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Convertir le disque fixe VirtualBox en disque dynamique et vice versa
Mar 25, 2024 am 09:36 AM
Convertir le disque fixe VirtualBox en disque dynamique et vice versa
Mar 25, 2024 am 09:36 AM
Lors de la création d'une machine virtuelle, il vous sera demandé de sélectionner un type de disque, vous pouvez sélectionner un disque fixe ou un disque dynamique. Et si vous choisissez des disques fixes et réalisez plus tard que vous avez besoin de disques dynamiques, ou vice versa, vous pouvez convertir l'un en l'autre ? Dans cet article, nous verrons comment convertir un disque fixe VirtualBox en disque dynamique et vice versa. Un disque dynamique est un disque dur virtuel qui a initialement une petite taille et qui augmente à mesure que vous stockez des données dans la machine virtuelle. Les disques dynamiques sont très efficaces pour économiser de l'espace de stockage, car ils n'occupent que l'espace de stockage de l'hôte nécessaire. Cependant, à mesure que la capacité du disque augmente, les performances de votre ordinateur peuvent être légèrement affectées. Les disques fixes et les disques dynamiques sont couramment utilisés dans les machines virtuelles
 Comment définir un fond d'écran de verrouillage d'ordinateur qui ne changera pas
Jan 17, 2024 pm 03:24 PM
Comment définir un fond d'écran de verrouillage d'ordinateur qui ne changera pas
Jan 17, 2024 pm 03:24 PM
D'une manière générale, le motif d'arrière-plan du bureau d'un ordinateur peut être ajusté par l'utilisateur. Cependant, certains utilisateurs de Windows 10 souhaitent pouvoir corriger l’image d’arrière-plan du bureau sur leur ordinateur, mais ils ne savent pas comment la définir. En fait, c’est très simple et facile à utiliser. Comment réparer le fond d'écran de l'écran de verrouillage de l'ordinateur sans le modifier 1. Cliquez avec le bouton droit sur l'image que vous souhaitez définir et sélectionnez Définir comme image d'arrière-plan 2. Win+R pour ouvrir et exécuter, puis entrez « gpedit.msc » 3. Développez jusqu'à : Configuration utilisateur - Modèles de gestion - Panneau de configuration-Personnalisation 4. Cliquez sur Personnalisation, puis sélectionnez "Empêcher les modifications de l'arrière-plan du bureau". 5. Sélectionnez Activé 6. Ouvrez ensuite les paramètres et entrez l'arrière-plan. Lorsque vous voyez ces petits mots, cela signifie que c'est le cas. a été mis en.
 Comment garder le panneau des widgets toujours visible dans Windows 11
Aug 13, 2023 pm 07:13 PM
Comment garder le panneau des widgets toujours visible dans Windows 11
Aug 13, 2023 pm 07:13 PM
Comment toujours afficher le tableau des widgets lors de l’ouverture sous Windows 11 ? Eh bien, vous pouvez commencer par télécharger et installer les dernières mises à jour Windows. Dans le dernier correctif de mise à jour du programme Insider, Microsoft a révélé que les utilisateurs des canaux Développement et Canary pourront épingler le tableau des widgets afin qu'il soit toujours visible d'un coup d'œil. Comment toujours afficher le tableau des widgets ouvert dans Windows 11 Selon Microsoft, pour épingler un tableau à ouvrir, cliquez simplement sur l'icône en forme de punaise dans le coin supérieur droit du tableau. Une fois votre tableau épinglé ouvert, le tableau des widgets n'ignorera plus la fermeture. Pendant que le tableau est épinglé, vous pouvez toujours le fermer en ouvrant le tableau des widgets via le bouton Widgets de la barre des tâches. quand le widget
 Comment épingler des notes d'ordinateur sur le bureau
Feb 15, 2024 pm 04:00 PM
Comment épingler des notes d'ordinateur sur le bureau
Feb 15, 2024 pm 04:00 PM
Le système d'exploitation Windows 10 est pré-intégré avec une fonction de note pratique afin que les utilisateurs estimés puissent rédiger des notes ou des messages temporaires à leur guise. Supposons que vous souhaitiez l'utiliser comme un outil pour trouver et utiliser des notes autocollantes rapidement et facilement, ou que vous souhaitiez épingler ce petit programme pratique au centre du grand écran pour une référence facile. Vous pouvez réaliser les souhaits ci-dessus en quelques simples. étapes : Comment épingler des pense-bêtes sur votre ordinateur Sur le bureau 1. Cliquez sur Démarrer, puis cliquez sur le pense-bête ici 2. Après avoir ouvert le pense-bête, vous pouvez directement saisir le contenu correspondant ici, et vous pouvez également cliquer sur le signe plus. ci-dessus pour ajouter un tout nouveau contenu. 3. Si vous souhaitez utiliser un tiers Si vous disposez d'un logiciel de prise de notes, vous pouvez saisir les paramètres du logiciel correspondant à utiliser.
 Comment utiliser le composant table vue3
May 12, 2023 pm 09:40 PM
Comment utiliser le composant table vue3
May 12, 2023 pm 09:40 PM
Table de base Avant de développer le composant table, réfléchissez d'abord au style d'API à utiliser. Étant donné que l'auteur utilise l'élément dans le travail de production, les styles des composants précédents sont similaires à ceux de l'élément, mais cette fois je n'ai pas l'intention d'utiliser le style d'élément. , je prévois de le modifier et de l'afficher directement : nous attendons des utilisateurs qu'ils l'utilisent comme ceci : constdataList=[{id:1,name:'"JavaEE Enterprise Application Practice"',author:'dev1ce',price:'10.22. ',desc:&# 3
 Comment résoudre le problème selon lequel le menu Démarrer de Win11 ne peut pas être corrigé
Jan 06, 2024 pm 08:09 PM
Comment résoudre le problème selon lequel le menu Démarrer de Win11 ne peut pas être corrigé
Jan 06, 2024 pm 08:09 PM
De nombreux amis aiment ouvrir le logiciel directement dans le menu Démarrer, ce qui nécessite d'y épingler directement l'application. Cependant, ils ont constaté qu'ils ne pouvaient pas être épinglés dans le menu Démarrer de Win11. Cela peut être dû au fait que nous l'avons mal fait. regardez la méthode correcte ci-dessous. Que faire si le menu Démarrer de Win11 ne peut pas être corrigé 1. Tout d'abord, nous cliquons sur le bouton de recherche dans la barre des tâches ci-dessous. 2. Après l'avoir ouvert, recherchez l'application que vous souhaitez épingler en haut, et lorsque vous la trouvez, cliquez sur « Épingler à l'écran de démarrage » à droite. 3. Attendez que le système affiche l'icône pour épingler l'invite. 4. Une fois terminé, vous constaterez que le programme sélectionné a été épinglé au menu Démarrer.
 Pourquoi le positionnement fixe frontal peut produire une analyse des effets dynamiques
Feb 02, 2024 pm 12:09 PM
Pourquoi le positionnement fixe frontal peut produire une analyse des effets dynamiques
Feb 02, 2024 pm 12:09 PM
Le positionnement fixe frontal est une propriété CSS courante qui peut fixer un élément à une position spécifique sur la page et ne pas changer sa position lorsque la page défile. Contrairement au positionnement ordinaire, la position du positionnement fixe sur la page est relative à la fenêtre d'affichage et non à l'élément parent. L'effet de ce positionnement fixe est d'autant plus attractif précisément en raison de son caractère dynamique. Les principales raisons pour lesquelles le positionnement fixe produit des effets dynamiques sont les suivantes : Effet de défilement : lorsque la page défile, les éléments positionnés de manière fixe ne défileront pas avec la page, mais resteront dans une position fixe. ce
 Solution au problème résolu de la barre de navigation Vue
Jun 30, 2023 am 10:52 AM
Solution au problème résolu de la barre de navigation Vue
Jun 30, 2023 am 10:52 AM
Comment gérer le problème de barre de navigation fixe rencontré dans le développement de Vue. Lors du développement de pages Web, l'effet fixe de la barre de navigation est une exigence très courante. Lorsque l'utilisateur fait défiler la page, la barre de navigation peut rester dans une position fixe afin que l'utilisateur puisse facilement accéder à d'autres parties de la page. Cependant, dans le développement de Vue, en raison de sa structure d'application spéciale d'une seule page, le problème de la correction de la barre de navigation peut être légèrement différent. Dans cet article, nous présenterons quelques méthodes pour résoudre le problème résolu de la barre de navigation rencontré dans le développement de Vue. Méthode 1 : utiliser CSS pour corriger le positionnement (positif





